 The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 slideshow creator
Turquoise Template
with Stack Vertical Animation
slideshow creator
Turquoise Template
with Stack Vertical Animation
-
 Metro Layout
with Rotate Transition
Metro Layout
with Rotate Transition
-
 Elegant Style
with Basic linear Effect
Elegant Style
with Basic linear Effect
-
 Flat Design
with Slices Animation
Flat Design
with Slices Animation
-
 Cloud Layout
with Fly Transition
Cloud Layout
with Fly Transition
-
 Aqua Style
with Flip Transition
Aqua Style
with Flip Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Blur Animation &
Sky Template Wordpress gallery
Blur Animation &
Sky Template Wordpress gallery
Deze slider heeft een minimalistisch ontwerp dat gebruik maakt van blauw en wit.

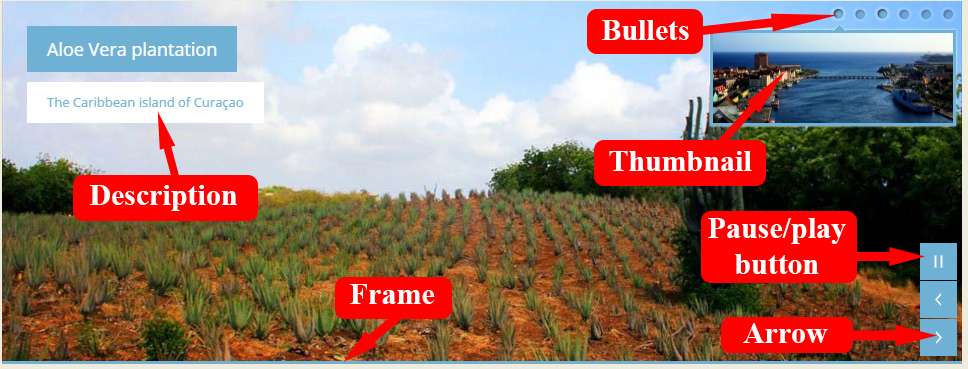
De slider heeft een dunne blauwe rand aan de onderkant van de hoofdafbeelding, maar heeft geen rand aan de zijkanten en bovenkant. Dit draagt bij aan een erg open aanblik en hij kan zo optimaal mogelijk gebruik maken van de ruimte. De blauwe rand valt goed op bij zowel lichte als donkere website achtergronden.
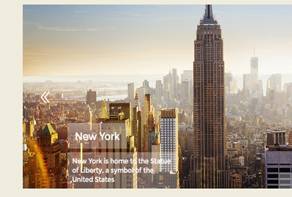
Er is een onderschrift in de linkerbovenhoek. De hoofdtitel bestaat uit witte tekst op een blauwe achtergrond en de subtitel uit blauwe tekst op een witte achtergrond. De hoofdtitel schuift het scherm in vanuit de bovenkant en de ondertitel vanuit de rechterkant, waardoor een vierkante beweging ontstaat die aantrekkelijk is en het moderne gevoel van de slider versterkt.
Het lettertype dat gebruikt is voor het onderschrift is ‘open sans’, een humanistisch sans serif lettertype dat er zeer modern uitziet dankzij het opgeruimde voorkomen en de open vormen.
In de rechterbovenhoek staat een reeks grijze cirkels met een erg vage semi-transparante witte rand. Elke cirkel representeert een slide en als de cirkel die hoort bij de huidige slide is gemarkeerd, wordt de grijze cirkel blauw en de rand wordt minder doorzichtig. De cirkels hebben een schaduw, wat ze een driedimensionaal effect geeft, alsof de cirkels op de slide gezet zijn.
Als met de muis over de cirkels gegaan wordt, komt er een voorbeeldafbeelding van de slides tevoorschijn, elk in een blauw frame. Er zit een zeer vage witte gloed om elke voorbeeldafbeelding, wat ze helpt op te vallen. Klikken op een cirkel resulteert in het laden van de betreffende slide, waardoor mensen snel en gemakkelijk tussen de verschillende afbeeldingen kunnen navigeren.
