This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 simple jquery slider
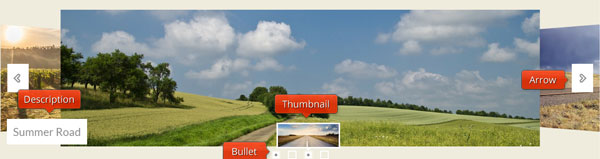
Gentle Layout
with Basic linear Transition
simple jquery slider
Gentle Layout
with Basic linear Transition
-
 slideshow html
Shuffle Style
with Rotate Effect
slideshow html
Shuffle Style
with Rotate Effect
-
 slideshow software
Zoom Template
with Domino Transition
slideshow software
Zoom Template
with Domino Transition
-
 wordpress gallery
Sky Design
with Blur Effect
wordpress gallery
Sky Design
with Blur Effect
-
 Studio Skin
with Fade Animation
Studio Skin
with Fade Animation
-
 Crystal Template
with Basic Animation
Crystal Template
with Basic Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
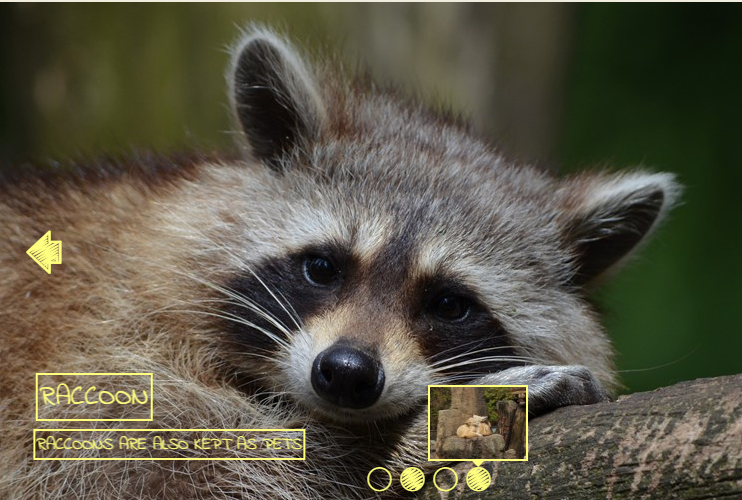
 Carousel Effect &
Showy Theme Carousel slider
Carousel Effect &
Showy Theme Carousel slider
Deze slider is uniek en springt in het oog.
Een volledig-brede slider, die kan uitstrekken om je scherm te vullen is fantastisch voor het presenteren van prachtige foto’s en kunstwerken. Het ontwerp van de slider heeft een bepaalde simpliciteit en minimalistische esthetiek, zo is er bijvoorbeeld geen grens of randen bij de slides. Dit geeft de afbeeldingen het vermogen om op zichzelf te kunnen staan en gebruik te kunnen maken van de maximale ruimte.
Er worden slechts twee kleuren gebruikt in de slider, wit en grijs, dit zorgt ervoor dat de afbeeldingen benadrukt worden.
Er kan genavigeerd worden met twee pijlen die aan beiden kanten van de afbeeldingen liggen. Bij het transitie effect van de “carousel” zitten deze pijlen op het voorbeeld van de afbeeldingen als de functie van volgende/vorige, dit geeft een ontwikkeld gevoel en helpt daarnaast mee met het verduidelijken van de functies van de pijlen.

De pijlen zelf zijn wit, met grijze randen en hebben een witte achtergrond. Het algehele effect is simplistisch en minimalistisch. Wanneer je over de pijlen heen gaat krijgen ze de inverse van hun kleuren en er verschijnt een vaag doorschijnend witte rand rondom de grijze achtergrond. Dit draagt bij aan het feit dat deze pijlen een interactieve element zijn.
Het onderschrift voor elke afbeelding verschijnt linksonder in de hoek. De kleuren komen overeen met die van de pijlen: grijze tekst op een witte achtergrond. Het lettertype is “Lato”, een sans-serif lettertype met semi-afgeronde details. Het lettertype is helder en simpel, maar creëert een warm gevoel want de afgeronde details dragen bij om de structuur te verzachten, die anders erg sterk overkomt.
In het midden van de onderkant van de slider staat een verzameling van transparante vierkanten met witte randen. Elke vierkant vertegenwoordigd een slide. Wanneer een slide in het beeld komt, wordt de vierkant wit met een grijze punt in het midden en verschijnt er een semi-transparante grens. Dit imiteert wat er gebeurt als je over de navigatiepijlen gaat en draag bij aan de verwevenheid van het ontwerp.
Een voorbeeld van de slide met witte randen komt naar voren als er over de vierkant wordt gezweefd. Dit geeft mensen de mogelijkheid om snel te kunnen kijken welke slides er allemaal beschikbaar zijn en kunnen ze daarnaast naar de afbeelding gaan waar ze het meeste interesse in hebben. Nogmaals, het ontwerp is simpel, maar nog steeds ongelooflijk gebruiksvriendelijk.

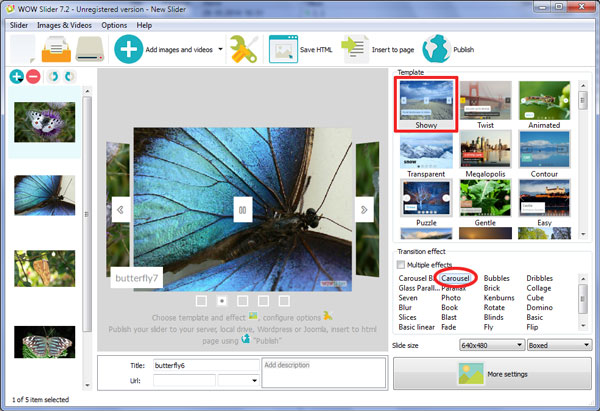
De slider komt met twaalf keuzes voor transitie effecten en de standaard transitie is de carrousel. De carrousel werkt goed, vanwege de manier hoe het de voorbeelden van de volgende/vorige afbeeldingen onder de navigatiepijlen laat zien. Als je echter een complete volledig-brede slider wilt, werken de “Bubbels”, “dribbels” of “kenburns” ook uitzonderlijk goed. Kenburns creëert een zacht gevoel van constante beweging, terwijl Bubbels en dribbles wat leuker en funky zijn terwijl ze nog steeds de impact hebben van een volledig-brede afbeelding.
Deze slider zou een fantastische keuze zijn voor een website met fotografie, of voor elke andere artiest die op zoek is naar een vitrine voor hun werk. Het zou ook een prachtige keuze zijn voor een reisbureau of hotelketen, omdat het perfect is voor verbluffende foto’s van exotische landschappen.




 carousel image slider
carousel image slider  slider carousel
slider carousel  jquery slider carousel
jquery slider carousel  wordpress carousel slider
wordpress carousel slider 