This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 bootstrap slider
Bootstrap Skin
with Basic Linear Effect
bootstrap slider
Bootstrap Skin
with Basic Linear Effect
-
 slideshow html
Shuffle Theme
with Rotate Animation
slideshow html
Shuffle Theme
with Rotate Animation
-
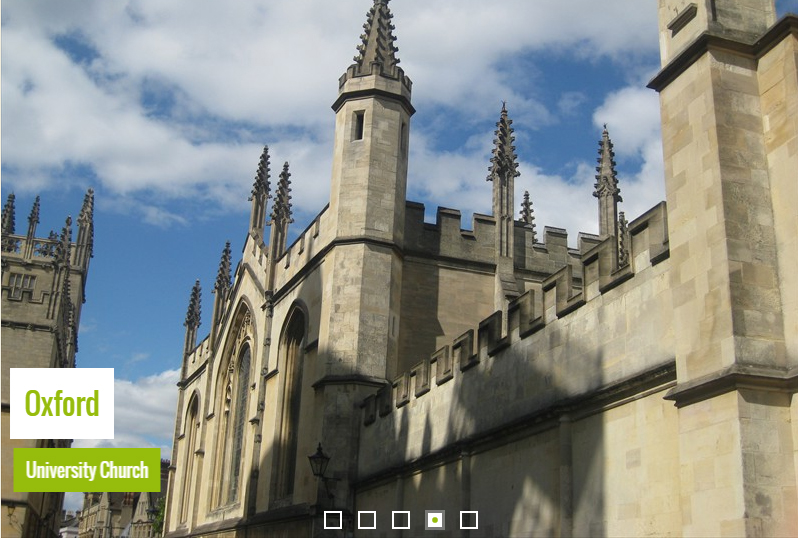
 Gothic Style
with Domino Transition
Gothic Style
with Domino Transition
-
 Vernisage Layout
with Stack vertical Animation
Vernisage Layout
with Stack vertical Animation
-
 Quiet Template
with Rotate Transition
Quiet Template
with Rotate Transition
-
 Terse Layout
with Blur Effect
Terse Layout
with Blur Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
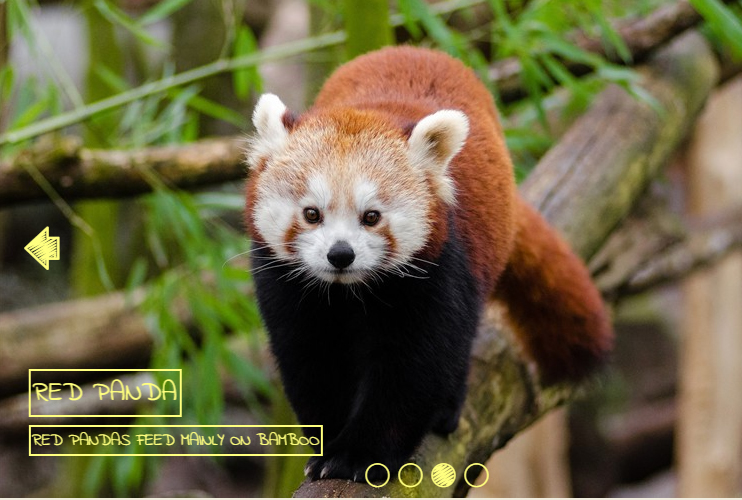
 Basic Effect &
Numeric Style
Basic Effect &
Numeric Style
Deze slider galerij demo heeft een hele klassieke, smalle witgekleurde rechte rand die bij elk ontwerp past van een pagina. De tekst verschijnt linksonder van de slide in een wit rechthoekig hok. Het lettertype die wordt gebruikt is traditioneel en is ook prettig om te lezen en alle tekens zijn in hoofdletters.
Door de optie “automatisch afspelen” pauzeert elke afbeelding in stappen van ongeveer 5 seconden en glijd daarna letterlijk naar de volgende afbeelding. Zoals je kunt zien heeft deze slider geen afspeel/pauze knop, dus je kunt deze slideshow niet stoppen. Wanneer de afbeelding uit het scherm gaat, glijdt het vloeiend van rechts naar links. Zodra de slider het einde van de verzameling afbeeldingen heeft bereikt glijdt de slider heel snel door alle afbeeldingen heen en brengt het je weer terug naar de eerste afbeelding; als dit gebeurt zul je niet alle afbeeldingen goed kunnen zien, maar wel goed genoeg om door te krijgen wat er gebeurt.

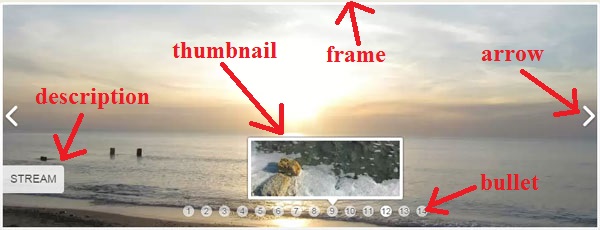
Er kan op twee manieren makkelijk genavigeerd worden in de basic afbeeldingen slider; met de pijlen aan de zijkanten van de getoonde afbeelding of met de navigatie kogels aan de onderkant van de afbeelding. De pijlen zijn strakke witte pijlpunten wat hun functie makkelijk herkenbaar maakt. Er is een pijl aan elke zijde van de afbeelding, eentje ligt direct tegen de volgende afbeelding en de andere direct tegen de vorige afbeelding. De navigatie kogels aan de onderkant van de afbeelding zijn kleine ronde witte stippen; elke stip is genummerd. Elke stip kan worden geselecteerd om rechtstreeks naar de afbeelding te gaan die erbij hoort, zonder dat je door elke tussenliggende afbeelding hoeft te gaan. Het maakt niet uit op welke pagina de slide zit, het nummer van de kogel die overeenkomt met die afbeelding zal altijd een helderdere witte kleur hebben. Als je niet kunt herinneren op welke volgorde de afbeelding zijn genummerd en daarom niet meer weet welke kogel je moet selecteren kun je er simpelweg met de muisaanwijzer overheen zweven. Door over de navigatie kogels te zweven verschijnt er een kleine rechthoekige voorbeeld afbeelding en wordt de tekst van die afbeelding getoond. Je kunt ook door de afbeeldingen bladeren door op een afbeelding te klikken en naar links en recht te gaan met je muisaanwijzer; door het van links naar rechts te vegen ga je naar de vorige afbeelding en van rechts naar links naar de volgende afbeelding. Vergeet niet dat je ook op je mobiele apparaten kunt vegen in deze slider. Het werkt perfect op iOS en Android.

De basic afbeeldingen slider is absoluut de perfecte afbeelding slideshow voor vrijwel elke zakelijke website. Doordat het basic is, zonder allerlei poespas betekent dat niet dat het niet werkt. Het is gewoonweg de verstandigste manier om afbeeldingen te tonen in een galerij zonder dat je je website hoeft aan te passen.














 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14