
 Chevrolet Camaro
Chevrolet Camaro
 is an automobile manufactured by the Ford Motor Company
is an automobile manufactured by the Ford Motor Company 1958 Classic
1958 Classic
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 image carousel
Book Skin
with Dribbles Effect
image carousel
Book Skin
with Dribbles Effect
-
 Geometric Theme
with Ken Burns Effect
Geometric Theme
with Ken Burns Effect
-
 Subway Skin
with Basic Animation
Subway Skin
with Basic Animation
-
 Dominion Style
with Blinds Transition
Dominion Style
with Blinds Transition
-
 Quiet Template
with Rotate Transition
Quiet Template
with Rotate Transition
-
 Noir Layout
with Squares Transition
Noir Layout
with Squares Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Seven Transition &
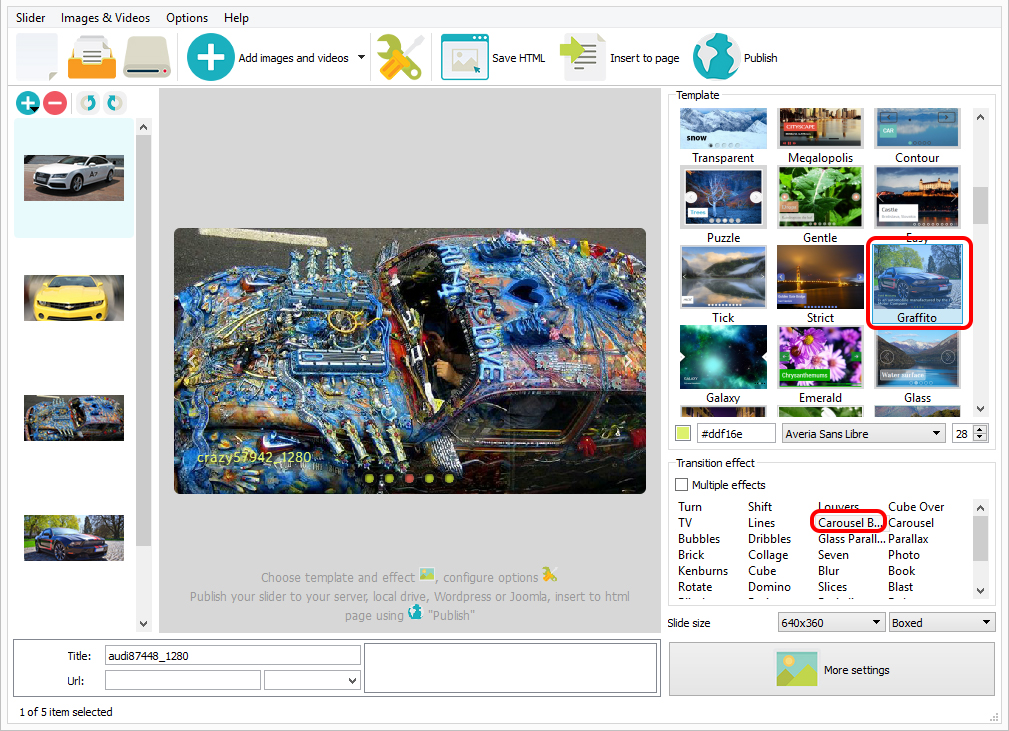
Grafito Template Wordpress gallery plugin
Seven Transition &
Grafito Template Wordpress gallery plugin
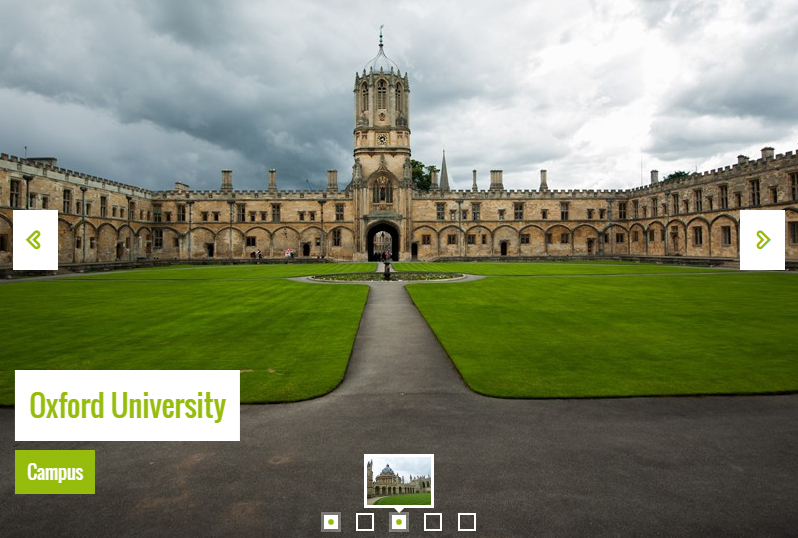
Deze slider heeft een ouderwetse elegantie en een ongebruikelijk kleurenschema. Het resultaat is zeer uniek en opvallend!
