This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 javascript gallery
Megalopolis Skin
with Slices Transition
javascript gallery
Megalopolis Skin
with Slices Transition
-
 slideshow javascript
Easy Design
with Page Transition
slideshow javascript
Easy Design
with Page Transition
-
 wordpress gallery plugin
Grafito Theme
with Seven Effect
wordpress gallery plugin
Grafito Theme
with Seven Effect
-
 slideshow software
Zoom Template
with Domino Transition
slideshow software
Zoom Template
with Domino Transition
-
 Plastic Layout
with Squares Animation
Plastic Layout
with Squares Animation
-
 Crystal Design
with Basic Linear Transition
Crystal Design
with Basic Linear Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
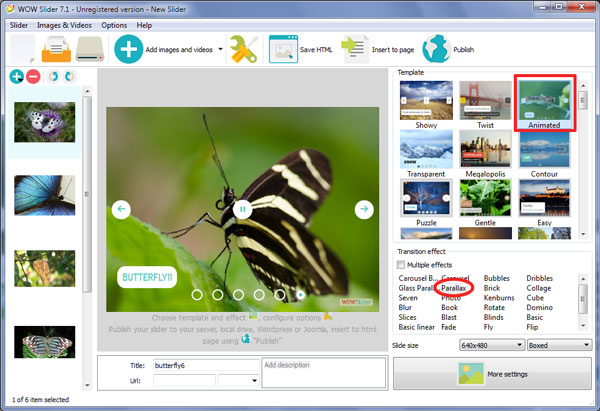
 Parallax Transition &
Animated Skin Jquery carousel
Parallax Transition &
Animated Skin Jquery carousel
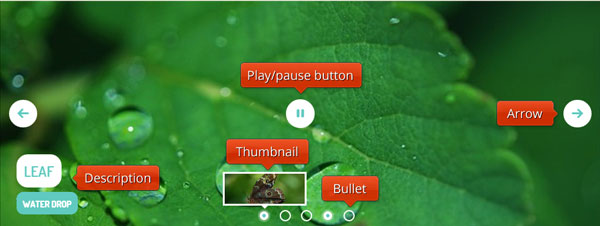
Deze slider heeft een leuke en funky ontwerp, die vrij is van de traditionele “stugge” vierkante vormen van moderne webdesign. Het heeft een licht retro gevoel, met afgeronde hoeken en cirkels. Het voelt heel subtiel aan en het geheel voelt heel “leuk” aan.
Een van de uniekere ontwerpkeuzes van deze slider is het gebruik van een pauze/afspeel knop in het midden van elke afbeelding. Het is een gedurfde zet en maakt gelijk duidelijk dat dit een slider is die bedoeld is om werkelijk te gebruiken om te navigeren tussen afbeeldingen.
De pauze/afspeel knop staat op een lijn met de twee volgende/vorige pijlen aan beiden kanten. De pijlen hebben een aantrekkelijke turkoois kleur. Het retro element komt weer naar boven in de keuze van een werkelijke pijl. De pijlen en de afspeelknop zitten binnenin een witte cirkel.

Wanneer je over een van de navigatie elementen zweeft worden de kleuren van die elementen het inverse van hun oorspronkelijke kleur; de pijlen worden wit en de achtergrond veranderd in turkoois. Aantrekkelijke, semi-transparante randen sluiten het effect mooi af.
De aandacht voor detail is uitmuntend. Zo wordt bijvoorbeeld de transitie tussen de twee kleurenschema’s heel mooi als je erover heen zweeft. In plaats van een abrupte verandering, vervagen de kleuren in de omschakeling. De navigatiepijlen glijden weg naar een kant en de vervangende pijl glijd naar voren van de andere kant. Het is een mooie tint die de slider een bijna organisch gevoel geeft.
Een soortgelijke transitie effect gebeurt met de Afspeel/pauze pijl, behalve dat in dit geval de afspeelknop naar beneden glijd van de bovenkant. De pauze knop glijdt omhoog van onderen.
In het midden van de onderkant van de slides zijn een verzameling van transparante cirkels met witte randen. Deze representeren elke slide en geven de gebruiker de mogelijkheid om tussen de slides te springen zonder door de hele hoop te hoeven klikken. Wanneer een slide actief is, veranderd de cirkel naar een witte kleur met semi-transparante randen, daarnaast verschijnt er ook een turkoois kleurige punt in het midden. Het resultaat lijkt een beetje op een dartboord en ziet er heel aantrekkelijk uit.
Bijschriften zijn ook interessant. Er zijn twee ruimtes voor elke slide, een grotere, meer prominente titel en een tweede kleinere en minder prominente subtitel. De titel verschijnt als een turkoois tekst op een witte achtergrond met afgeronde hoeken.
Het lettertype dat wordt gebruikt is Dosis, een interessante afgeronde sans-serif lettertype. Dit lettertype is heel erg schoon en modern, het geeft het lichte retro gevoel van de andere ontwerp keuzes een ander gevoel en maakt de slider vernieuwend.

Deze slider is perfect voor een brede scala aan websites. Bloggers zouden er hun voordeel mee kunnen doen van de leuke en funky esthetiek. Het ontwerp voelt heel vriendelijk aan, wat een goede keuze zou zijn voor websites die op kinderen en families zijn gericht – vooral als je “Bubbles” gebruikt als je transitie effect. Het zou ook een leuke keuze zijn voor een familie-vriendelijke café of restaurant.
 Morpho Peleides
Morpho Peleides Teardrop
Teardrop Hoverfly
Hoverfly Water Drop
Water Drop Larva
Larva 1
1 2
2 3
3 4
4 5
5