 An alligator is swimming.
An alligator is swimming. The addax, also known as the screwhorn antelope.
The addax, also known as the screwhorn antelope. A bison has a long, brown coat.
A bison has a long, brown coat. Fishing cat is sleeping
Fishing cat is sleeping The clouded leopard is a felid found from the Himalayan foothills.
The clouded leopard is a felid found from the Himalayan foothills. The spotted deer or the Japanese deer.
The spotted deer or the Japanese deer. German shepherd dog
German shepherd dog The hippopotamus is a large mammal in sub-Saharan Africa.
The hippopotamus is a large mammal in sub-Saharan Africa. Nice green lizard
Nice green lizard Native largely within the Arctic Circle encompassing the Arctic Ocean.
Native largely within the Arctic Circle encompassing the Arctic Ocean. The otter's diet mainly consists of fish.
The otter's diet mainly consists of fish. Galapagos giant tortoise.
Galapagos giant tortoise. The inhabitants of the pond.
The inhabitants of the pond.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 wordpress gallery
Sky Template
with Blur Effect
wordpress gallery
Sky Template
with Blur Effect
-
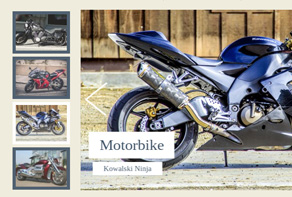
 Geometric Layout
with Ken Burns Animation
Geometric Layout
with Ken Burns Animation
-
 Vernisage Theme
with Stack vertical Effect
Vernisage Theme
with Stack vertical Effect
-
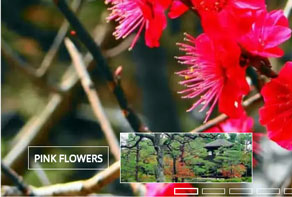
 Flat Theme
with Slices Transition
Flat Theme
with Slices Transition
-
 Mac Design
with Stack Animation
Mac Design
with Stack Animation
-
 Crystal Layout
with Basic Linear Effect
Crystal Layout
with Basic Linear Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
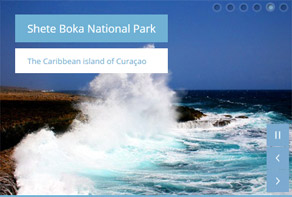
 Fade Transition &
Catalyst Theme
Fade Transition &
Catalyst Theme
Deze slideshow demo heeft een gepolijste zilveren rand, die hem een verzorgde en modern stijl geeft die goed past bij iedere professionele of zakelijke website. Het gebruik van deze slider voegt een interessant focuspunt toe dat prima samengaat met verschillende soorten weergaven, van artistieke fotografie tot goed verzorgde productafbeeldingen. De slideshow geeft echter ook een idee van creativiteit. De titel- en omschrijvingstekstvakken zijn bijvoorbeeld geplaatst in de hoek linksonder en komen afwisselend van boven of van de zijkant het beeld binnen. De beweging van ieder tekstvak trekt de aandacht naar de slider toe en moedigt interactie met de gebruiker aan. De tekst in ieder tekstvak is helder en goed te lezen. De titel heeft een donkergrijze kleur en is vetgedrukt, terwijl het bijschrift een kleiner lettertype heeft met een zwarte kleur. Beide staan in Verdana.

Wanneer de slideshow begint wordt iedere afbeelding een aantal seconden afgebeeld voor de show verdergaat naar de volgende. Door op een afbeelding te klikken en de muis ingedrukt te houden, is er een pauze; de cirkelvormige pijlen links en rechts laten de gebruiker naar de vorige of volgende afbeelding navigeren. Deze pijlen komen niet in beeld, tenzij je met je muis over de huidige afbeelding gaat. Dit geeft het totaalbeeld een heldere uitstraling zonder knoppen die de aandacht afleiden. Daarnaast kunnen gebruikers de muis gebruiken om een afbeelding naar links of rechts te slepen en de volgende afbeelding in de serie te tonen. Door de muis of pijlen te gebruiken, kunnen gebruikers de snelheid van de slideshow gebruiken en hem, als dat gewenst is, versnellen of juist vertragen.
De slideshow blijft spelen, en scant terug wanneer hij het einde bereikt, waarna de volledige verzameling weer vanaf het begin wordt afgespeeld. Gebruikers kunnen ook kiezen welke afbeelding ze willen gebruiken door op de thumbnailgalerij te klikken die direct onder de slider wordt weergegeven. Daarnaast komt de titel in beeld van de thumbnail waar je met de muis overheen gaat. De afbeeldingen zelf zijn groot en kunnen details tonen die anders misschien over het hoofd gezien zouden worden. De foto’s moeten daarom van hoge kwaliteit zijn.
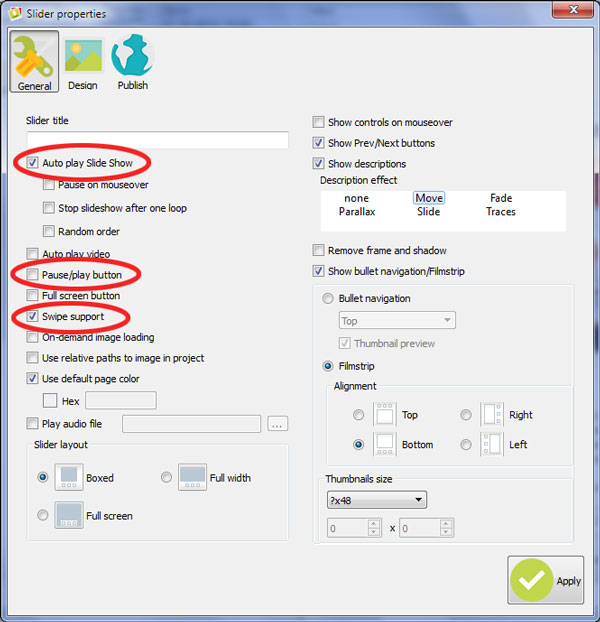
Deze demo gebruikt een Autoplay Slideshowfunctie. Dit betekent dat je de slider niet automatisch hoeft te starten, hij begint simpelweg wanneer je hem opent. Zoals je kunt zien is er geen play/pauseknop, dus je kunt de show niet oppen. Let ook op de Swipe Support optie. Deze functie kan je helpen om de slides eenvoudig te wisselen op een mobiel apparaat.

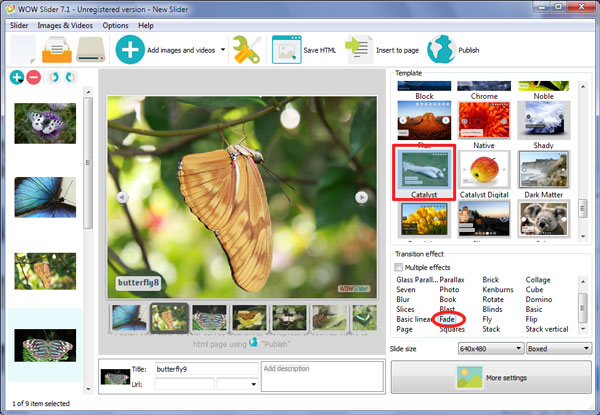
Al deze opties kunnen gevonden en gewijzigd worden bij Slider-Properties-General.













