This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 html5 gallery
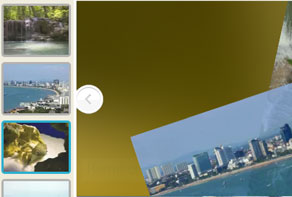
Puzzle Layout
with Collage Transition
html5 gallery
Puzzle Layout
with Collage Transition
-
 css gallery
Galaxy Style
with Collage Transition
css gallery
Galaxy Style
with Collage Transition
-
 slider javascript
Emerald Theme
with Photo Transition
slider javascript
Emerald Theme
with Photo Transition
-
 Flat Style
with Slices Transition
Flat Style
with Slices Transition
-
 Catalyst Digital Template
with Stack Transition
Catalyst Digital Template
with Stack Transition
-
 Mac Layout
with Stack Effect
Mac Layout
with Stack Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
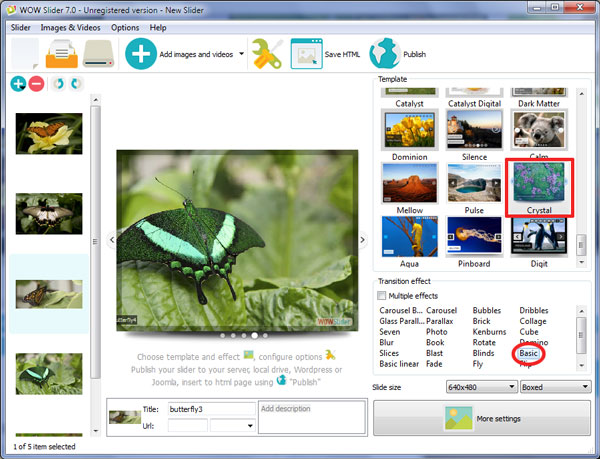
 Basic Linear Animation &
Crystal Design
Basic Linear Animation &
Crystal Design
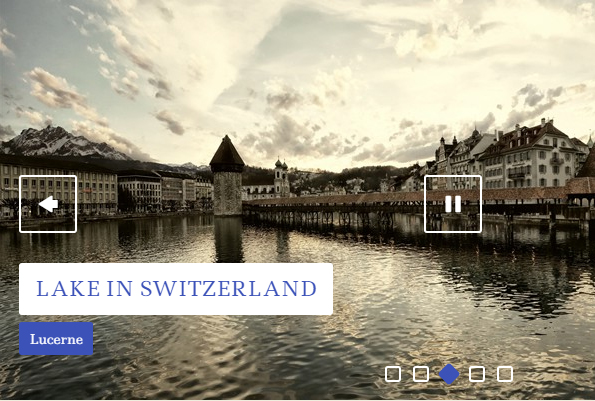
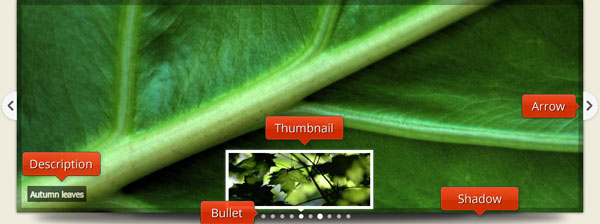
Deze Crystal slider demo heeft diepte, stijl en structuur - waardoor hij perfect is voor verfijnde websites met elegante thema's. De slider maakt gebruik van een semi-transparante zwarte kader die subtiel gewicht geeft aan de afbeeldingen. Er is een schaduw-effect rond de slider, wat helpt om hem van de pagina te tillen en de aandacht te trekken. De combinatie van de donkere kader en schaduw geven de slider als geheel een subtiele elegantie, het trekt de aandacht zonder felle kleuren of harde randen.

U kunt op twee manieren door de slider navigeren. Er bevinden zich pijlen aan de zijkanten van het kader, waarmee u naar de volgende of vorige afbeelding kunt gaan. De pijlen zelf zijn simpel, omringd door een witte, halve cirkel, maar wederom zien we subtiele schaduwen om de illusie van diepte en gewicht te creëren.

De slider is responsief en, heel interessant, op kleinere schermen verdwijnen de volgende-/vorige-pijlen, waardoor er meer ruimte ontstaat voor de afbeeldingen voor maximum impact.
U kunt op twee manieren door de slider navigeren. Er bevinden zich pijlen aan de zijkanten van het kader, waarmee u naar de volgende of vorige afbeelding kunt gaan. De pijlen zelf zijn simpel, omringd door een witte, halve cirkel, maar wederom zien we subtiele schaduwen om de illusie van diepte en gewicht te creëren.
De tweede manier waarop u kunt navigeren is door gebruik te maken van de stippen onder de slider. Deze stippen tonen zowel hoeveel afbeeldingen er in totaal zijn, op welke afbeelding u zich bevindt en u kunt naar elke gewenste afbeelding springen. De stippen zijn een niet-opdringerige manier om aan te geven wat er gebeurt.
Er bevindt zich een bijschrift in de linkerbenedenhoek van elke afbeelding. Het bijschrift is eveneens semi-transparant. De donkere achtergrond komt overeen met het kader. De tekst is wit, maar omdat het semi-transparant is, laat het de kleuren van de afbeelding eronder doorschijnen. Het resultaat is dat elk bijschrift naadloos aansluit op de afbeeldingen.
De bijschriften maken gebruik van Tahoma, een humanist sans-serif lettertype dat bekend staat om de leesbaarheid.
Het sjabloon van de slider wordt geleverd met een aantal overgangseffecten (de effecten waarbij een afbeelding wordt vervangen door de volgende). Er is een basic linear slide, waarbij een afbeelding binnenkomt vanaf de zijkant en de huidige afbeelding vervangt. Er zijn ook meer interessante effecten: Bubbles, bijvoorbeeld, creëert een patroon van cirkels met behulp van de kleuren uit de afbeeldingen die worden vervangen - geweldig voor een 'leuke' overgang. Collage creëert een 'wervelend' effect, waarbij de afbeeldingen op hun plaats roteren en bij kenburns zijn de afbeeldingen voortdurend in beweging, ze beweging langzaam, zoomen in en vervagen dan tot de volgende afbeelding verschijnt. Beide van deze geven het gevoel van opwinding en interesse.
Er zijn in totaal dertig overgangseffecten, wat betekent dat u er zeker een zult vinden die het beste geschikt is voor uw website.
De slider in het geheel belichaamt elegantie en verfijning, waardoor hij perfect is voor mode-websites, interieur-ontwerpers, kunstenaars en iedereen die in een branche werkt waarin design belangrijk is.










 best responsive jquery slider
best responsive jquery slider  responsive jquery carousel
responsive jquery carousel best free jquery slider plugin
best free jquery slider plugin best jquery slider plugin free
best jquery slider plugin free best jquery slider 2016
best jquery slider 2016 simple jquery slider
simple jquery slider best jquery slider free download
best jquery slider free download best jquery carousel slider
best jquery carousel slider best jquery banner slider
best jquery banner slider best free responsive jquery slider
best free responsive jquery slider