 Flash and thunder
Flash and thunder After sunset
After sunset Nothern Lights
Nothern Lights Startrails
Startrails
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 full screen slider
Slim Theme
with Lines Animation
full screen slider
Slim Theme
with Lines Animation
-
 jquery carousel
Animated Design
with Parallax Animation
jquery carousel
Animated Design
with Parallax Animation
-
 javascript gallery
Megalopolis Template
with Slices Effect
javascript gallery
Megalopolis Template
with Slices Effect
-
 html5 slider
Sunny Layout
with Fade Transition
html5 slider
Sunny Layout
with Fade Transition
-
 Flat Layout
with Slices Transition
Flat Layout
with Slices Transition
-
 jquery slideshow
155 Slides Huge Template
with Dribbles Effect
jquery slideshow
155 Slides Huge Template
with Dribbles Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slices Transition &
Luxury Skin Html5 slideshow
Slices Transition &
Luxury Skin Html5 slideshow
Met een zuiver en net uiterlijk dat het aantrekkelijk maakt, lijkt deze luxueuze slider op een slideshow tijdens een transitie en tijdens de 4 seconden dat hij stil staat ziet hij eruit als een prachtige titel met een afbeelding.
De slideshow heeft zeer minimale kenmerken om zijn eenvoud en snelle uiterlijk te behouden. Het heeft een erg dun wit frame, dat heel goed als header slideshow zou werken voor gladde en moderne websites die een nette en professionele indruk willen maken op hun bezoekers, zoals websites van trouwfotografen of een studio product fotografie website.

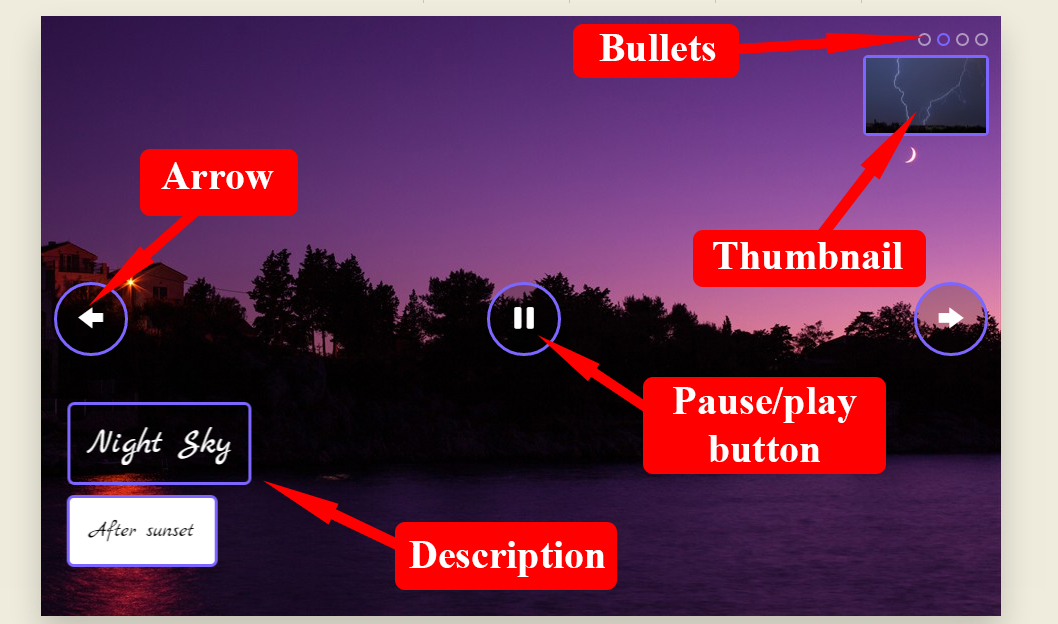
De slideshow zelf heeft niks extra’s, behalve twee dunne witte pijlen aan de rechter- en linkerkant om te navigeren door de slides. De pijlen verschijnen alleen als met de muis over het frame van de slide wordt gegaan. Als met de muis over de pijlen zelf wordt gegaan, komt er een transparante grijze cirkel om de witte pijl om deze te markeren. Afgezien daarvan, is het enige andere kenmerk van de slideshow de tekstbox. Deze bevindt zich aan de linker onderkant van het frame, is rechthoekig en heeft dezelfde transparante grijze kleur als de pijlen wanneer er een muis overheen gaat. De tekstbox blijft altijd op de slider staan en de tekst is geschreven in lichtblauwe, dikgedrukte hoofdletters. Men zou verwachten dat dit botst met de gladheid van het hele frame, maar het past er in feite heel goed bij en de gladheid blijft behouden.
Boven de slideshow staan kleine boxen met kleine voorbeelden van de afbeeldingen die in de slideshow zitten. Hierdoor kan er snel van slide gewisseld worden. Elke voorbeeldbox is gemarkeerd met een grijs/beige rand. De voorbeelden zijn een beetje dof gemaakt, zodat als er met de muis over een voorbeeld wordt gegaan, het voorbeeld in contrast verschilt van de anderen.
De transities van de slideshow is het beste deel: slices. Deze stukjes zijn willekeurig en komen in stroken samen vanuit de boven- en onderkant en smelten samen in een afbeelding of vallen naar beneden vanuit de boven- of onderkant en worden zelfs omgedraaid als een gordijn. De overgang heeft precies de juiste snelheid: het trekt de kijker aan met zijn unieke beweging en het daarna vertonen van een scherpe en zuivere afbeelding om te bekijken.

Elk kenmerk van de slideshow is perfect en het geheel maakt een gladde en rustige indruk – als het wordt gebruikt op een fotografie website of elke website die een opgeruimd uiterlijk wil om afbeeldingen te laten zien, is dit de perfecte slideshow.
 html 5 slideshow
html 5 slideshow html5 slide show
html5 slide show html5 slideshow code
html5 slideshow code slideshow in html5
slideshow in html5