This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 bootstrap carousel
Bootstrap Style
with Carousel Animation
bootstrap carousel
Bootstrap Style
with Carousel Animation
-
 wordpress gallery
Sky Style
with Blur Animation
wordpress gallery
Sky Style
with Blur Animation
-
 html5 slider
Sunny Layout
with Fade Transition
html5 slider
Sunny Layout
with Fade Transition
-
 Elegant Layout
with Basic linear Transition
Elegant Layout
with Basic linear Transition
-
 Calm Layout
with Ken Burns Effect
Calm Layout
with Ken Burns Effect
-
 Numeric Design
with Basic Transition
Numeric Design
with Basic Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
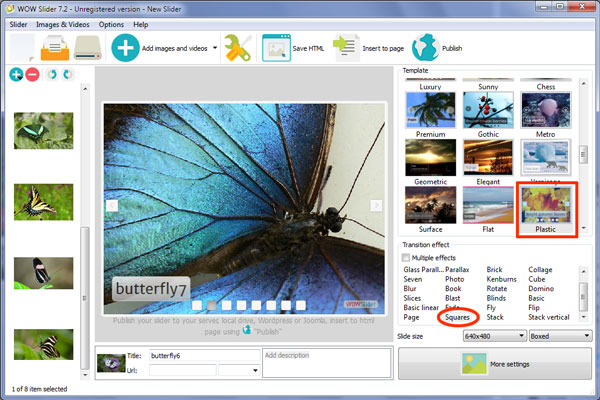
 Squares Transition &
Plastic Style
Squares Transition &
Plastic Style
Deze slider heeft een vriendelijke en bijna retro uitstraling dat goed gebruik maakt van wit en grijs. Het werkt goed op websites met lichte en donkere achtergronden.
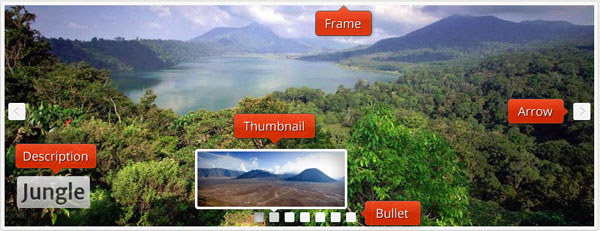
De hoofdslider heeft een witte rand met een schaduw die een driedimensionaal frame creëert. Het heeft licht geronde hoeken, wat helpt bij de vriendelijke uitstraling en het retro gevoel.
Zweven boven de dia brengt twee navigatie pijlen naar voren, één aan elke zijde. Dit zijn kleine pijlen op een wit vierkant. De pijlen hebben een beetje reliëf en de vierkanten hebben ronde hoeken. Het gebruik van grijze schaduwen op de navigatiepijl helpt om het vriendelijke, tactiel maar niet te sterk te laten lijken.
Op een pijl klikken laat u door de beelden bladeren.

Er is een onderschrift in de linker onder hoek. Het is een redelijk groot onderschrift dat de tekst ondersteunt. Het heeft een donkere tekst op een wit rechthoek met ronde hoeken. Het gebruik van schaduwen helpt de achtergrond rechthoek om niet te sterk te worden, en het onderschrift is half transparant wat het onderliggende beeld laat doorschijnen. De tekst heeft een beetje reliëf wat het tactiele gevoel van de slider versterkt.
Het gebruikte lettertype is Merriweather Sans, een half-gecondenseerd sans-serif lettertype dat er traditioneel uit ziet. Het is ontworpen om leesbaar te zijn bij laag contrast dus het werkt goed met het onderschrift en is goed leesbaar. Het grote lettertype en de duidelijke tekst maken dit een duidelijke slider voor websites die gericht zijn op oudere mensen die vaak moeite hebben met kleine teksten op schermen en voldoet aan de richtlijnen voor de visueel beperkten.
Er is een serie witte vierkanten met ronde hoeken langs de onderkant van de slider. Deze vierkanten komen overeen met de verschillende beelden in de slides. Wanneer de desbetreffende dia in beeld is, wordt het vierkantje grijs. Nogmaals, het gebruik van schaduwen en een licht reliëf helpen om de slider driedimensionale te laten lijken.
Zweven boven een vierkantje brengt een voorbeeld van het gerelateerde beeld naar voren en klikken op het vierkant brengt de dia vol in beeld. Dit laat de gebruiker navigeren naar de dia die hij of zij nodig heeft.
Het standaard overgangseffect is ‘squares’. Dit effect verdeelt het beeld in verschillende vierkantjes en verandert die langzaam in de nieuwe dia. Het is een opvallende overgang met veel beweging er in. Bijna elk overgangseffect kan hierbij passen. ‘Brick’ en ‘cube’ versterken het tactiele, driedimensionale gevoel van de slider, terwijl ‘seven’ vergelijkbaar is met ‘squares’ maar zorgt voor een explosie die het beeld van het scherm duwt.
Dit ontwerp werkt goed voor software en IT bedrijven die zich richten op de oudere generatie want het is zo gebruiksvriendelijk en gemakkelijk.








 1
1 2
2 3
3 4
4 5
5 6
6 7
7