This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 simple jquery slider
Gentle Theme
with Basic linear Animation
simple jquery slider
Gentle Theme
with Basic linear Animation
-
 css3 image slider
Book Theme
with Book Effect
css3 image slider
Book Theme
with Book Effect
-
 html5 slideshow
Luxury Layout
with Slices Animation
html5 slideshow
Luxury Layout
with Slices Animation
-
 Calm Template
with Ken Burns Transition
Calm Template
with Ken Burns Transition
-
 Aqua Theme
with Flip Effect
Aqua Theme
with Flip Effect
-
 Crystal Design
with Basic Linear Animation
Crystal Design
with Basic Linear Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
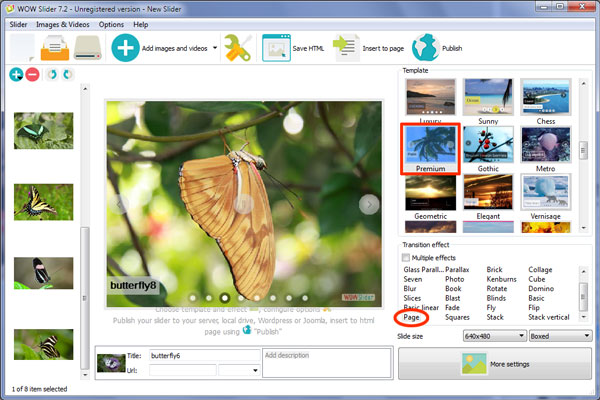
 Page Effect &
Premium Theme
Page Effect &
Premium Theme
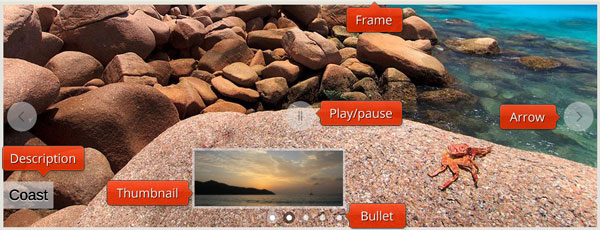
Deze slider heeft een gedurfd, leuk ontwerp. Hij gebruikt een reeks van grijze tinten en maakt slim gebruik van doorzichtigheid.
De hoofdafbeelding heeft een grijze rand die tamelijk subtiel is, maar nog steeds zorgt dat de afbeelding opvalt ten opzichte van de achtergrond.
Als er met de muis over de slider gegaan wordt, komen er twee navigatiepijlen tevoorschijn. Deze pijlen zijn dunne zwarte pijlpunten op een lichte grijze cirkel. De navigatiepijlen zijn semi-transparant, waardoor de kleuren van de afbeelding eronder erdoorheen kunnen schijnen. Als men met de muis over een pijl gaat, krijgt deze tegenovergestelde kleuren, zodat de pijlpunt wit wordt en de cirkel donkergrijs. Dit is een leuk, opgeruimd en modern effect dat de gebruiker laat weten dat hij iets kan doen met de pijl.
Door te klikken op de pijl kun je door de afbeeldingen bladeren.

Er is een onderschrift in de linkeronderhoek. Het onderschrift heeft een donkergrijze tekst met reliëf en staat op een grijze rechthoek met ronde hoeken. De rechthoek komt uit de rand van het frame. Het onderschrift schuift naar binnen vanuit de linkerkant, wat een leuk detail is dat beweging aan de slider toevoegt en belangstelling opwekt.
In het midden van de slider bevindt zich een play/pauze knop. Deze bestaat uit een donkergrijze knop in een lichtgrijze cirkel. Als er met de muis over de knop gegaan wordt, veranderen de kleuren op dezelfde manier als bij de navigatiepijlen. Door te klikken op de knop, verandert deze in de tegengestelde knop – dus als je de show pauzeert, verandert het icoon in het play-teken en als je op play hebt geklikt, verandert hij weer in een pauze-icoon.
In het midden aan de onderkant van de slideshow, staat een rijtje lichtgrijze cirkels met donkergrijze randen. Deze cirkels zijn semi-transparant dus de achtergrondkleuren komen er doorheen. Elke cirkel representeert een van de afbeeldingen in de slideshow en als hij gemarkeerd is, worden de kleuren minder doorzichtig (het midden van de cirkel wordt helemaal ondoorzichtig).
Als met de muis over een cirkel gegaan wordt, komt er een klein voorbeeld van de slide die bij de cirkel hoort, tevoorschijn. Elke voorbeeldafbeelding heeft een semi-doorzichtige grijze rand en een kleine pijl die naar de betreffende cirkel wijst. Het hele systeem is zeer gebruiksvriendelijk met de vele aanwijzingen om de gebruiker te laten begrijpen wat er gebeurt.
Klikken op een cirkel zorgt ervoor dat de bewuste afbeelding in de hoofdslider geladen wordt en de gebruiker kan zo dus meteen navigeren naar de afbeelding waar hij geïnteresseerd in is.
Het standaard overgangseffect heet ‘page’. Dit is een uniek transitie-effect waar de afbeelding in een halve cirkel naar links valt en daarna helemaal weg valt. Het is brutaal en anders en deels de reden waarom dit sliderontwerp zo bijzonder is.

Deze slider zou goed passen op technologie websites en softwarebedrijven die leuke apps of programma’s maken. Hij zou het ook goed doen op modewebsites vanwege het stijlvolle ontwerp. De slider als geheel is echter flexibel genoeg om gebruikt te kunnen worden op elke website.





 1
1 2
2 3
3 4
4 5
5