This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 javascript gallery
Megalopolis Layout
with Slices Animation
javascript gallery
Megalopolis Layout
with Slices Animation
-
 gallery jquery
Tick Template
with Book Effect
gallery jquery
Tick Template
with Book Effect
-
 slideshow software
Zoom Design
with Domino Animation
slideshow software
Zoom Design
with Domino Animation
-
 html5 image slider
Box Template
with Stack Vertical Animation
html5 image slider
Box Template
with Stack Vertical Animation
-
 Metro Skin
with Rotate Effect
Metro Skin
with Rotate Effect
-
 Drive Design
with Rotate Animation
Drive Design
with Rotate Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Dribbles Animation &
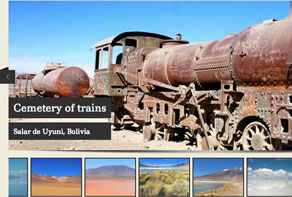
Book Layout Image carousel
Dribbles Animation &
Book Layout Image carousel
Deze demo gebruikt een uitstekende Book sjabloon. Pijlen worden in een unieke antieke stijl gemaakt die hun grootsheid benadrukken. De lijst laat dit ontwerp lijken op een heel oud boek. Afgeronde kogels met mooie mouse-over miniaturen zitten rechtsonder in de hoek. Beschrijvingen met de creatieve “Lobster” lettertype gebruiken vervagende transitie effecten die heel goed bij dit sjabloon past en het laat lijken op een natuurlijk onderdeel van het boek.
Dribbels animaties geven deze demo een opvallend uiterlijk. Bubbels kunnen van onderen verschijnen, van boven, van de linksboven-hoek, van de rechtsonder-hoek met een fantastisch elastische stuiter. Het kan ook van alle kanten tegelijk komen of vanuit het midden van het scherm komen. Dit effect kan ook weer verdwijnen op dezelfde plekken die hierboven zijn genoemd. De bubbels gebruiken andere kleuren voor de volgende afbeelding zodat het effect uitstekend blijft passen bij de afbeeldingen. Dit thema is perfect afgestemd voor bedrijven die boeken verkopen of tentoonstellingen houden. Het is ook goed voor huishoudelijke foto-bibliotheken.
 EEN MAKKELIJKE MANIER OM DEZELFDE SLIDESHOW TE MAKEN?
EEN MAKKELIJKE MANIER OM DEZELFDE SLIDESHOW TE MAKEN?
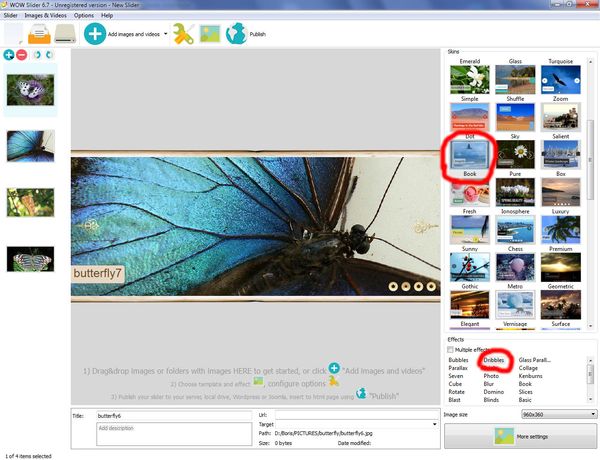
Om deze slider te maken, zou je de Book sjabloon en Dribbles effect moeten selecteren aan de rechterkant van een voorbeeldvenster.

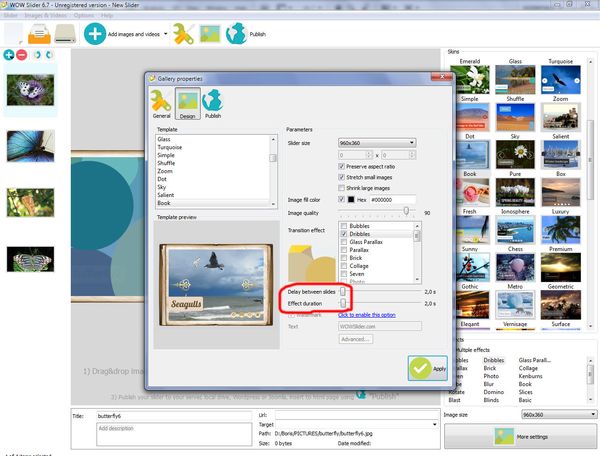
Daarna klik je op “Meer instellingen”, op de “Ontwerp” tab stel je de vertraging tussen de slides in en zet je de duur van het effect op 2,0 seconden.

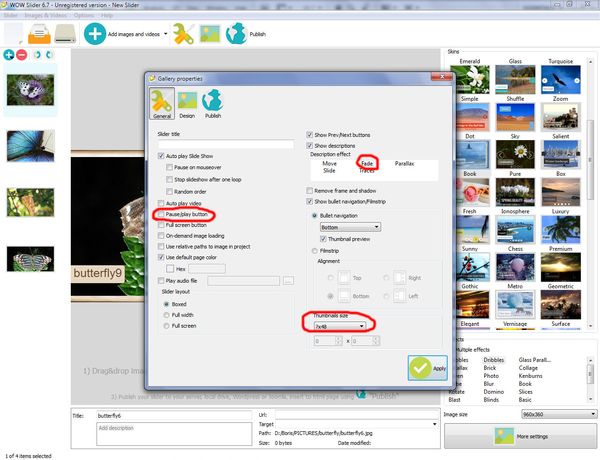
Ga nu naar de “Algemeen” tab, vink de “Pauze/Afspeel” knop uit, stel de “Fade”-effect beschrijving in. De standaard miniatuur afmeting is x48. Nu is je slider klaar, publiceer het en gebruik het met plezier!




 carousel image slider
carousel image slider  carousel image gallery
carousel image gallery  free image carousel
free image carousel 