This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 slider javascript
Emerald Style
with Photo Animation
slider javascript
Emerald Style
with Photo Animation
-
 slideshow html
Shuffle Skin
with Rotate Effect
slideshow html
Shuffle Skin
with Rotate Effect
-
 Prime Time Layout
with Basic linear Effect
Prime Time Layout
with Basic linear Effect
-
 Elemental Style
with Slices Animation
Elemental Style
with Slices Animation
-
 slider javascript
Emerald Skin
with Page Animation
slider javascript
Emerald Skin
with Page Animation
-
 html5 photo slider
Transparent PNG Images Theme
with Fade Effect
html5 photo slider
Transparent PNG Images Theme
with Fade Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
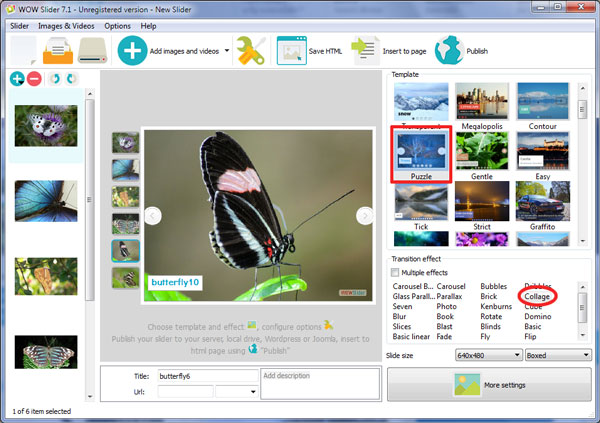
 Collage Transition &
Puzzle Layout Html5 gallery
Collage Transition &
Puzzle Layout Html5 gallery
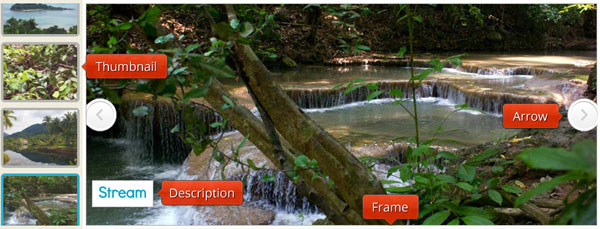
Deze Wow Slider demo geeft elke website persoonlijkheid met zijn eigen slider van puzzelstukjes die foto's op een artistieke en unieke manier presenteren. Deze slider, die doet denken aan een collage, wordt het middelpunt van elke webpagina en is het beste geschikt voor creatieve sectoren en ondernemingen die graag willen opvallen.

Met een witte rand en een scrollende foto-zijbalk aan de linkerkant, komt elke dia in het zicht op het hoofdscherm als een klein verweven puzzelstukje dat groter wordt totdat hij het hele scherm opvult. De bijbehorende foto in de zijbalk rechts heeft een blauwe rand. Na enkele seconden verdwijnt de afbeelding naar de achtergrond en komt er een nieuw puzzelstukje tevoorschijn. De achtergrond van de slideshow is te zien tussen elke dia en heeft een aquarel-stijl met gevlekte grijze, witte en gele kleuren. Het bekijken van deze verweven stukjes die tevoorschijn komen en weer verdwijnen is hypnotiserend en ontspannend.
Wanneer elke dia de maximale grootte bereikt, verschijnt er een wit vlak met felle blauwe tekst in de linkerhoek onderaan. De tekst is makkelijk te lezen en voorzien van groot Didact Gothic-lettertype. Dezelfde beschrijving verschijnt wanneer de muis over één van de kleine afbeeldingen in de zijbalk wordt geplaatst. Als de slideshow het einde bereikt, start hij automatisch opnieuw vanaf het begin. Met een doorlopende slideshow worden de ogen op natuurlijke wijze getrokken naar de beweging van de pagina.

Het aanpassen van de snelheid van de slideshow is eenvoudig. Om de afbeeldingen sneller of langzamer te tonen, klikt u op de rechter en linker pijltjes die aan beide kanten van de huidige afbeelding verschijnen.
Deze pijltjes komen alleen tevoorschijn wanneer de muis zich boven een afbeelding bevindt, en ze verdwijnen als de muis van de slider af is gehaald. Ook zijn ze wit en hebben ze volume effect. Dit draagt bij aan het ononderbroken bekijken van elke afbeelding. Nog een optie om het te vertragen of te versnellen, of zelfs een afbeelding over te slaan en terug te gaan is om op de afbeeldingen te klikken in de scrollende zijbalk aan de linkerkant.
Door de grootte dient elke afbeelding in de slideshow een hoge resolutie te hebben. Deze soort slideshow is ontworpen om gedetailleerde foto's van hoge kwaliteit te tonen en gebruikers zullen genieten van de helderheid en aangename visuele ervaring dat het gebruik van grote afbeeldingen met zich meebrengt. Niet alle slideshows zijn gelijk, en deze demo van WOWSlider bewijst dat buiten de hokjes denken vaak kan resulteren in een meer plezierige gebruikerservaring.








 1
1  2
2  3
3  4
4  5
5  6
6  7
7  8
8 