 Scotland, Great Britain
Scotland, Great Britain London, Great Britain
London, Great Britain Great Britain
Great Britain Scotland, Great Britain
Scotland, Great Britain Great Britain
Great Britain
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 slideshow javascript
Easy Layout
with Page Effect
slideshow javascript
Easy Layout
with Page Effect
-
 Calm Template
with Ken Burns Transition
Calm Template
with Ken Burns Transition
-
 Prime Time Style
with Basic linear Effect
Prime Time Style
with Basic linear Effect
-
 Elemental Style
with Slices Transition
Elemental Style
with Slices Transition
-
 Noble Template
with Ken Burns Transition
Noble Template
with Ken Burns Transition
-
 Noir Style
with Squares Transition
Noir Style
with Squares Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
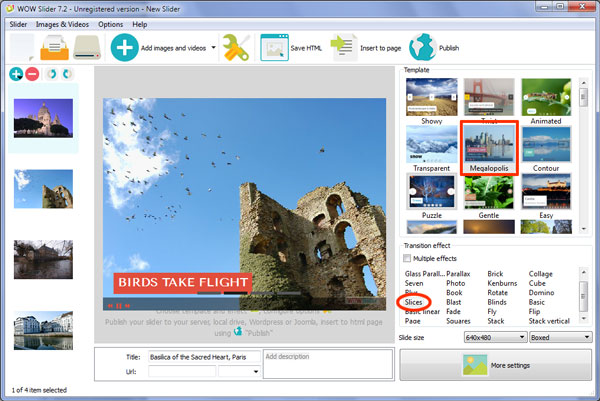
 Slices Animation &
Megalopolis Template Javascript gallery
Slices Animation &
Megalopolis Template Javascript gallery
Bij het bouwen van een website willen de meeste bedrijven een soort van afbeelding slider gebruiken om hun potentiële bezoekers een idee te geven van waar hun website en diensten over gaan. De JQuery WOWSlider is een uitstekende keuze als het gaat om het integreren van visuele weergave op uw website. Het stelt mensen die geen uitgebreide kennis hebben van codering in staat om prachtig en professioneel afbeeldingen te tonen op hun hoofdpagina met slechts één druk op de knop.
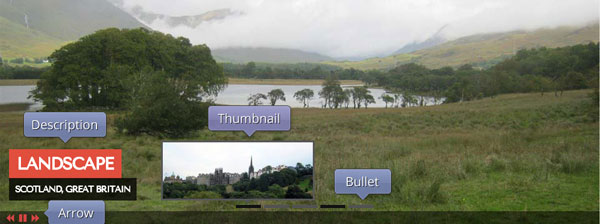
Het bovenstaande voorbeeld heeft een simplistisch sjabloon met rechtlijnig kader zonder randen dat de aandacht van het publiek direct naar de afbeelding zelf trekt, in plaats van naar een rand of de omgeving van de afbeelding slider - zoals sommige andere sjablonen hebben. Dit betekent dat alles wat u rond dit soort rand plaatst, het publiek kan afleiden, dus met een simplistisch website design als achtergrond komt het het beste tot zijn recht.
Bij dit sjabloon gaat het allemaal om de vsiuals die u erin plaatst! De tekst bij dit sjabloon met kader zonder randen verschijnt in twee verschillende tekstvakken in de linker bovenhoek. Deze twee tekstvakken zijn rood en zwart, het rood verschijnt eerst op de sjabloon en het zwarte verschijnt er daarna onder. Het rode tekstvak zal eerst de aandacht van het publiek trekken, met een wit vet lettertype tegen de rode achtergrond. Het zwarte vlak eronder is wat kleiner en smaller, en het lettertype is niet vet maar nog steeds wit tegen een zwarte achtergrond.

Dit sjabloon heeft een totaal van vijf afbeeldingen, maar er kunnen meer prachtige visuals aan toegevoegd worden. Elke afbeelding pauzeert ongeveer 2-5 seconden lang voordat automatisch de volgende dia wordt getoond met behulp van een slicing effect. Het slicing effect zorgt ervoor dat de binnenkomende afbeelding ofwel verticaal in rechthoekige stukken gesneden wordt vanaf de onderkant, of op een soortgelijke manier vanaf de bovenkant. Als dit slicing effect plaatsvindt vanaf de linkerkant, zal het zichzelf overlappen zodat een nieuwe afbeelding getoond kan worden.
Deze bijzondere demo is ingesteld op een auto-play-optie, maar het bevat wel knoppen om een dia terug te gaan, op te slaan en te pauzeren zodat de gebruiker de pauze-knop kan gebruiken of een afbeelding kan overslaan. Deze oranje knoppen bevinden zich links onderaan de slideshow. Als de slider het einde van de reeks afbeeldingen heeft bereikt, zal hij vanzelf weer vanaf het begin beginnen. U kunt zien hoeveel afbeeldingen zich in een slide bevinden door de zwarte rechthoek Bubbles te bekijken onderaan in het midden van elke afbeelding.

 1
1 2
2 3
3 4
4 5
5