 Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados' capital and main city
Barbados' capital and main city Barbados' fauna
Barbados' fauna Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 full screen slider
Slim Skin
with Lines Animation
full screen slider
Slim Skin
with Lines Animation
-
 carousel slider
Showy Style
with Carousel Effect
carousel slider
Showy Style
with Carousel Effect
-
 html5 gallery
Puzzle Theme
with Collage Animation
html5 gallery
Puzzle Theme
with Collage Animation
-
 wordpress gallery plugin
Grafito Theme
with Seven Effect
wordpress gallery plugin
Grafito Theme
with Seven Effect
-
 slideshow jquery
Salient Skin
with Squares Transition
slideshow jquery
Salient Skin
with Squares Transition
-
 Noble Design
with Ken Burns Transition
Noble Design
with Ken Burns Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
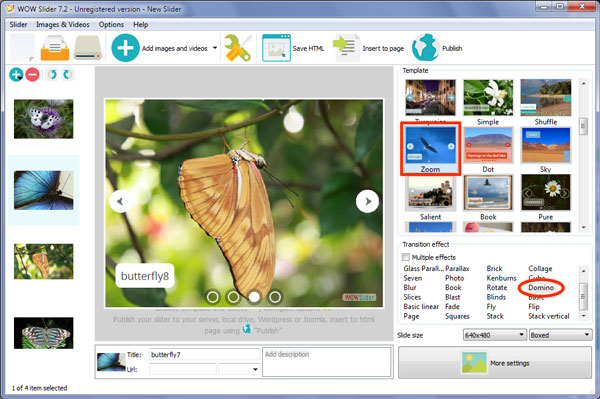
 Domino Animation &
Zoom Skin Slideshow software
Domino Animation &
Zoom Skin Slideshow software
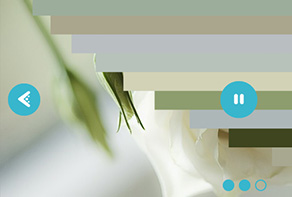
Deze slider combineert een eenvoudig ontwerp met net genoeg eigenzinnige details om hem leuk en speels aan te laten voelen. Hij maakt gebruik van wit en grijs.
De hoofdslider heeft een dun wit frame. Deze zou goed opvallen op een website met een donkere achtergrond.

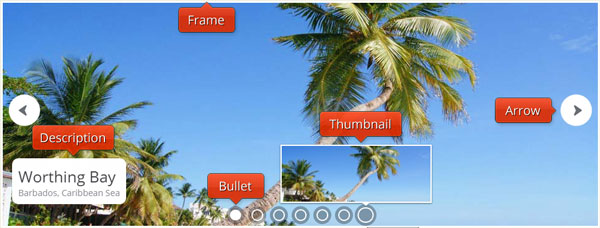
Als met de muis over de slider gegaan wordt, komen er twee navigatiepijlen tevoorschijn, een aan elke zijde van de slider. De navigatiepijlen zijn grijze pijlpunten op een witte cirkel. Ook deze hebben een eenvoudig ontwerp, maar de pijlpunt heeft een enigszins rond uiterlijk, wat hem vriendelijk maakt. Met de muis over de pijlen gaan, zorgt ervoor dat de hele cirkel groter wordt, een ongebruikelijk effect dat wederom anders en eigenzinnig genoeg is om het eenvoudige ontwerp te compenseren. Klikken op de pijlen laat je door de slides bladeren.
Op elke slide staat een onderschrift in de hoek linksonder. Dit onderschrift bestaat uit een grijze tekst op een witte rechthoek met ronde hoeken. Er staat een grote donkergrijze hoofdtitel en een kleinere lichtgrijze ondertitel. Het gebruikte lettertype van de titels is ’open sans’, een humanistisch sans serif lettertype dat natuurlijk en vriendelijk over komt, maar toch modern is dankzij het zuivere voorkomen en open vormen.
In het midden van de onderkant van de slider staat een reeks semi-transparante grijze cirkels met binnenin een kleinere cirkel die eigenlijk alleen een dunne witte rand is. Elke cirkel is verbonden met een slide en als de betreffende slide in de slider wordt weergegeven, wordt de kleinere cirkel egaal wit.
Als men met de muis over de cirkels gaat, worden deze groter, op dezelfde manier waarop de navigatiepijlen dit doen. Dit is wederom een uniek effect en trekt echt de aandacht naar de bediening van de slider.
Bovendien verschijnt er een voorbeeldafbeelding boven de cirkels als hier met de muis overheen gegaan wordt. Dit voorbeeld bevindt zich in een wit frame en heeft een subtiele schaduw. Deze voorbeeldafbeeldingen maakt het de gebruiker mogelijk om meteen de slide te selecteren die hij wil zien en hier dus meteen naar te navigeren.

Het standaard overgangseffect is ‘domino’, waar de afbeeldingen op hun plaats terecht komen via een serie vierkanten. Dit is ook weer een interessante, lichtelijk eigenzinnige, maar moderne ontwerpskeuze. Als je jouw website zelfs nog eigenzinniger wil maken, kun je ook voor ‘Bubbles’ of ‘dribbles’ kiezen, beide zijn leuke en vriendelijke manieren om te wisselen van afbeelding.
Over het algemeen is het ontwerp zuiver, vriendelijk en modern. Daarom zou deze goed passen op een ‘leuke’ technologiewebsite. Hij zou ook goed zijn voor auteurs van geestige, moderne boeken of illustratoren van kinderboeken.
 1
1 2
2 3
3 4
4 5
5 6
6 7
7