This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 slideshow javascript
Easy Theme
with Page Effect
slideshow javascript
Easy Theme
with Page Effect
-
 slideshow html
Shuffle Skin
with Rotate Transition
slideshow html
Shuffle Skin
with Rotate Transition
-
 slideshow jquery
Salient Style
with Squares Transition
slideshow jquery
Salient Style
with Squares Transition
-
 jquery gallery
Dot Template
with Seven Effect
jquery gallery
Dot Template
with Seven Effect
-
 Surface Theme
with Blur Transition
Surface Theme
with Blur Transition
-
 Terse Skin
with Blur Transition
Terse Skin
with Blur Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
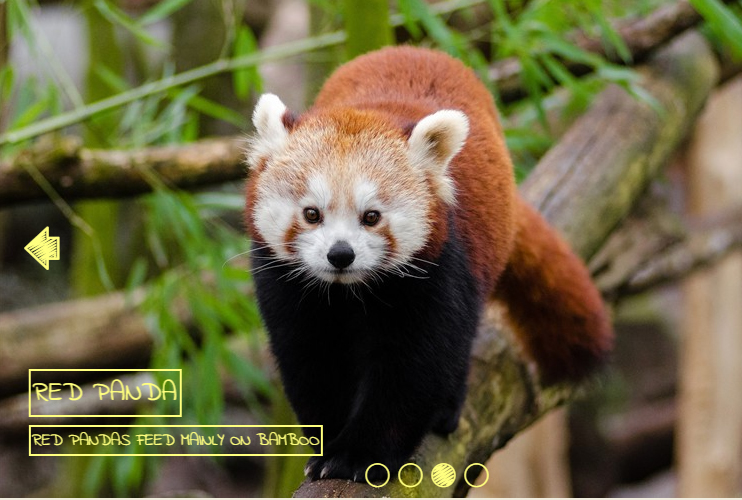
 Domino Effect &
Pure Theme Css3 slideshow
Domino Effect &
Pure Theme Css3 slideshow
Deze slider heeft een opgeruimd en modern ontwerp dat zowel licht als aantrekkelijk is.

De slider heeft een smalle witte rand, die goed zou opvallen op een website met een donkere of gekleurde achtergrond. Er zijn geen navigatiepijlen totdat je met de muis over de slider gaat, dan verschijnen ze aan beide zijdes. De navigatiepijlen zijn wit en bevinden zich in een doorzichtige cirkel met een witte rand. Het algehele effect is brutaal maar minimaal. Als men met de muis over de navigatiepijl gaat, wordt de cirkel gevuld met een semi-transparant wit, waardoor de afbeelding eronder er nog steeds doorheen te zien is.
Je kunt de navigatiepijlen gebruiken om door de slides te klikken of naar een vorige slide terug te gaan.
In de linkeronderhoek staat een onderschrift. Deze heeft een wit lettertype en staat op een semi-doorzichtige rechthoek met ronde hoeken. De rechthoek heeft ook een dunne witte rand. Het onderschrift staat in hoofdletters en het effect is wederom brutaal maar minimalistisch. Het lettertype dat gebruikt wordt in het onderschrift is ‘open sans’, een menslievend sans serif lettertype dat er erg modern uit ziet dankzij zijn opgeruimde voorkomen en open vormen.
Aan de onderkant van de slider is een reeks doorzichtige cirkels met dunne witte randen te zien. Elke cirkel representeert een slide en als de huidige slide in het zicht komt, wordt de cirkel gemarkeerd door een witte stip in het midden.
Als met de muis over een cirkel gegaan wordt, komt een voorbeeld van de bewuste slide tevoorschijn, wederom met een dunne witte rand. De voorbeeldafbeelding heeft ook een semi-transparante witte pijl die wijst naar de relevante cirkel. Klikken op de cirkel zorgt dat de slider naar de relevante slide gaat, waardoor mensen meteen kunnen navigeren naar de slides waar ze geïnteresseerd in zijn.
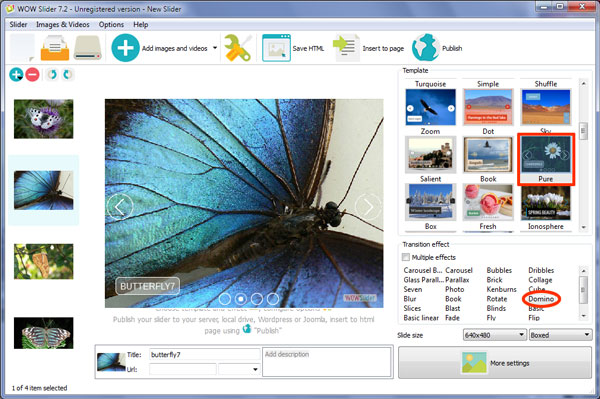
Het standaard overgangseffect heet domino. De afbeelding wordt overdekt door de volgende slide, die naar zijn positie beweegt in een reeks vierkanten. Het is een interessant effect, wat zowel opgeruimd als modern aanvoelt. Er zijn een aantal andere veranderingseffecten om uit te kiezen, maar als je het moderne gevoel wilt behouden, zijn enkele goede opties ‘glass parallax’ en ‘seven’, die beide veel beweging en zuivere, moderne lijnen bevatten.

De slider gebruikt alleen de kleur wit, wat inhoudt dat hij een zeer minimalistische sfeer heeft, maar het slimme gebruik van doorzichtigheid zorgt dat het niet te simplistisch is geworden. Over het algemeen is het ontwerp zeer doordacht.
Deze slider zou fantastisch zijn voor websites met een zwart-wit kleurenschema. Hij zou ook goed passen bij elk zuiver, minimalistisch ontwerp. Technologische bedrijven en moderne onderwijsinstituten zouden goed uit de verf komen met deze slider.






 1
1 2
2 3
3 4
4 5
5 6
6