 Bream bay
Dunes and harbour
Head rock
Look mangawhai heads jquery gallery slideshow
Malibu lagoon
Mangawhai heads
Ocean
Ocean rainbow
Sea dragon
Sea fight
Sea spray
Sea view
Te werahi beach
Whangarei harbour jquery image slideshow
Duck
Flamingo
Nice peafowl
Peafowl
Swan
White peafowl
Beatiful flowers
Bumblebee on the mallow jquery slide image
Flowers
Lilies
Mallow
Phlox
Pink flowers slide image jquery
Red roses slideshow jquery free
Roses jquery photo slideshow
Spring flowers slide show jquery
White flowers
Yellow dahlia
Lily
Amazing sunset
Apple tree
Beutiful landscape
Birch
Camomiles
Cherry
In the forest jquery slide show
Nature jquery image slider code
Spoondrift image gallery jquery free download with demo
Stream jquery slideshow demo
Strobiles on spruce simple slideshow jquery
Sun and sea div slideshow jquery
Sunset photo slideshow jquery
Sunset on the river slideshow jquery free download
Alligator slideshow jquery code
Antelope full screen slideshow jquery
Bison
Cat
Clouded leopard slideshow jquery tutorial
Deer
Dog
Hippopotamus jquery slideshow plugin
Lizard
Polar bear jquery slideshow free download
River otter jquery carousel
Tortoise jquery slideshow tutorial
Turtle and frogs jquery slideshow with captions
Landscape
Mountains
Trees
Water
Watersurface
Alley in autumn
Autumn landscape simple jquery slideshow
Autumn leaf
Autumn trees
Birch trees in autumn photo jquery slideshow
Forest lake
Forest path
Maple leaf
Pond in autumn
Red leaf
Beautiful nature
Bridge
Cathedral"
Cityscape
Countryside
In the evening jquery image slideshow
Millwheel
Panorama
River
Twilight
Waterscape
Bug
Bumblebee
Caterpillar jquery simple slideshow
Fly
Bug
Pondskater
Spider
Forest
Lake
Nature
Stream
Twilight
Water
Alder
Ashberry
Autumn
Branch
Leaf
Bright leaves jquery gallery slideshow
Bay
Ocean
Palms
Sea
Shore
Spray
Sun
Sunset
Boats
Coast
Landscape jquery mobile slideshow
Lighthouse
Panorama
Seascape
Christ the redeemer jquery fullscreen slideshow
Coast images slideshow jquery
Night
Panorama image slideshow jquery
Sunset simple slideshow jquery
View jquery slideshow example
Nightlights free download jquery slideshow example
Waterscape responsive slideshow jquery
Boat slideshow using jquery
Coast slideshow image jquery
Evening slideshow gallery jquery
Stones
Waves slideshow jquery code
Coral slideshow jquery demo
Fantastic view slideshow jquery mobile
Fish slideshow jquery download
Muraena slideshow fullscreen jquery
Seaturtle photo slideshow jquery
Underwater image slideshow jquery tutorial jquery image gallery tutorial
Cloud jquery banner slideshow
Ears jquery banner slideshow free
Mist gallery slideshow html
Seed gallery slideshow jquery
Sun multiple gallery slideshow jquery
Tree gallery photo slideshow
Frosty gallery image slideshow jquery
Leaves simple jquery image slideshow
Rain drops image gallery html code javascript gallery slideshow
Autumn leaves image slideshow html code
Leaf in Horten jquery photo gallery slideshow jquery responsive photo gallery
Mosaic
Leaf
Bright leaves
Geranium
Leaves and Water gallery slideshow html code image slideshow html code
Bream bay
Dunes and harbour
Head rock
Look mangawhai heads jquery gallery slideshow
Malibu lagoon
Mangawhai heads
Ocean
Ocean rainbow
Sea dragon
Sea fight
Sea spray
Sea view
Te werahi beach
Whangarei harbour jquery image slideshow
Duck
Flamingo
Nice peafowl
Peafowl
Swan
White peafowl
Beatiful flowers
Bumblebee on the mallow jquery slide image
Flowers
Lilies
Mallow
Phlox
Pink flowers slide image jquery
Red roses slideshow jquery free
Roses jquery photo slideshow
Spring flowers slide show jquery
White flowers
Yellow dahlia
Lily
Amazing sunset
