 Bream Bay From The Brynderwyn Ranges
Bream Bay From The Brynderwyn Ranges Mangawhai's sand dunes are a dominant feature of the harbour.
Mangawhai's sand dunes are a dominant feature of the harbour. Head Rock (Mangawhai Heads)
Head Rock (Mangawhai Heads) Ligurian Sea from Vernazza, Cinque Terre, Italy.
Ligurian Sea from Vernazza, Cinque Terre, Italy.  Looking Down at Mangawhai Heads
Looking Down at Mangawhai Heads The Malibu Lagoon is both a freshwater and saltwater ecosystem.
The Malibu Lagoon is both a freshwater and saltwater ecosystem. Panorama of Mangawhai Heads, a beautiful coastal town.
Panorama of Mangawhai Heads, a beautiful coastal town.
 Rainbow over the ocean.
Rainbow over the ocean. Sea dragon close-up.
Sea dragon close-up. A sea walter wave passing over rocks, mixing with calm water
A sea walter wave passing over rocks, mixing with calm water at the Ritz Half Moon Bay
at the Ritz Half Moon Bay Looking out towards the Hen and Chicken Islands from Bream Tail Farm Northland New Zealand
Looking out towards the Hen and Chicken Islands from Bream Tail Farm Northland New Zealand Overlooking Te Werahi Beach and Cape Maria van Dieman from Cape Reinga, New Zealand
Overlooking Te Werahi Beach and Cape Maria van Dieman from Cape Reinga, New Zealand Whangarei, 130 miles by rail north of Auckland, is the capital of Northland.
Whangarei, 130 miles by rail north of Auckland, is the capital of Northland.
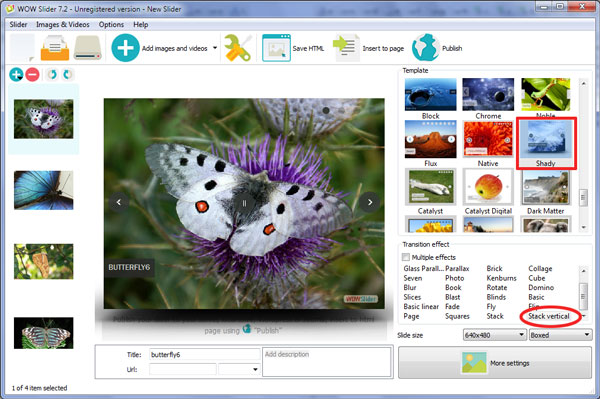
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 bootstrap slider
Bootstrap Skin
with Basic Linear Effect
bootstrap slider
Bootstrap Skin
with Basic Linear Effect
-
 bootstrap carousel
Bootstrap Design
with Carousel Animation
bootstrap carousel
Bootstrap Design
with Carousel Animation
-
 slider html
Twist Layout
with Glass Parallax Effect
slider html
Twist Layout
with Glass Parallax Effect
-
 slideshow creator
Turquoise Theme
with Stack Vertical Effect
slideshow creator
Turquoise Theme
with Stack Vertical Effect
-
 Elegant Template
with Basic linear Animation
Elegant Template
with Basic linear Animation
-
 Pinboard Design
with Fly Transition
Pinboard Design
with Fly Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack vertical Animation &
Shady Template
Stack vertical Animation &
Shady Template
Deze presentatie demo is schoon en minimalistisch wat het een goede keus maakt voor websites met een schaars ontwerp. Het werkt ook goed voor pagina’s met een meer verfraaiend ontwerp die een slider willen zonder de pagina te vol te maken. Het verassend simpele ontwerp werkt zeer goed voor opkomende markten en meer traditionele bedrijven die een moderne invloed willen geven aan hun pagina.
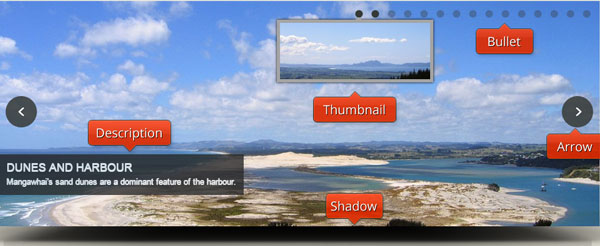
Een vers, geen-rand ontwerp betekend dat de beelden in het centrum van de attentie blijven. De onderste rand gebruikt een schaduw om de presentatie substantie te geven. Wanneer elke dia in beeld komt drukt het de andere dia weg naar onderen in de schaduw.

In de hoek links onderin vinden gebruikers een grijs onderschrift vierkant. Twee delen van makkelijk te lezen, sans serif tekst verschijnen in het vierkant: een grote hoofdletter titel en een foto omschrijving in normale tekst. Het enige wat het beeld verstoort in de slider zijn de pijlen links en rechts wanneer de muis boven de dia rust. Door de pijlen te gebruiken kan je wisselen van dia en de snelheid van de presentatie veranderen. Wanneer de gebruiker de presentatie wil pauzeren kunnen ze op de dia likken en de muisknop vasthouden. Het ontwerp is simpel en intuïtief en laat de gebruiker makkelijk alles doen zonder afleidende knoppen.
Naast het schone ontwerp is de foto galerij ook inbegrepen in de presentatie. In de rechter bovenhoek vindt de gebruiker een lijn met grote zwarte en grijze stippen. Elke grijze stip correspondeert met een beeld in de presentatie en een zwarte stip geeft de huidige dia aan. Wanneer de muis boven een stip zweeft, komt er een klein grijs vakje in het scherm dat een voorbeeld weergeeft. Er op klikken laat de gebruiker direct naar die dia gaan.
Deze slider demo vult de gehele website, en is een echte aandachttrekker die de foto’s voor zich laat spreken. Dit is waarom een foto gebruikt in de presentatie van hoge kwaliteit moet zijn. Grote dia’s laten de gebruikers alle details zien en geeft hen een ongeëvenaarde blik in uw bedrijf.

 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14 15
15