This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 slider html
Twist Theme
with Glass Parallax Animation
slider html
Twist Theme
with Glass Parallax Animation
-
 jquery carousel
Animated Theme
with Parallax Animation
jquery carousel
Animated Theme
with Parallax Animation
-
 slideshow html
Shuffle Skin
with Rotate Animation
slideshow html
Shuffle Skin
with Rotate Animation
-
 Premium Skin
with Page Transition
Premium Skin
with Page Transition
-
 Metro Theme
with Rotate Transition
Metro Theme
with Rotate Transition
-
 Aqua Template
with Flip Transition
Aqua Template
with Flip Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Photo Effect &
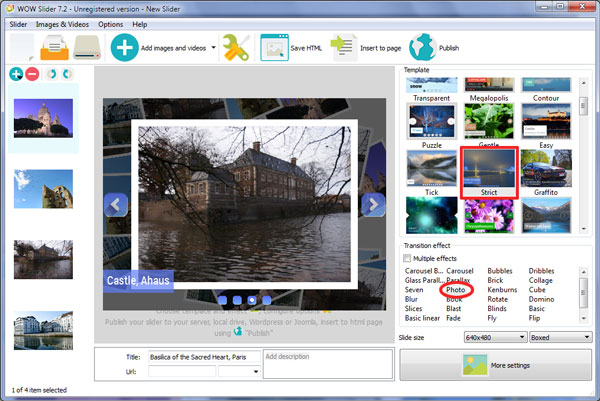
Strict Template Jquery photo gallery
Photo Effect &
Strict Template Jquery photo gallery
Dit sliderontwerp is kleurrijk en heeft een enigszins retro beleving. Hij gebruikt blauw en wit, met kleurovergangen en effecten van de rand, maar hij ververst het ontwerp esthetisch en er is gekozen voor een modern san-serif lettertype.
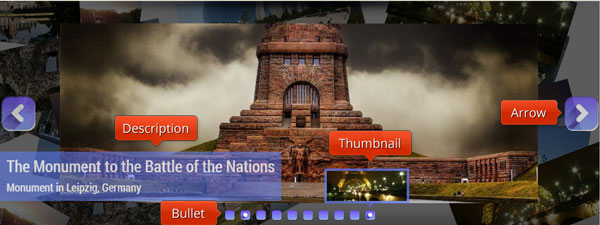
De slider heeft geen rand of effecten van het frame. In plaats daarvan creëert het standaard verandereffect ‘photo’ een natuurlijke rand van een donkere collage van alle foto’s in de slider. Dit is een leuke keuze en geeft de slider de sfeer van een familie-album.
Navigeren door de slides wordt gedaan door twee pijlen die verschijnen als je met de muis over de slider gaat. Deze pijlen zijn dikgedrukte witte pijlpunten op een blauwe achtergrond met een kleine verticale kleurovergang en schaduwen. Een witte schaduw onder de knop maakt het effect af en laat de navigatiepijl echt opvallen. De navigatiepijlen en hun achtergrond zijn semi-transparant, zodat je de foto’s eronder nog kunt zien. Als je met de muis over de pijl gaat, wordt hij echter volledig ondoorzichtig.
De navigatiepijlen zijn erg gebruiksvriendelijk doordat ze groot, dikgedrukt en duidelijk zijn. Hierdoor is deze slider geweldig voor een website voor een technisch iets minder onderlegd publiek.

In het midden van de onderkant staan een reeks blauwe vierkanten die de pijlknoppen nabootsen met hun kleurschakering en witte schaduw. Als het blauwe vierkant die de huidige slide representeert, wordt gemarkeerd, verschijnt een witte punt in het midden met een zelfde ‘platte schaduw’ effect.
Hetzelfde gebeurt als je met de muis over een van de vierkanten gaat om te bladeren door de slides. Een witte punt verschijnt in het midden van het vierkant. Bovendien komt er een klein voorbeeld van de slide in een blauw frame en je krijgt een onderschrift die je de naam van de slide geeft.
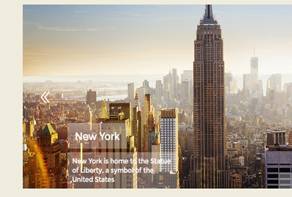
In de linkeronderhoek staat het onderschrift. Deze heeft een blauwe achtergrond die vanuit de linkerkant van de slider tevoorschijn komt. Dit is een mooie ontwerpkeuze. De tekst is wit en er is zowel een grotere titel als een kleinere ondertitel. Het gebruikte lettertype is Roboto Condensed, een zeer modern, geometrisch san-serif lettertype. Dit lettertype is een interessante keuze die samen met het enigszins retro sliderontwerp en de ‘platte schaduw’ dit ontwerp bijzonder esthetisch maakt.
Het onderschrift is in zijn geheel semi-transparant, net als de navigatiepijlen.

Er zijn een aantal transitie-effecten om uit te kiezen, maar het standaardeffect ‘photo’ is een zeer goede keuze. Het zorgt voor een natuurlijk frame-effect, wat ruimte over laat voor de brutale gebruikersinterface zonder dat er teveel ruimte van de hoofdafbeelding wordt ingenomen. Het is leuk en een beetje retro, wat helpt het sliderontwerp te versterken. Het geeft mensen ook de mogelijkheid een glimp op te vangen van de afbeeldingen die er nog aankomen, wat de gebruikers vertelt dat het een slideshow is en ze nieuwsgierig maakt naar de nog komende inhoud.
Deze slider is perfect voor website die gericht zijn op een iets minder technisch onderlegd publiek, bijvoorbeeld sites voor iets oudere mensen. Het heeft ook een beetje een ‘zelf gemaakte’ beleving, wat het tot een geweldige keuze maakt voor familiewebsites om vakantiefoto’s of bruiloftsfoto’s te laten zien.
 Monument in Leipzig, Germany
Monument in Leipzig, Germany Middle Ages
Middle Ages Anholt
Anholt Paris
Paris Chicago
Chicago the River Thames, London
the River Thames, London San Francisco
San Francisco France
France
 Paris
Paris 1
1 2
2 3
3 4
4 5
5 6
6 jquery image gallery
jquery image gallery 8
8 9
9 10
10