 San Francisco, California and Marin County
San Francisco, California and Marin County Budapest
Budapest London
London New York
New York
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 Elegant Design
with Basic linear Transition
Elegant Design
with Basic linear Transition
-
 Cloud Skin
with Fly Transition
Cloud Skin
with Fly Transition
-
 Subway Layout
with Basic Animation
Subway Layout
with Basic Animation
-
 Digit Skin
with Stack Vertical Transition
Digit Skin
with Stack Vertical Transition
-
 Flux Design
with Slices Effect
Flux Design
with Slices Effect
-
 Noir Skin
with Squares Effect
Noir Skin
with Squares Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Glass Parallax Animation &
Twist Skin Slider html
Glass Parallax Animation &
Twist Skin Slider html
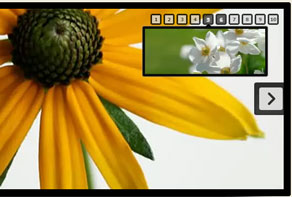
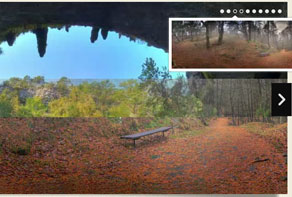
Je kunt in deze demo een Twist sjabloon zien. Dit sjabloon verschilt heel erg van de andere sjablonen vanwege zijn wonderbaarlijke animaties. De pijl knop bestaat uit een transparante zwarte vierhoek met afgeronde grenzen met een pijl binnenin. Wanneer je je muis over deze pijl legt, flipt het 360 graden en veranderd zijn kleur naar een mooie gele kleur. Deze skin heeft geen lijst. De kogels zijn ook geanimeerd zoals de pijlen. Ze draaien met 90 graden als er een muis over heen gaat. Beschrijvingen worden gemaakt met het coole Traces effect. De “PT Sans” lettertype benadrukt zijn originaliteit. Het Glass Parallax effect is geweldig. Het lijkt op het Parallax effect maar het toont een vorige slide op de vervaagde achtergrond tijdens de animatie. De richting van de animatie hangt af van de pijl die je aanklikt (de vorige of volgende knop).
 HOE KAN IK EXACT DEZELFDE CARROUSEL BOUWEN?
HOE KAN IK EXACT DEZELFDE CARROUSEL BOUWEN?
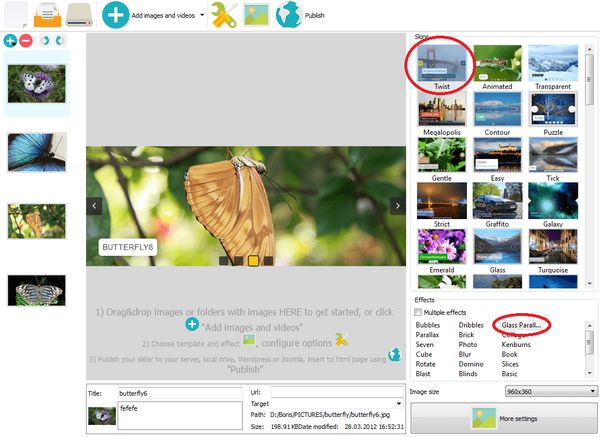
Om de slider dezelfde uiterlijk te geven moet je de Twist patroon zoeken op de “Sjabloon” tab die is te vinden aan de rechterkant van het voorbeeldvenster. Selecteer daarna het Glass Parallax effect in de hoek rechtsonder.

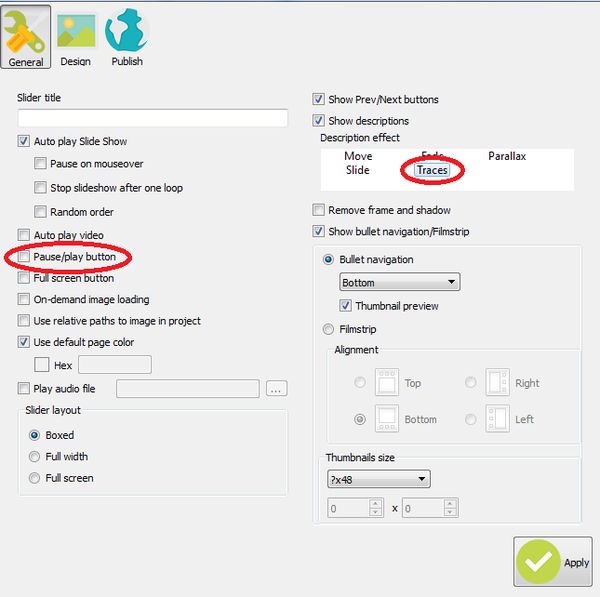
Klik daarna op de Slider-eigenschappen, vink de “Pauze/Afspeel knop” eigenschap uit en stel de “Traces” beschrijving in. Nu is je slider klaar.

Deze slideshow is volledig aanpasbaar. Maak je slideshow uniek. Gebruik opvallende van te voren gemaakte skins en pas alles aan – plaatjes, achtergronden, kleuren, lettertypen en tekst met slechts een muis klik.
 html slider jquery
html slider jquery  html image slider
html image slider  html image slider code
html image slider code  jquery html slider
jquery html slider 