De slides hebben geen frame-effect, waardoor de afbeeldingen de maximaal beschikbare ruimte in beslag kunnen nemen. De afbeeldingen hebben echter wel een ‘ronde hoek’ effect, wat ze eruit laat zien als ouderwetse foto’s.

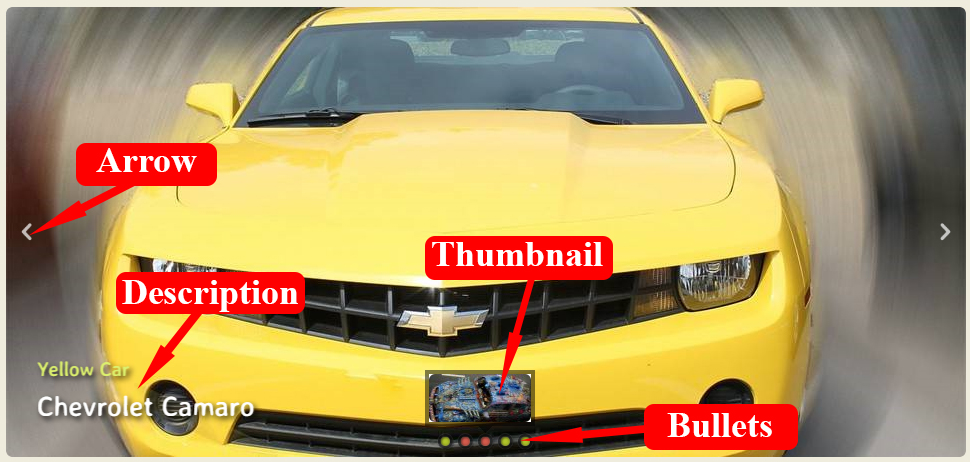
De navigatiepijlen verschijnen als je met de muis over de slider gaat. De pijlen zijn witte, semi-transparante pijlpunten met een schaduw om ze te helpen op te vallen. Als er met de muis over een pijl gegaan wordt, verandert deze in een beetje vaag oranje-rood, een ongebruikelijke kleur in website-ontwerpen, maar het helpt echt de ouderwetse beleving te versterken.
Klikken op de pijl laat je bladeren door de slides.
In het midden aan de onderkant staat een reeks geel-groene punten met een zwarte rand en schaduw die elke slide in de slideshow representeren. Als de punt die hoort bij de huidige slide is gemarkeerd, krijgt deze dezelfde vage rode kleur als de navigatiepijlen. De combinatie van het groene en rode samen is erg opvallend.
Als men met de muis over een punt gaat, komt er een klein voorbeeld van de bijbehorende slide in een zwart semi-transparant frame tevoorschijn.
Het onderschrift bevindt zich in de linkeronderhoek. Er is een kleine titel in een geel-groene kleur, met eronder een optionele witte grotere subtitel. De tekst heeft een donkere schaduw, wat ervoor zorgt dat de tekst meer opvalt ten opzichte van de afbeeldingen aangezien deze geen gekleurde achtergrond heeft.
Het gebruikte lettertype is Averia Sans Libre, een uniek lettertype dat gemaakt is door het gemiddelde te nemen van vele andere lettertypes. Het heeft een leuk en enigszins handgeschreven uiterlijk, wat een goede aanvulling is op de eigenzinnige maar ouderwets aanvoelende slider.

Er is een aantal verandereffecten om uit te kiezen, maar de standaard ‘seven’ laat de afbeelding in vierkanten breken en uit het scherm vliegen, terwijl de volgende afbeelding opgebouwd wordt uit vierkanten die binnenvliegen vanuit de andere kant van het scherm. Het is een goede, leuke keuze die het eigenzinnige ontwerp van de slider versterkt en het oog wordt getrokken door de grote hoeveelheid beweging. Als je meer wilt spelen met de ouderwetse beleving, is ‘kenburns’ een goede keuze omdat het de foto’s in elkaar laat vervagen, of je kunt ‘book’ gebruiken, wat het omslaan van een pagina van een boek simuleert.
Deze slider zou perfect zijn voor iedereen met een vintage of retro ontwerp van zijn website. ‘Mommy bloggers’ zouden ervan houden, het past bij een jaren ’50 vintage huisvrouwen sfeer. De slider zou het ook goed doen op sites die de geschiedenis van gebouwen, steden of mensen bespreken, zeker als ze oude foto’s hebben om weer te geven. Antiekhandelaren zouden ook profiteren van het eigenzinnige, ouderwetse ontwerp.
 wp gallery slider
wp gallery slider gallery plugin wordpress
gallery plugin wordpress wordpress gallery free plugin
wordpress gallery free plugin image gallery plugin html
image gallery plugin html free gallery plugin wordpress
free gallery plugin wordpress