Apple tree
Beutiful landscape
Birch
Camomiles
Cherry
In the forest jquery slide show
Nature jquery image slider code
Spoondrift image gallery jquery free download with demo
Stream jquery slideshow demo
Strobiles on spruce simple slideshow jquery
Sun and sea div slideshow jquery
Sunset photo slideshow jquery
Sunset on the river slideshow jquery free download
Alligator slideshow jquery code
Antelope full screen slideshow jquery
Bison
Cat
Clouded leopard slideshow jquery tutorial
Deer
Dog
Hippopotamus jquery slideshow plugin
Lizard
Polar bear jquery slideshow free download
River otter jquery carousel
Tortoise jquery slideshow tutorial
Turtle and frogs jquery slideshow with captions
Landscape
Mountains
Trees
Water
Watersurface
Alley in autumn
Autumn landscape simple jquery slideshow
Autumn leaf
Autumn trees
Birch trees in autumn photo jquery slideshow
Forest lake
Forest path
Maple leaf
Pond in autumn
Red leaf
Beautiful nature
Bridge
Cathedral"
Cityscape
Countryside
In the evening jquery image slideshow
Millwheel
Panorama
River
Twilight
Waterscape
Bug
Bumblebee
Caterpillar jquery simple slideshow
Fly
Bug
Pondskater
Spider
Forest
Lake
Nature
Stream
Twilight
Water
Alder
Ashberry
Autumn
Branch
Leaf
Bright leaves jquery gallery slideshow
Bay
Ocean
Palms
Sea
Shore
Spray
Sun
Sunset
Boats
Coast
Landscape jquery mobile slideshow
Lighthouse
Panorama
Seascape
Christ the redeemer jquery fullscreen slideshow
Coast images slideshow jquery
Night
Panorama image slideshow jquery
Sunset simple slideshow jquery
View jquery slideshow example
Nightlights free download jquery slideshow example
Waterscape responsive slideshow jquery
Boat slideshow using jquery
Coast slideshow image jquery
Evening slideshow gallery jquery
Stones
Waves slideshow jquery code
Coral slideshow jquery demo
Fantastic view slideshow jquery mobile
Fish slideshow jquery download
Muraena slideshow fullscreen jquery
Seaturtle photo slideshow jquery
Underwater image slideshow jquery tutorial jquery image gallery tutorial
Cloud jquery banner slideshow
Ears jquery banner slideshow free
Mist gallery slideshow html
Seed gallery slideshow jquery
Sun multiple gallery slideshow jquery
Tree gallery photo slideshow
Frosty gallery image slideshow jquery
Leaves simple jquery image slideshow
Rain drops image gallery html code javascript gallery slideshow
Autumn leaves image slideshow html code
Leaf in Horten jquery photo gallery slideshow jquery responsive photo gallery
Mosaic
Leaf
Bright leaves
Geranium
Leaves and Water gallery slideshow html code image slideshow html code
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 jquery photo gallery
Strict Template
with Photo Animation
jquery photo gallery
Strict Template
with Photo Animation
-
 3d slider jquery
Fresh Layout
with Cube Effect
3d slider jquery
Fresh Layout
with Cube Effect
-
 Plastic Design
with Squares Animation
Plastic Design
with Squares Animation
-
 Subway Skin
with Basic Transition
Subway Skin
with Basic Transition
-
 Pinboard Template
with Fly Effect
Pinboard Template
with Fly Effect
-
 Flux Theme
with Slices Effect
Flux Theme
with Slices Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Dribbles Animation &
155 Slides Huge Style Jquery slideshow
Dribbles Animation &
155 Slides Huge Style Jquery slideshow
Deze demo gebruikt en Balance thema. De pijlknop is gemaakt van een groen rondje met een groene pijl erin; de pijl wordt transparant wanneer de muis eroverheen gaat, wat een leuk effect geeft. Thumbnails zijn simpel: kleine witte stippen die groen zijn wanneer ze worden geselecteerd. De beschrijving staat in Source Sans Pro. Dit ziet er modern uit op een witte, transparante achtergrond.

