This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 full width slider
Cursive Design
with Collage Effect
full width slider
Cursive Design
with Collage Effect
-
 slider javascript
Emerald Skin
with Photo Effect
slider javascript
Emerald Skin
with Photo Effect
-
 Plastic Theme
with Squares Animation
Plastic Theme
with Squares Animation
-
 Push Style
with Stack Animation
Push Style
with Stack Animation
-
 Calm Layout
with Ken Burns Animation
Calm Layout
with Ken Burns Animation
-
 Numeric Theme
with Basic Transition
Numeric Theme
with Basic Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Ken Burns Effect &
Geometric Skin
Ken Burns Effect &
Geometric Skin
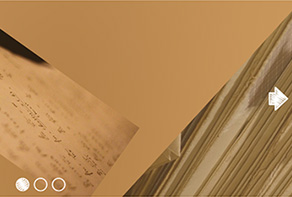
Deze slider heeft een stijlvol en minimalistisch design dat alleen gebruik maakt van wit. De hoofdafbeelding heeft een smalle, witte rand, dat helpt om de afbeeldingen af te steken tegen de zwarte achtergrond.
De navigatiepijlen bevinden zich op een interessante plek. De 'volgende'-pijl bevindt zich rechts bovenaan en de 'vorige'-pijl rechts onderaan. Deze pijlen lijken op een halve vierkant, en ze zijn evengroot als de hoek van het kader. Het resultaat is uniek en aantrekkelijk, terwijl het design nog steeds minimalistisch is en niet afleidt van de afbeeldingen. Het creëert bijna het gevoel van een 'zentuin'.

Door met de muis over de navigatiepijlen te bewegen worden ze vetgedrukt en bewegen ze een klein stukje. Het is, wederom, een uniek effect dat goed werkt. Door op de pijl te klikken bladert u door de afbeeldingen in de slideshow.
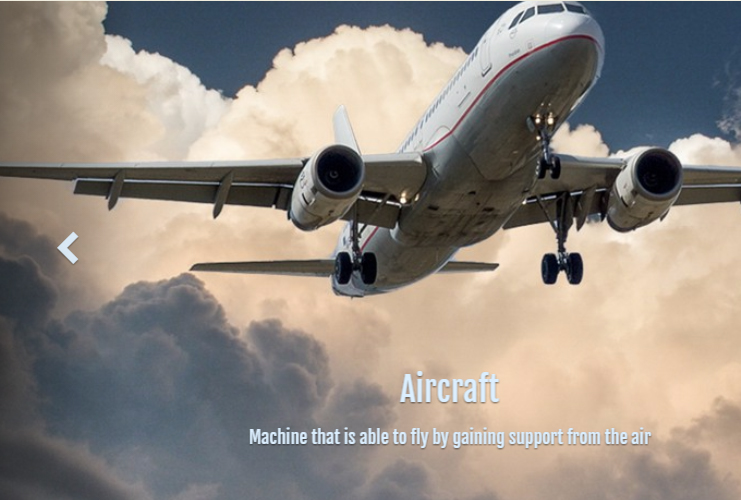
Onderaan in de linkerhoek staat een bijschrift. Het is een witte tekst, in alleen hoofdletters, in een doorzichtige rechthoek met een smalle, witte rand eromheen. Wederom is het eenvoudig en mooi. Elk bijschrift 'glijdt' erin van links, wat de aandacht trekt.
Het lettertype dat wordt gebruikt in het bijschrift is 'open sans', een humanist sans serif-lettertype dat er heel modern uitziet dankzij het mooie, nette uiterlijk en de open vormen.
U zult ervoor moeten zorgen dat de afbeeldingen donker gekleurd zijn, anders kunt u de tekst in het bijschrift niet lezen tegen een witte of lichte achtergrondafbeelding.
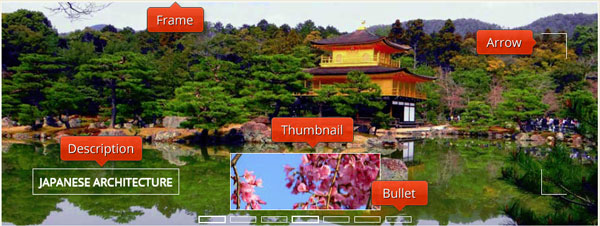
Helemaal onderaan zitten meerdere transparante rechthoeken met witte randen. Nogmaals, alles is simpel, schoon en vierkant. Elke rechthoek representeert een afbeelding in de slider. De rechthoek die aan de huidige afbeelding verbonden is heeft een dikkere rand, die naar voren springt. Boven een rechthoek zweven doet hetzelfde, en geeft ook een voorbeeld van de dia. Het voorbeeld plaatje heeft een dunne witte rand.
Op een rechthoek klikken laat de relevante dia zien, en laat gebruikers direct navigeren naar het plaatje waar ze in zijn geïnteresseerd.
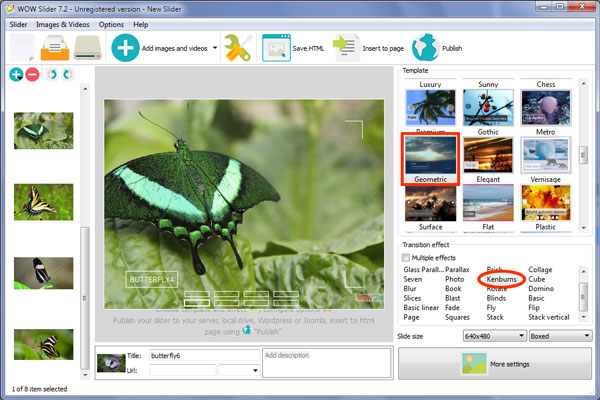
Het vaste overgangseffect is ‘kenburns’, welke bij de overgang de dia laat vervagen, waarna de volgende langzaam in beeld komt en hij ook tegelijk langzaam inzoomt. Het is een rustige overgang, maar met veel bewegende delen en het complimenteert de simpele en minimalistische uitstraling van de slider. Er zijn nog veel meer overgangseffecten waar u uit kan kiezen, maar je wilt iets simpels en leeg om aan het design te kunnen werken. ‘Glass parallax’ is een goede keus, en ‘book’ werkt verassend goed, misschien omdat het goed samenwerkt met de geometrische, vierkante vormen van de slider.

Deze slider werkt goed voor een website met een minimalistisch design. Minimalistische bloggers kunnen hun voordeel halen uit de simpele, schone lijnen en stilistische uitstraling. Het past ook goed bij websites die zich richten op de jonge generatie die van technologie houdt, dankzij de moderne uitstraling.







 1
1 2
2 3
3 4
4 5
5 6
6 7
7