In de rechteronderhoek staan enkele bedieningsknoppen. Er is een ‘pauze’ knop, een ‘vorige’ pijl en een ‘volgende’ pijl. Het zijn witte symbolen op blauwe vierkanten en de vierkanten zijn op elkaar gestapeld. Wederom is de algehele sfeer hiervan zuiver en eenvoudig. Als met de muis over een knop gegaan wordt, wordt deze semi-transparant en hierdoor is het duidelijk dat je deze knop kunt bedienen.

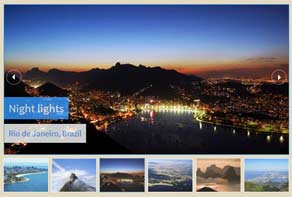
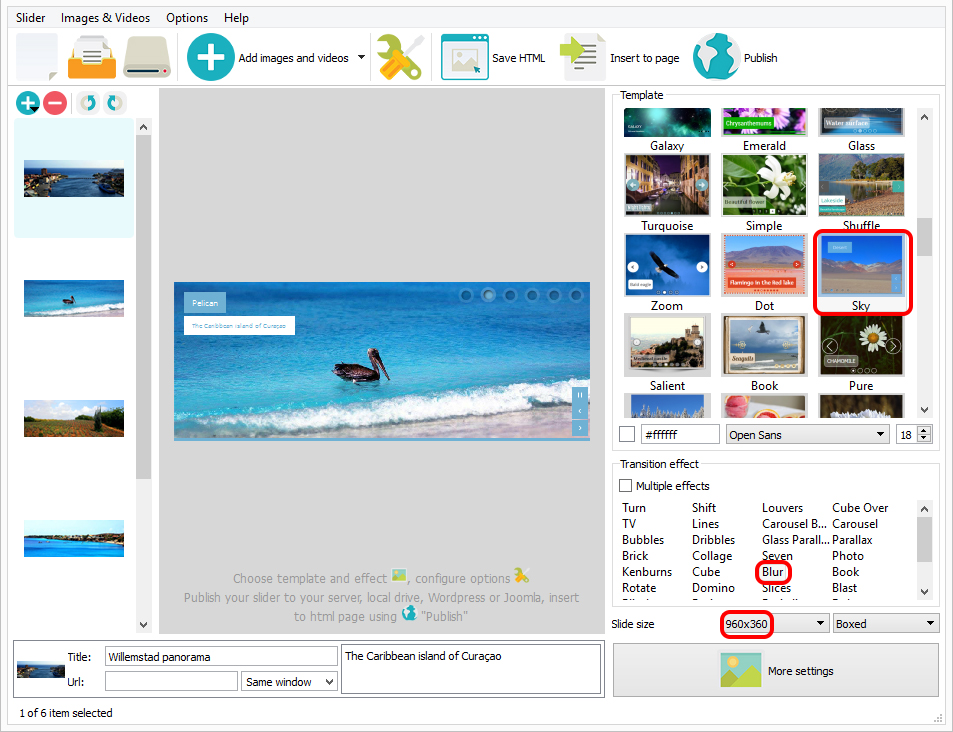
Het standaard overgangseffect ‘blur’ is mooi en simpel. De afbeelding ‘vervaagt’ in de volgende. Het is een effectieve transitie en gaat goed samen met het ontwerp. Andere overgangseffecten die er goed bij zouden passen zijn ‘glass parallax’ en ‘kenburns’, beide zijn eenvoudige, opgeruimde overgangen.
De slider is als geheel eenvoudig en zuiver. Hij zou goed werken voor een reisbureau of hotelketen of zelfs een cruiseschepenbedrijf omdat het blauw-witte kleurenschema een nautische indruk geeft, terwijl het ontwerp het bedrijf modern over helpt komen. Restaurants en andere dienstverlenende bedrijven zouden ook baat hebben bij dit opgeruimde en eenvoudige ontwerp.
 wordpress slider examples
wordpress slider examples image effects wordpress
image effects wordpress circles gallery wordpress
circles gallery wordpress wordpress circle gallery
wordpress circle gallery wordpress gallery example
wordpress gallery example circle gallery wordpress
circle gallery wordpress