AANPASSINGEN
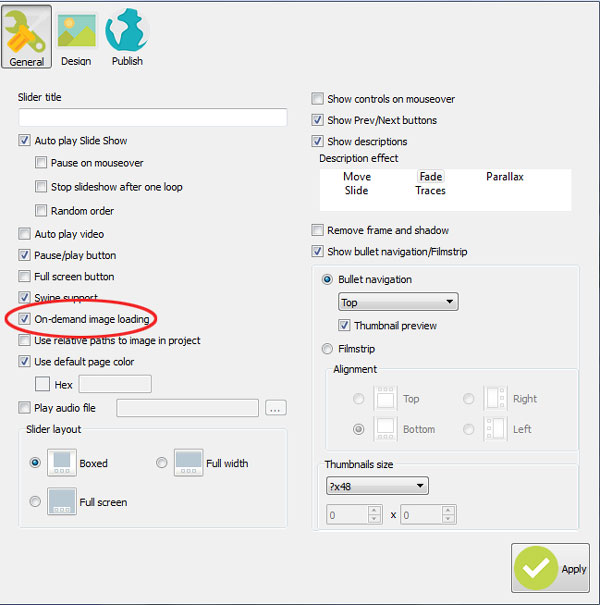
De tekstelementen van de presentatie kunnen tijdens het ontwikkelen worden aangepast. De kleur kan bijvoorbeeld worden aangepast om bij de achtergrond te passen. In dit voorbeeld verschijnt de tekst grijs in een wit vak. Hoewel er geen links aan de tekst gekoppeld zijn in deze demo, is het in je eigen presentaties eenvoudig om lezers direct naar verschillende delen van je online winkel of site door te leiden. Dit demo is een voorbeeld van de ‘On-demand image loading’-optie.

Wanneer je deze optie inschakelt, zullen alle afbeeldingen ter plekke worden geladen; je hoeft geen tijd te verspillen tot al je afbeeldingen op de pagina geladen zijn. Iedere afbeelding laadt alleen wanneer je op de navigatiestip klikt of wanneer je op de vorige/volgende-pijl klikt. Deze functie zorgt dat de slider sneller werkt. Wanneer je hem in wilt schakelen, klik je op ‘Slider’ – ‘Eigenschappen’. Hier kun je de ‘On-demand image loading’-checkbox vinden. Selecteer die; je kunt nu je slideshow vullen met enorme hoeveelheden afbeeldingen.
TOEGANKELIJKE SLIDESHOW
Omdat hij gebouwd is met gebruik van de laatste webtechnologie, is deze presentatie gevuld met erg toegankelijke elementen die naar de achtergrond verdwijnen wanneer de muis niet wordt bewogen. De pijlen die verder- en terugspoelen (getoond als groene cirkels) verschijnen bijvoorbeeld alleen wanneer ze nodig zijn. Dit zorgt dat mensenm in staat zijn om te zien wat jij hen kunt bieden, en snel meer kunnen ontdekken zonder door de tekst overvallen te worden. De overgangen verlopen soepel, een nieuwe afbeelding komt snel uit de achtergrond naar voren zoals in een oude projector. Dit geeft de kijker de kans om snel te zien wat eraan komt, en intussen toch op dezelfde slide te blijven wanneer dat gewenst is.
Het communiceren van de kenmerken van je product naar klanten is een uitdaging in deze snelle, mobiele wereld. Mensen hebben eenvoudigweg de tijd niet om tijd te verspillen aan het lezen van pagina’s vol tekst. Interactieve media zijn effectiever gebleken wanneer het gaat om het bereiken van potentiële klanten. Deze media, zoals WOWSlider Presentaties, kunnen worden gebruikt in traditionele én mobiele omstandigheden, en kunnen van nut zijn voor het tonen materiaal van alles tussen productiesites tot ecommercegelegenheden.

