 Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 simple jquery slider
Gentle Skin
with Basic linear Transition
simple jquery slider
Gentle Skin
with Basic linear Transition
-
 jquery photo gallery
Strict Design
with Photo Animation
jquery photo gallery
Strict Design
with Photo Animation
-
 slideshow software
Zoom Skin
with Domino Transition
slideshow software
Zoom Skin
with Domino Transition
-
 css3 image slider
Book Layout
with Book Effect
css3 image slider
Book Layout
with Book Effect
-
 html5 slideshow
Luxury Skin
with Slices Effect
html5 slideshow
Luxury Skin
with Slices Effect
-
 Flat Layout
with Slices Effect
Flat Layout
with Slices Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
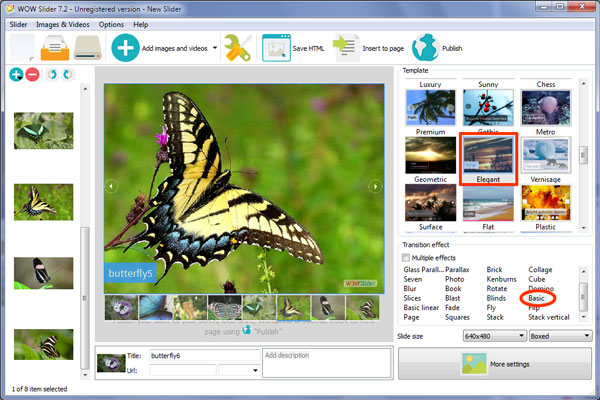
 Basic linear Animation &
Elegant Theme
Basic linear Animation &
Elegant Theme
Deze slider heeft een net en simpel layout dat gebruik maakt van de kleuren blauw en wit. De slider is geheel responsief en hij kan zowel in de volle breedte gebruikt worden als in aangepaste grootte, zodat hij goed past bij veel verschillende website layouts.
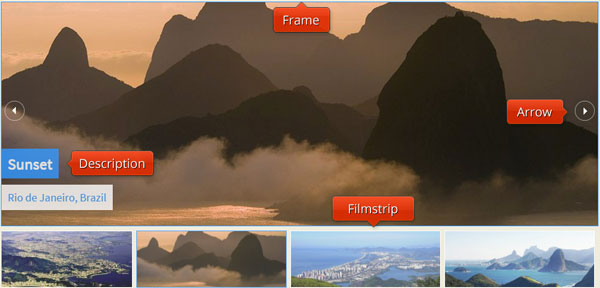
Het hoofdgedeelte van de slider heeft een smaller blauwe rand, waarmee de afbeeldingen gescheiden worden van de achtergrond van de website. De slider werkt ook op websites met zowel een lichte als donkere achtergrond.

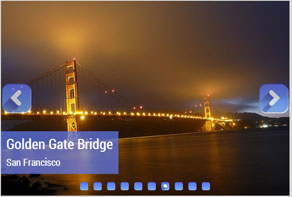
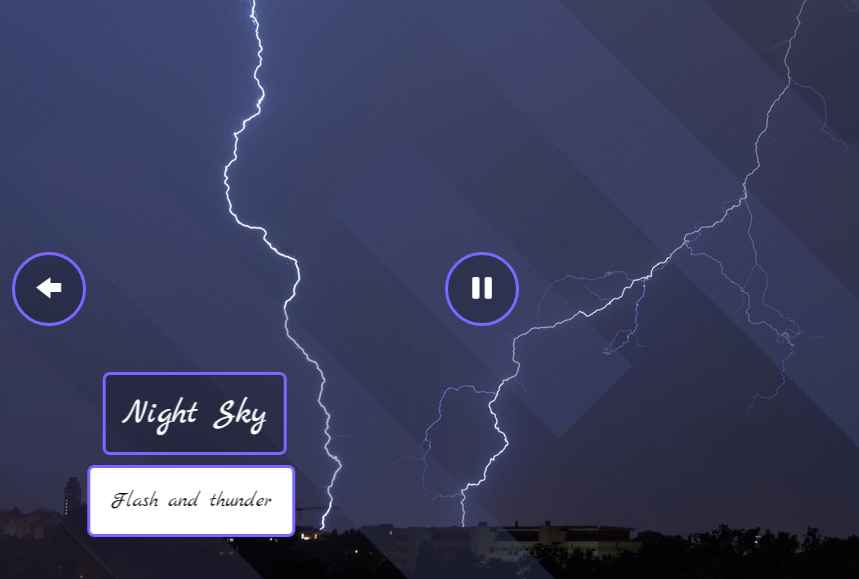
Door met de muis over de slider te bewegen komen de navigatiepijlen tevoorschijn. Dit zijn twee kleine, helder witte pijlen binnen een transparante cirkel met een smalle witte rand. De pijlen zijn net en simpel en doen geen afbreek aan de hoofdafbeelding. Door met de muis over een pijl te bewegen worden zowel de pijl als de rand blauw in plaats van wit. Door op de pijl te klikken kunt u door de afbeeldingen in de slider bladeren.
Er bevindt zich een bijschrift onderaan in de linker hoek. Er is een hoofdtitel - een witte tekst op een blauwe rechthoekige achtergrond. Deze rechthoek komt direct vanaf de hoek van de slider binnen en is semi-transparant. De hoofdtitel glijdt op zijn plek vanuit elke richting. Er is een kleine 'stuitering' aan het einde van de slide, waardoor de beweging heel organisch en natuurlijk overkomt.
De subtitel is een blauwe tekst op een witte, rechthoekige achtergrond. Deze rechthoek is ook semi-transparant, en glijdt ook op zijn plek met een kleine stuitering. Het ziet er leuk uit en toont aan dat de ontwerper oog had voor detail.
Het lettertype is Source Sans pro. Dit is een sans-serif-lettertype dat net en simpel is, en zeer leesbaar.
Onderaan de slider ziet u vier voorbeeldafbeeldingen, elke met een witte rand. Door met de muis over de voorbeeldafbeeldingen te bewegen scrollt u door de afbeeldingen in de slider, en stelt dit de gebruiker in staat om elke afbeelding naar wens aan te klikken. Hierdoor kan de gebruiker ook direct naar de afbeelding gaan in welke hij of zij het meest geïnteresseerd is.
De voorbeeldafbeelding die is gekoppeld aan de huidige afbeelding in de slider heeft een blauwe rand in plaats van een witte. Hierdoor valt hij op.
Daarnaast is er nog een subtiel roll-over effect wanneer u met de muis over een van de voorbeeldafbeeldingen beweegt. De voorbeeldafbeelding wordt iets donkerder.

Het standaard overgangseffect is 'basic linear'. Dit is een eenvoudige overgang waarbij elke afbeelding op zijn plek glijdt van links (of rechts, als u door de vorige afbeeldingen bladert). Het is netjes en past bij de beweging van het bijschrift, dus het is ideaal voor dit ontwerp van de slider.
Deze slider is strak en eenvoudig, dus hij gaat prima samen met veel verschillende websites. Het blauw met wit geeft de slider een iets nautische uitstraling, dus het is een geweldige keuze voor reisorganisaties, cruiseschepen, hotels of bed-and-breakfasts in de buurt van de kust enzovoorts. Ook is hij geschikt voor e-commerce sites die oceaan- en vakantiegerelateerde producten verkopen.
 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8