 Bird feather with dew drops.
Bird feather with dew drops. Because dew is related to the temperature of surfaces, in late summer it forms most easily on surfaces that are not warmed by conducted heat from deep ground, such as grass, leaves, railings, car roofs, and bridges.
Because dew is related to the temperature of surfaces, in late summer it forms most easily on surfaces that are not warmed by conducted heat from deep ground, such as grass, leaves, railings, car roofs, and bridges. Dew is water in the form of droplets that appears on thin, exposed objects in the morning or evening due to condensation.
Dew is water in the form of droplets that appears on thin, exposed objects in the morning or evening due to condensation.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 image carousel
Book Layout
with Dribbles Animation
image carousel
Book Layout
with Dribbles Animation
-
 jquery photo gallery
Strict Template
with Photo Animation
jquery photo gallery
Strict Template
with Photo Animation
-
 css3 image slider
Book Skin
with Book Animation
css3 image slider
Book Skin
with Book Animation
-
 Metro Layout
with Rotate Animation
Metro Layout
with Rotate Animation
-
 Elegant Template
with Basic linear Effect
Elegant Template
with Basic linear Effect
-
 Crystal Style
with Basic Linear Animation
Crystal Style
with Basic Linear Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Carousel Effect &
Bootstrap Style Bootstrap carousel
Carousel Effect &
Bootstrap Style Bootstrap carousel
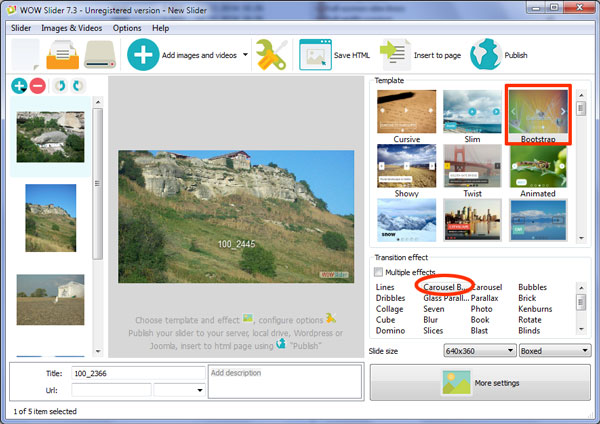
Deze slider is gebaseerd op het populaire webontwikkelingsframework ‘Bootstrap’. Hij maakt gebruik van eenvoudige kleuren en gebruikersinterface elementen voor een zuivere en minimalistisch aanblik, terwijl hetzelfde lettertype en ontwerpkeuzes gebruikt worden als bij Bootstrap. Zodoende is het eenvoudig om deze slider te integreren met elke website die is gebouwd met dit framework.
Het meest opmerkelijke deel van dit sliderontwerp is het transitie-effect. Deze maakt gebruik van een carousel basic effect, waarbij elke slide wegdraait naar de zijkant. Dit effect zorgt voor een 3D effect dat de slider helpt op te vallen en er is een hoop beweging waardoor hij in het oog springt.
Je kunt ook kiezen uit een hele reeks andere overgangseffecten, maar om hetzelfde opvallende uiterlijk te creëren, wil je er een kiezen met veel beweging. ‘Book’ en ‘Blinds’ zijn beide goede keuzes.
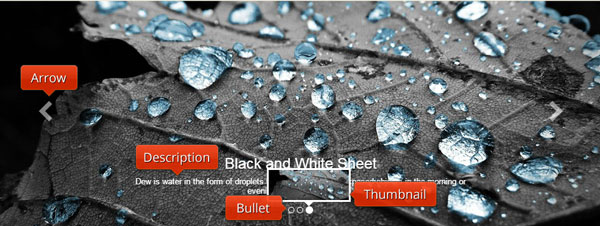
De slider heeft één kleur voor tekst en elementen voor de navigatie. In deze demo is dit wit, wat goed afsteekt bij donkere en kleurrijke afbeeldingen. Je kunt deze kleur gemakkelijk wijzigen, afhankelijk van de soorten afbeeldingen die je hebt of om het bij de rest van je website te laten passen.

De navigatiepijlen zijn eenvoudige witte pijlpunten. Ze zijn semi-transparant totdat de gebruiker er iets mee doet, op dat moment worden ze ondoorzichtig. Klikken op de pijlen laat de gebruiker vooruit en achteruit door de slides bladeren.
De gebruiker kan de slider ook bedienen door het gebruiken van de rondjes aan de onderkant van de afbeelding. Elke punt representeert een slide en door hierop te klikken, kan de gebruiker slides overslaan. Dit is handig als je veel slides hebt en de gebruiker niet wil wachten tot er een hele cyclus voorbij is voordat ze de afbeelding zien waar ze het meest in geïnteresseerd zijn. De gebruiker wordt aangemoedigd om deze vorm van navigatie te gebruiken door de voorbeeldafbeeldingen die tevoorschijn komen als de gebruiker met de muis over een rondje gaat. Bovendien is de punt die bij de huidige slide hoort, gemarkeerd (de doorzichtige cirkel met witte rand wordt ondoorzichtig wit), wat de gebruikers helpt te begrijpen hoe deze vorm van navigatie werkt.
Het onderschrift bestaat uit een titel en een beschrijving. Het lettertype is Helvetica Neue, dezelfde als in het Bootstrap framework. Het is een opgeruimd en modern sans-serif lettertype. Een subtiele schaduw helpt de tekst van de pagina te tillen en deze op te laten vallen.

Deze slider is volledig responsief en werkt op smartphone, tablet, desktop computer en smart TV. Op een kleiner scherm verdwijnen de navigatie-elementen zoals de pijlen en rondjes, waardoor er meer ruimte overblijft voor de afbeeldingen en deze optimaal gebruik kunnen maken van de ruimte. Het onderschrift blijft echter staan.
Dit sliderontwerp zou perfect zijn voor elk bedrijf dat een moderne en professionele uitstraling wil hebben voor hun bezoekers. Hij is in het bijzonder erg geschikt voor minimalistische ontwerpen, technologiewebsites en bloggers.
 carousel bootstrap 4 fade
carousel bootstrap 4 fade bootstrap carousel full screen
bootstrap carousel full screen ui bootstrap carousel
ui bootstrap carousel