 Boats in the bay
Boats in the bay Rocky shore of the Black Sea
Rocky shore of the Black Sea Boats near the shore
Boats near the shore River cruise
River cruise Beautiful nature
Beautiful nature Rocky shore
Rocky shore Birds are walking along the coast
Birds are walking along the coast A ship goes
A ship goes Amazing sea sunset
Amazing sea sunset River on a sunny morning
River on a sunny morning
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 jquery photo gallery
Strict Skin
with Photo Effect
jquery photo gallery
Strict Skin
with Photo Effect
-
 html5 image slider
Box Template
with Stack Vertical Effect
html5 image slider
Box Template
with Stack Vertical Effect
-
 Metro Skin
with Rotate Effect
Metro Skin
with Rotate Effect
-
 Calm Theme
with Ken Burns Transition
Calm Theme
with Ken Burns Transition
-
 Dark Matter Template
with Squares Effect
Dark Matter Template
with Squares Effect
-
 Quiet Template
with Rotate Animation
Quiet Template
with Rotate Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
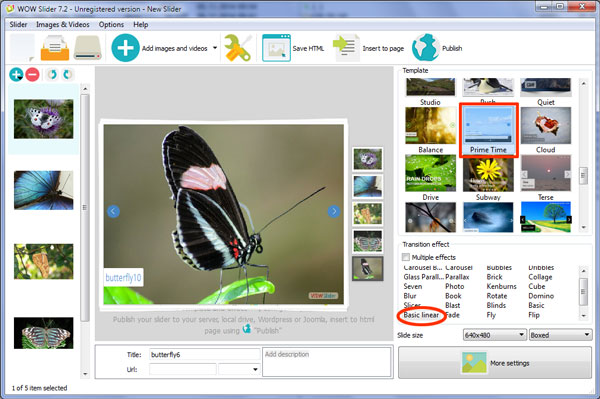
 Basic linear Animation &
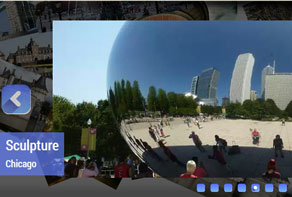
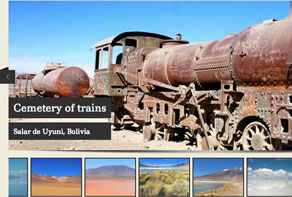
Prime Time Skin
Basic linear Animation &
Prime Time Skin
Iedereen die op zoek is naar klassieke lineaire slideshow die soepel werkt, zal gek zijn op WOWSlider’s Prime Time Basic Linear slider. Deze slider geeft de professionele touch aan elke website zonder al teveel gedoe en is voor je publiek een aansprekende en gemakkelijke manier om je afbeeldingen te bekijken. Met zijn makkelijk te gebruiken navigatiepaneel en een voorbeeldenoverzicht op het scherm, laat de the Prime Time Basic Linear slideshow de bezoekers beslissen welke afbeeldingen ze willen zien en hoe lang ze bij elke slide blijven.
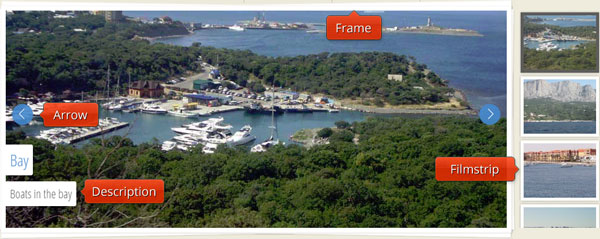
Het Prime Time sjabloon plaatst je afbeeldingen in een witte frame waardoor ze de feeling krijgen van een echte foto, als je dat combineert met een donkere achtergrond krijg je een mooi frame-effect. Elke nieuwe slide wordt aan de rechterkant geïntroduceerd en geeft de oude slide een subtiele duw om de aandacht in het midden vervolgens op te eisen.

Wanneer de afbeelding op het scherm komt, verschijnen ook twee bijschriftvakken die iedere keer anders binnenkomen: soms vallen ze van bovenaf, soms komen ze snel van de zijkanten. Het sierlijke en onopvallende lettertype dat voor de bijschriften gebruikt wordt kan voor een grote hoeveelheid thema’s en concepten gebruikt worden, wat het geschikt maakt voor praktisch iedere site.
De navigatieknoppen in deze slider zijn eenvoudig toegankelijk wanneer de cursor op de slider staat, en ze verdwijnen wanneer deze van de slider af gehaald wordt, om niet van de afbeeldingen af te leiden. Een stel simpele pijlen in blauwe cirkels brengt de gebruiker snel naar de volgende of de laatst geziene afbeelding, terwijl de kijker op de huidige slide kan blijven door met de cursor op de bijschriften te blijven staan. Rechts van de grote afbeelding is een handig previewpaneel dat kleinere afbeeldingen van de slideshow biedt, waarmee bezoekers erdoorheen kunnen bladeren zonder op individuele knoppen te hoeven drukken. Ze kunnen bovendien op hun eigen tempo door het paneel scrollen door simpelweg met de muis over de onder- of bovenkant te gaan, tot ze een afbeelding zien die hun aandacht vangt. Door de muis dichter naar de onder- of bovenkant van het paneel te bewegen, zal de snelheid vergroten. Met deze functies en meer is de Prime Time Basic Linear slideshow op iedere manier een winnaar!

 image scroller jquery
image scroller jquery javascript image scroller
javascript image scroller horizontal image scroller
horizontal image scroller jquery image scroller horizontal
jquery image scroller horizontal jquery horizontal image scroller
jquery horizontal image scroller wordpress image scroller
wordpress image scroller vertical image scroller
vertical image scroller image scroller html
image scroller html html image scroller
html image scroller jquery vertical image scroller
jquery vertical image scroller