This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 html5 gallery
Puzzle Theme
with Collage Effect
html5 gallery
Puzzle Theme
with Collage Effect
-
 css gallery
Galaxy Theme
with Collage Effect
css gallery
Galaxy Theme
with Collage Effect
-
 slideshow jquery
Salient Layout
with Squares Animation
slideshow jquery
Salient Layout
with Squares Animation
-
 Drive Design
with Rotate Effect
Drive Design
with Rotate Effect
-
 Silence Theme
with Blur Transition
Silence Theme
with Blur Transition
-
 Flux Layout
with Slices Effect
Flux Layout
with Slices Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
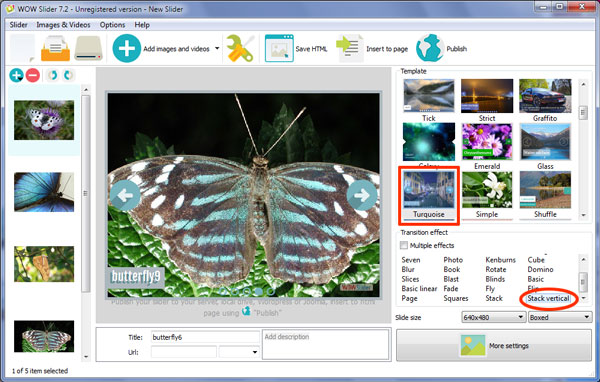
 Stack Vertical Transition &
Turquoise Style Slideshow creator
Stack Vertical Transition &
Turquoise Style Slideshow creator
Deze slider heeft een dramatisch en brutaal ontwerp dat gebruik maakt van grijs, wit en een vage turquoise tint om het effect te versterken.
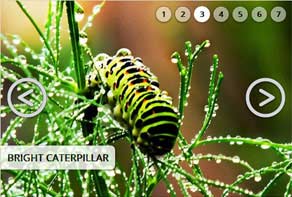
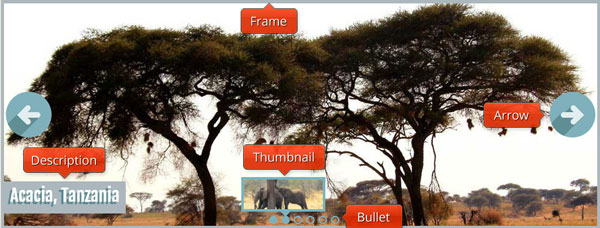
De hoofdslider heeft een grijze rand die ongeveer in het midden tussen zwart en wit zit. Als er met de muis over de slider wordt gegaan, komen navigatiepijlen tevoorschijn. Er zijn grote vage turquoise cirkels met een dikgedrukte pijl in het midden. De pijl heeft een schaduw met rechte hoeken van het soort dat vaak gebruikt wordt in ‘platte’ ontwerpen.
Klikken op de navigatiepijlen laat je door de afbeeldingen bladeren.

In de linkeronderhoek staat een onderschrift. Deze heeft een grijze achtergrond, in dezelfde kleur als het frame. Het is een naadloze uitbreiding van het frame aan de linkerkant van de slider. De tekst heeft een zeer lichte grijze kleur en heeft een vage turquoise schaduw achter zich. Deze schaduw heeft ook scherpe randen, wederom zoals wordt gezien in ‘platte’ ontwerpen.
Het gebruikte lettertype is Fjalla One, een sans-serif lettertype dat is ontworpen voor schermen. Het lettertype is zowel lang als dikgedrukt en dit geeft de slider een enigszins dramatische uitstraling.
Aan de onderkant van de slider staat een reeks turquoise cirkels. Elk hiervan representeert een slide. De meeste van de cirkels zijn doorzichtig en hebben een turquoise rand. Wanneer de cirkel echter hoort bij de slide die te zien is op het scherm, wordt hij helemaal turquoise.
Als men met de muis over een cirkel gaat, ondergaat deze hetzelfde ‘volledig gevulde’ effect en wordt er een klein voorbeeld van de betreffende slide weergegeven. Elke voorbeeldafbeelding heeft een turquoise rand en een kleine pijl aan de onderkant die naar de relevante cirkel wijst. Klikken op een cirkel zorgt ervoor dat de bewuste slide in de hoofdslider wordt weergegeven. Hierdoor kunnen mensen meteen navigeren naar de slide waar ze in geïnteresseerd zijn zonder door alle slides te hoeven klikken.
Het standaard transitie-effect heet ‘stack vertical’, en de afbeeldingen vallen langzaam in beeld vanuit de bovenkant van de slider. De overgang voelt erg glad, bijna gewichtig aan. Het is een goede, eenvoudige keuze die het dikgedrukte ontwerp van deze slider versterkt.
Andere verandereffecten die goed zouden passen bij deze slider zijn ‘glass parallax’ en ‘book’. Dit zijn beide eenvoudig maar soepele en dramatische transities die een goede aanvulling zijn op de slider.

Omdat het ontwerp van deze slider opvallend is, zou hij goed passen op een dergelijke website. Deze slider zou goed samen gaan met een website die een ‘plat’ ontwerp heeft.
De slider past bij bijna elke bedrijfstak, maar is in het bijzonder geschikt voor modewebsites en webwinkels die gespecialiseerd zijn in kleding. Hij zou ook passen op websites van fotografen die hun foto’s willen laten zien. Ook bloggers hebben baat bij het dramatisch ontwerp van de slider.






 1
1 2
2 3
3 4
4 5
5 6
6