This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 html5 gallery
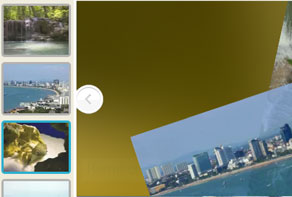
Puzzle Style
with Collage Transition
html5 gallery
Puzzle Style
with Collage Transition
-
 image gallery
Simple Template
with Basic Transition
image gallery
Simple Template
with Basic Transition
-
 slideshow software
Zoom Layout
with Domino Animation
slideshow software
Zoom Layout
with Domino Animation
-
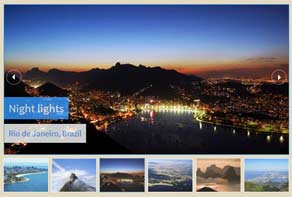
 html5 slider
Sunny Template
with Fade Effect
html5 slider
Sunny Template
with Fade Effect
-
 Elegant Design
with Basic linear Effect
Elegant Design
with Basic linear Effect
-
 Pinboard Design
with Fly Effect
Pinboard Design
with Fly Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
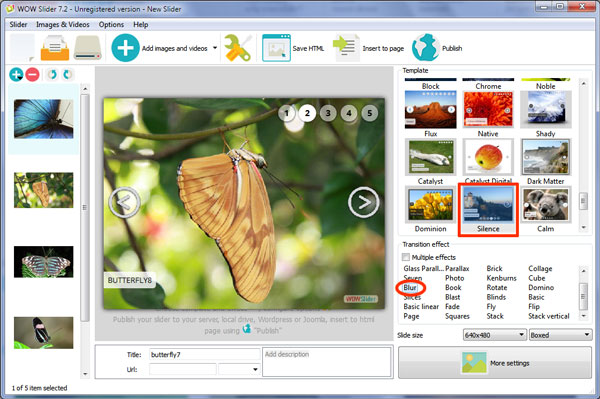
 Blur Transition &
Silence Design
Blur Transition &
Silence Design
Als je een subtiele en unieke overgang tussen elke afbeelding in je slideshow wilt, valt het Silence sjabloon simpelweg niet te verslaan. Dankzij Blur krijg je een stijlvolle manier om van het ene plaatje naar het andere plaatje te gaan, samen met de niet ingrijpende controlemechanismen en dezelfde geweldige performance die je al gewend bent van andere WOWSlider sjablonen. Dankzij onze uitgebreide research en testen, zullen de bezoekers aan je website makkelijk en snel door de afbeeldingen in je slideshow heen kunnen scrollen zonder enige vervelende vertragingen of andere ongemakken, zelfs op mobiele apparaten.
De Blur animatie voorziet in aantal standaardovergangen, waaronder de populaire Bubbles, Brick en Kenburns opties, maar met de veelzijdigheid van de Blur overgang zul je deze niet vaak nodig hebben. Elke afbeelding verschijnt als wazige blur voordat deze kristalhelder in focus komt voor je eigen ogen, waar het een aantal seconden zal blijven voordat deze wederom wazig wordt en de volgende afbeelding verschijnt. Een volledig grijze tekstbox komt vanaf de linkerkant ingeschoven met een modern lettertype in kapitalen, waarmee je boodschap elke keer weer overkomt. Wanneer gebruikers met hun muis over het bijschrift gaan, pauzeert de slide en kunnen ze er zo lang naar kijken als ze willen.

Het voorbeeldenpaneel van het Silence sjabloon bevindt zich in de rechter bovenhoek en neemt de vorm aan van een aantal genummerde cirkel met een transparante achtergrond. Plaats de muis op een van die bubbels en je ziet een voorbeeld van een afbeelding en wanneer je er op klikt wordt je direct naar de bewuste slide gebracht. De cirkel die overeenkomt met de huidige slide, heeft een witte achtergrond zodat gebruikers altijd weten waar ze zich in de slideshow bevinden. Elk keer dat je terug of vooruit wit gaan in de show hoef je alleen maar je muis of de afbeelding te bewegen waardoor er pijlen zullen verschijnen. Met deze pijlen kun je per slide door de presentatie heengaan totdat je alle slides hebt gezien.
Met deze makkelijk te bedienen functies en een bescheiden ontwerp, is er genoeg om van te genieten bij het Blur slideshow sjabloon, wederom een creatie van WOWSlider die zomaar een klassieker kan gaan worden.








 1
1 2
2 3
3 4
4 5
5 6
6 7
7