This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 jquery gallery
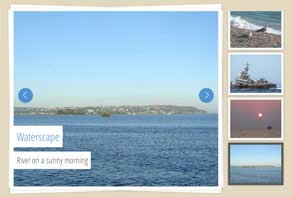
Dot Template
with Seven Transition
jquery gallery
Dot Template
with Seven Transition
-
 Studio Design
with Fade Animation
Studio Design
with Fade Animation
-
 Cloud Design
with Fly Transition
Cloud Design
with Fly Transition
-
 Prime Time Theme
with Basic linear Transition
Prime Time Theme
with Basic linear Transition
-
 Dark Matter Layout
with Squares Animation
Dark Matter Layout
with Squares Animation
-
 Crystal Template
with Basic Effect
Crystal Template
with Basic Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
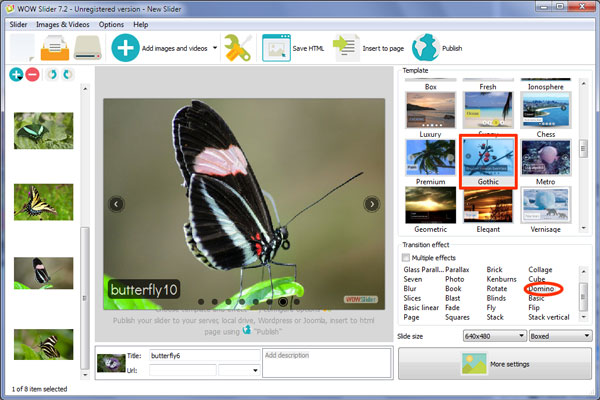
 Domino Animation &
Gothic Skin
Domino Animation &
Gothic Skin
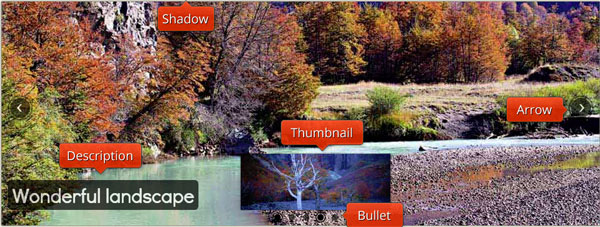
Dit donkere en indrukwekkende sliderontwerp gebruikt zwart en wit voor een opvallend effect. Het hoofdgedeelte van de slider heeft geen rand of kader of wat dan ook. De slider heeft wel een lichte schaduw, wat helpt om hem van de websiteachtergrond af te tillen. Omdat er geen rand omheen zit, nemen de afbeeldingen de maximale hoeveelheid beschikbare ruimte in. Dit is bijzonder effectief bij gebruik als een 'fullscreen' slider, waarbij de afbeeldingen van elke vrije pixel gebruik kunnen maken om een mooi panoramisch beeld te geven.
Als u met de muis over de slider beweegt, komen er twee navigatiepijlen tevoorschijn, één aan elke kant van de slider. De pijl is smal en wit in een zwarte cirkel met een transparante rand en een zwarte rand (waardoor het effect van een dubbele cirkel ontstaat). Het hele item is semi-transparant, waardoor de kleuren van de afbeeldingen erdoorheen zichtbaar zijn, waardoor het er mooi discreet uit komt te zien. Door met de muis over de pijl te bewegen wordt deze volledig ondoorzichtig, zodat de gebruiker weet dat hij hier iets mee kan doen. Door op de pijl te klikken kan men door de afbeeldingen in de slideshow bladeren.

Beneden in de linkerhoek bevindt zich een bijschrift. Het is een grote witte tekst op een zwarte rechthoek met afgeronde hoeken. Het bijschrift is semi-transparant, waardoor de kleuren van de afbeelding eronder erdoorheen komen. Het lettertype is Didact Gothic, een sans-serif-lettertype dat duidelijk en eenvoudig leesbaar is. Het lettertype is ontworpen om de stijl van letters te gebruiken die meestal geleerd wordt aan basisschoolkinderen, wat wil zeggen dat de slider een goede keuze zou zijn voor scholen en educatieve websites.
Onderaan in het midden van de slider bevindt zich een reeks van semi-transparante zwarte cirkels. Elk van deze cirkels vertegenwoordigt een afbeelding in de slideshow. De cirkel die gekoppeld is aan de afbeelding die op dat moment wordt getoond krijgt een transparante rand en vervolgens een smalle, zwarte rand, wat het effect van een dubbele cirkel geeft, hetzelfde als op de navigatiepijlen.
Door met de muis over een cirkel te bewegen ontstaat hetzelfde dubbele cirkel-effect, en wordt ook een voorbeeldafbeelding getoond. Elke voorbeeldafbeelding heeft een schaduw om hem van de achtergrond te tillen, en een kleine zwarte pijl die naar de cirkel richt die de afbeelding representeert. Door op een cirkel te klikken, wordt de desbetreffende afbeelding in de slider geladen, en stelt de gebruiker zo in staat om naar de afbeelding naar wens te navigeren.

Het standaardoverganseffect is 'domino'. Dit effect breekt de afbeelding op in een reeks vierkantjes, waarvan elke de vervangende afbeelding op zijn plek laat 'glijden'. Het algehele effect is aantrekkelijk, met veel beweging om de aandacht te trekken. Andere overgangseffecten met veel beweging zijn 'collage' en 'seven'.
Deze slider zou goed tot zijn recht komen op een website met een donkere kleurstelling, of op een site die zwart en wit gebruikt voor een opvallende look. Dankzij het gebruik van transparantie en schaduwen ziet hij er niet te grimmig en minimalistisch uit.





 1
1 2
2 3
3 4
4 CSS3 Slider
CSS3 Slider