 Calculation Formulas
Calculation Formulas Handwriting
Handwriting Forgotten Writings
Forgotten Writings
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 javascript gallery
Megalopolis Design
with Slices Animation
javascript gallery
Megalopolis Design
with Slices Animation
-
 simple jquery slider
Gentle Theme
with Basic linear Transition
simple jquery slider
Gentle Theme
with Basic linear Transition
-
 Elegant Layout
with Basic linear Effect
Elegant Layout
with Basic linear Effect
-
 Surface Layout
with Blur Animation
Surface Layout
with Blur Animation
-
 Catalyst Digital Theme
with Stack Effect
Catalyst Digital Theme
with Stack Effect
-
 Flux Template
with Slices Effect
Flux Template
with Slices Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
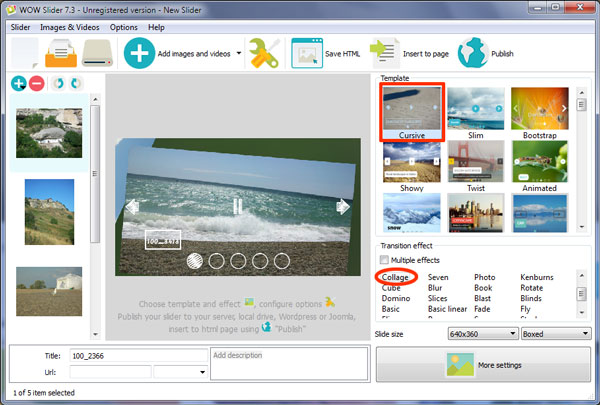
 Collage Transition &
Cursive Template Full width slider
Collage Transition &
Cursive Template Full width slider
Deze responsieve slider die het volledige scherm in beslag neemt, heeft een schetsachtige, handgeschreven beleving. Het zou een geweldige ontwerpskeuze zijn voor artiesten, schrijvers en iedereen die een vriendelijk handgeschreven sfeer in de slideshow van zijn website wilt.
De slider strekt zich uit over de gehele breedte van het scherm, waardoor het de maximale hoeveelheid ruimte in kan nemen. Dit zorgt voor een smal, ‘brievenbus-achtig’ gezicht op breedbeeld monitoren, dus het is een goed idee om afbeeldingen uit te kiezen die goed uit komen in een horizontale oriëntatie. Close-ups en panorama’s zijn beide goede keuzes. Dit soort afbeeldingen zou zeer goed tot zijn recht komen in het volledige-breedte ontwerp.
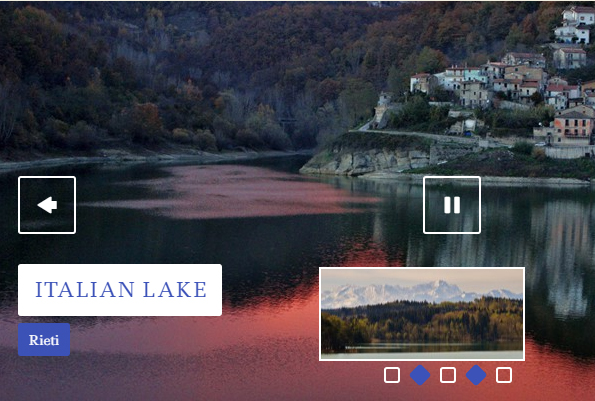
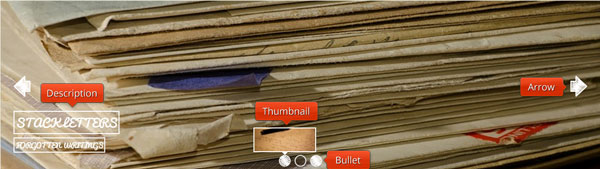
De slider gebruikt wit en grijs voor de elementen van de gebruikersinterface (UI). Een van de meest opvallende delen van het ontwerp is het onderschrift, welke zich uitstrekt tot hij op zijn plaats staat, gebruik makend van een reeks donkergrijze tot witte boxen die zich samenvouwen tot een enkele witte rand rond het onderschrift. De overgang voelt opgeruimd en modern aan en het algehele effect is uniek.
Het onderschrift zelf heeft het lettertype ‘Pacifico’, wat een leuk schrift is waarvan lijkt dat het met een kwast geschreven is. Dit handgeschreven lettertype versterkt het handgemaakte uiterlijk van het ontwerp en elke regel staat in een doorzichtige rechthoek met een witte rand.

De andere elementen van de gebruikersinterface zien er ook schetsmatig uit. De navigatiepijlen die verschijnen als je met de muis over de slider gaat, zijn gevuld met krabbels waardoor sommige delen ervan doorzichtig zijn. Er is een gelijksoortig effect in de rondjes aan de onderkant van de slider. Elke cirkel is transparant en heeft een witte rand, maar als hij gemarkeerd is, wordt de cirkel gevuld met een witte krabbel die sommige delen van de achtergrond erdoorheen laat schijnen.
Klikken op een pijl laat de gebruiker naar de vorige of volgende slide gaan. Door de ‘cirkelnavigatie’ aan de onderkant te gebruiken, kan de gebruiker meteen naar de slide gaan waarin hij het meest geïnteresseerd is. Als met de muis over een rondje gegaan wordt, komt een voorbeeld van de slide tevoorschijn in een dun wit frame en klikken op de cirkel laadt de betreffende slide in de slider.

Het overgangseffect in deze slider is ‘Collage’, waarbij elke afbeelding naar beneden de slider uit draait, terwijl de volgende afbeelding omhoog op zijn plek valt. Elke overgang is net iets anders, wat helpt het redelijk natuurlijk aan te laten voelen en het past bij het handgeschreven uiterlijk van het ontwerp. Je kunt kiezen uit een grote variatie aan overgangseffecten binnen WOW Slider, hoewel je iets te opgeruimd en koud wilt vermijden voor dit ontwerp. Als je iets eenvoudigs wilt, zou ‘Fade’ goed werken, of als je een overgang wilt met meer beweging, kun je ‘Fly’ gebruiken.
Het algehele sliderontwerp is uniek en aantrekkelijk en heeft een bijna speelse sfeer wat hem geschikt zou maken voor websites die gericht zijn op kinderen en families. Het is gemakkelijk om het kleurenschema te wijzigen in WOW Slider, zodat hij bij elke website past, maar het witte en grijze is zelf ook al neutraal genoeg om bij bijna elke website te passen.
 responsive full width slider
responsive full width slider  full width responsive slider
full width responsive slider  slider full width
slider full width 