 Apple pie
Apple pie Curd buns
Curd buns Amazing cookies with coconut
Amazing cookies with coconut Chocolate croissant
Chocolate croissant Two pieces of lemon pie
Two pieces of lemon pie Fresh pie
Fresh pie Grapefruit sorbet
Grapefruit sorbet Tea and cake
Tea and cake
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 javascript image slider
Contour Template
with Cube Animation
javascript image slider
Contour Template
with Cube Animation
-
 responsive image gallery
Glass Skin
with Collage Animation
responsive image gallery
Glass Skin
with Collage Animation
-
 css3 slideshow
Pure Layout
with Domino Animation
css3 slideshow
Pure Layout
with Domino Animation
-
 Drive Theme
with Rotate Effect
Drive Theme
with Rotate Effect
-
 Catalyst Template
with Fade Effect
Catalyst Template
with Fade Effect
-
 Shady Template
with Stack vertical Transition
Shady Template
with Stack vertical Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
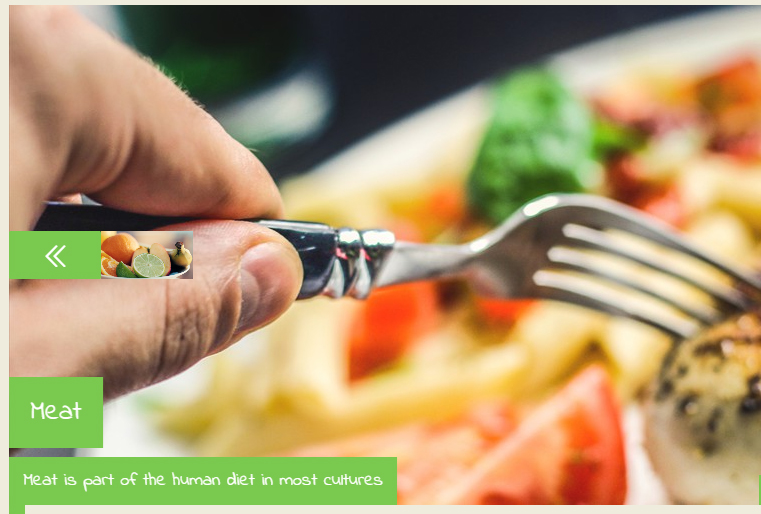
 Cube Animation &
Fresh Skin 3d slider jquery
Cube Animation &
Fresh Skin 3d slider jquery
Deze slider is zowel een vriendelijke als een moderne verschijning. Hij gebruikt een uniek overgangseffect van slide naar slide die je aandacht trekt en echt goed werkt. Bovendien is hij gebruikersvriendelijk dankzij het gebruik van voorbeeldafbeeldingen.
De hoofdslides hebben geen frame of rand, maar hebben enigszins ronde hoeken. Deze ronde hoeken helpen mee de randen van de afbeelding zachter te maken en een vriendelijke sfeer te scheppen, terwijl het gebrek van een frame of rand de slider modern maakt.

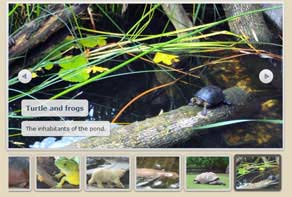
Aan de linkerkant van de slider zijn een reeks voorbeeldafbeeldingen te zien die onder elkaar staan. Elk hiervan heeft een witte rand met een afgerond frame, wat ook weer vriendelijk maar nog steeds modern en zuiver over komt. Wanneer de huidige slide in de slider tevoorschijn komt, krijgt de rand van de voorbeeldafbeelding hiervan een aantrekkelijke donker groen/blauwe kleur.
Als met de muis over de bovenste of onderste voorbeeldafbeelding gegaan wordt, kun je door alle voorbeeldafbeeldingen scrollen en die afbeelding selecteren waar je naar wilt kijken. Bovendien verandert elke afbeelding waar met de muis overheen gegaan wordt een klein beetje van kleur, hij wordt een beetje donkerder en rijker. Dit helpt de gebruiker een teken te geven dat hij op de voorbeeldafbeelding kan klikken om de hoofdslide te veranderen.
Op de hoofdslide is in de linkeronderhoek ruimte voor een onderschrift. Er is een hoofdtitel, die dikgedrukt is en witte letters op een donker groen/blauwe achtergrond heeft en er is een ondertitel, een kleinere grijze tekst op een witte achtergrond.
Het gebruikte lettertype van het onderschrift is ‘open sans’, een menslievend sans serif lettertype dat een natuurlijke en vriendelijke verschijning heeft, maar toch modern is dankzij de opgeruimdheid en open vormen.
Wanneer je met de muis over de hoofdslide gaat, verschijnen twee kleine donkergrijze semi-transparante cirkels, die een volledig doorzichtige pijlpunt hebben. Deze navigatiepijlen laten je door de slides klikken in een sneller tempo. Ze worden subtiel weergegeven, maar het gebruik van een ronde vorm versterkt de ronde hoeken van de slides en het algehele ‘zachte en vriendelijke’ gevoel dat de slider geeft.

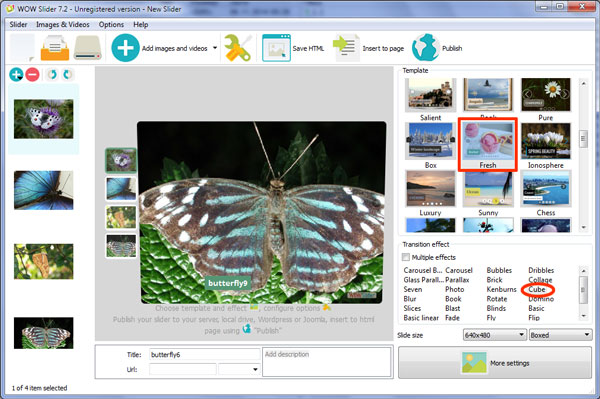
Het standaard overgangseffect is ‘cube’, wat er uit ziet alsof elke slide geplakt is op een zijde van een kubus. Wanneer de kubus draait, verschijnen nieuwe afbeeldingen. Het doet denken aan een speelblok voor kinderen en versterkt weer de vriendelijke en bijna speelse sfeer van de slider.
Er zijn een aantal veranderingseffecten om uit te kiezen. Bij ‘brick’ en ‘book’ wordt vastgehouden aan het vriendelijke, blokkerige gevoel van het standaard transitie-effect, maar zouden beter werken bij een iets ouder publiek.
Omdat deze slider zowel vriendelijk als modern is, zou hij goed werken voor bijna elke website die zich richt op klanten. Deze slider zou in het bijzonder een goede keuze zijn voor websites gericht op kinderen en ouders, net als voor sites van familierestaurants. Ook bloggers kunnen profiteren van de combinatie van vriendelijkheid en zuivere, moderne lijnen.








