This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 full width slider
Cursive Theme
with Collage Effect
full width slider
Cursive Theme
with Collage Effect
-
 jquery 3d slider
Transparent Template
with Brick Effect
jquery 3d slider
Transparent Template
with Brick Effect
-
 slideshow javascript
Easy Template
with Page Transition
slideshow javascript
Easy Template
with Page Transition
-
 Elegant Design
with Basic linear Transition
Elegant Design
with Basic linear Transition
-
 Prime Time Layout
with Basic linear Animation
Prime Time Layout
with Basic linear Animation
-
 Aqua Style
with Flip Animation
Aqua Style
with Flip Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
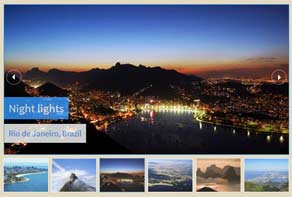
 Rotate Animation &
Metro Skin
Rotate Animation &
Metro Skin
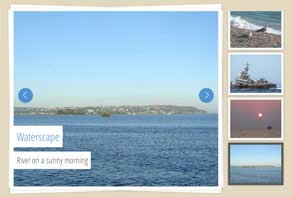
Deze slider heeft een gedurfd, maar eenvoudig ontwerp dat zeer opvallend is. Het maakt succesvol gebruik van de kleur wit.
De hoofdafbeelding heeft een witte rand met een vage grijze lijn en drop-shadow. Het algehele effect creëert de look van een driedimensionale fotolijst, wat aantrekkelijk is zonder overweldigend te zijn.
Door met de muis over de slider te bewegen komen er twee navigatiepijlen tevoorschijn, aan elke kant één. De pijl is dikgedrukt en wit. Hij bevindt zich binnen een transparante cirkel met een witte rand. Het hele item is semi-transparant, wat toestaat dat de kleuren van de foto erdoorheen te zien zijn. Door met de muis over de navigatiepijlen te bewegen worden ze ondoorzichtig wit, wat aangeeft aan de gebruiker dat interactie mogelijk is. Door op de pijl te klikken kunt u de afbeeldingen doorlopen.

Onderaan in de linkerhoek bevindt zich een bijschrift. Het bevat een grote witte tekst in een transparante rechthoek met witte rand. Omdat de rechthoek volledig transparant is, moeten de afbeeldingen in de slider een donkere of gekleurde achtergrond bevatten, omdat de tekst anders niet leesbaar zou zijn op een lichtgekleurde of witte afbeelding.
Het lettertype dat wordt gebruikt is Open Sans Condensed, een humanist sans-serif-lettertype met een neutrale maar vriendelijke uitstraling. Het lettertype is geoptimaliseerd voor het scherm, en daarom zeer leesbaar.
Beneden in het midden van de slider ziet u een reeks transparante cirkels met semi-transparante witte randen. Elke cirkel representeert een afbeelding in de slideshow. De cirkel die gekoppeld is aan de huidige afbeelding in de hoofdslider wordt minder transparant wit, om deze zo te markeren. Met de muis over een cirkel bewegen doet hetzelfde; hij wordt minder transparant. Ook komt er een voorbeeldafbeelding tevoorschijn in een wit kader met een kleine witte pijl die naar de cirkel wijst.
Door op een cirkel te klikken, wordt de desbetreffende afbeelding geladen in de slider. Dit stelt de gebruiker in staat om direct naar de afbeeldingen te gaan waarin hij of zij het meest is geïnteresseerd, zonder hoeven te wachten tot alle afbeeldingen voorbij zijn gekomen.
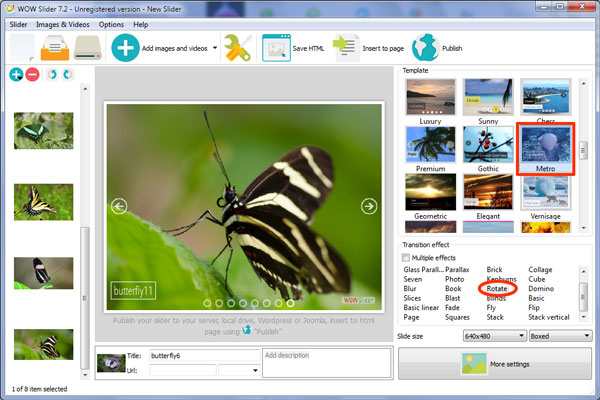
Het standaard overgangseffect is 'rotate'. De afbeelding gaat over naar de volgende door als het ware weg te draaien, terwijl de volgende afbeelding binnenkomt. Het is een eenvoudige maar effectieve overgang, met veel beweging dat de aandacht trekt. De meeste beschikbare overgangseffecten zouden goed werken met deze slider, vanwege zijn eenvoudige en flexibele design. 'Book', 'Kenburns' en 'glass parallax' zouden allemaal goed werken, omdat ook deze eenvoudige en nette overgangseffecten zijn.
Het eenvoudige ontwerp van de slider maakt hem flexibel genoeg om te gebruiken op verschillende websites. Omdat hij alleen gebruik maakt van de kleur wit, zou hij er bijzonder indrukwekkend uitzien tegen een donkere of gekleurde website-achtergrond. Echter, het gebruik van drop-shadow en 3D look op het witte kader betekent dat hij ook op zou vallen op een witte of lichte website-achtergrond.







 1
1 2
2 3
3 4
4 5
5 6
6