This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 slider html
Twist Theme
with Glass Parallax Effect
slider html
Twist Theme
with Glass Parallax Effect
-
 gallery jquery
Tick Theme
with Book Transition
gallery jquery
Tick Theme
with Book Transition
-
 Drive Skin
with Rotate Effect
Drive Skin
with Rotate Effect
-
 Dominion Template
with Blinds Animation
Dominion Template
with Blinds Animation
-
 Catalyst Design
with Fade Animation
Catalyst Design
with Fade Animation
-
 jquery slideshow
155 Slides Huge Skin
with Dribbles Animation
jquery slideshow
155 Slides Huge Skin
with Dribbles Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
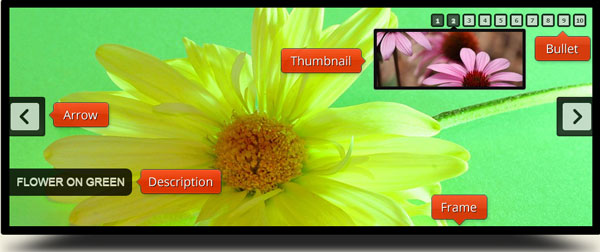
 Stack Vertical Transition &
Digit Template
Stack Vertical Transition &
Digit Template
Deze slider is dikgedrukt en springt gelijk in het oog. Het zou goed passen bij een lichtgekleurde of gekleurde website, vanwege zijn indrukwekkende lijst en schaduw effect.
De slides zitten er binnenin een dikke zwarte kader. De hoeken van de lijst zijn een beetje afgerond, wat het nog meer gewicht en nadruk geeft en voorkomt dat de slider te schril wordt.
Door over de slides te zweven met de muisaanwijzer, komen de navigatiepijlen tevoorschijn. Omdat ze verborgen zijn tenzij je rechtstreeks met de slider interactie hebt, blijft de aandacht op de afbeeldingen die worden getoond. De navigatiepijlen zelf zitten in een vierkant met een soortgelijke dikke kader met afgeronde hoeken, maar het heeft een donkergrijze kleur in plaats van zwart. Het subtiele verschil in kleur maakt het makkelijker om de navigatie te kunnen onderscheiden van de lijst. Er is een lichtere grijze achtergrond in de vierkant, die donker wordt als je erover heen zweeft.

Deze slider is heel uniek vanwege zijn eigen manier van navigeren tussen de verschillende slides; in plaats van navigeer-“stippen” gebruikt het kleine vierkanten die gebruik maken van het dikgedrukte lijst effect. Elk vierkant bevat een nummer en als je over het nummer zweeft komt er een voorbeeld van de overeenkomende afbeelding tevoorschijn. Het mooie hiervan is dat het dikgedrukt is en gelijk opvalt, terwijl stippen vaak niet goed zichtbaar zijn. Deze slider zou goed werken op websites die gericht zijn op gebruikers met minder ervaring op het internet, omdat de functies van de slideshow duidelijker zijn aangegeven.
De bijschriften worden weergegeven in de linkerbenedenhoek, in een donkergrijs vlak met afgeronde hoeken die direct tegen de rand aanstaat. Dit is wederom een aparte plaatsing; veel slider designs maken gebruik van discrete bijschriften.
Het lettertype dat wordt gebruikt is Arial, een goed, vet sans-serif lettertype waar veel gebruikers vertrouwd mee zijn. Door gebruik te maken van hoofdletters worden de bijschriften duidelijk en makkelijk te lezen, wat ook wordt versterkt door het vrij grote lettertype.
Het totale effect is gedurfd, dramatisch en opvallend, maar de slider is ook heel erg makkelijk in gebruik. Dankzij het gebruik van hover-effecten, getallen in plaats van stippen en een groot, sans-serif lettertype is deze slider zeer intuïtief en eenvoudig.

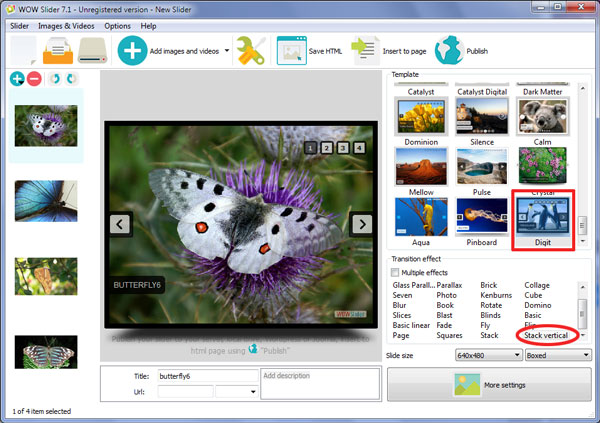
De slider wordt geleverd met een aantal overgangseffecten (dertien in totaal). De standaard heet 'stack vertical' en dit effect is wederom enigszins ongebruikelijk, omdat nieuwe afbeeldingen naar beneden dalen. Elke afbeelding komt snel tevoorschijn, wat weer helpt om gebruikers te tonen hoe een slider werkt, en maakt het duidelijk dat er meer inhoud is. Door met de muis over een afbeelding te bewegen zal deze pauzeren, zodat u langer naar kunt kijken als u dit wenst.
Door de gedurfde, grimmige sfeer van het ontwerp komt deze slider goed tot zijn recht op een ruige, mannelijke website zoals een site gericht op bodybuilders en strijdkrachten. Ook werkt hij goed op 'no nonsense'-websites, zoals sites die persoonlijke financiën, of minimalistisch wonen bespreken. Door het intuïtieve interface zou de slider ook een fantastische keuze zijn voor websites gericht aan oudere webgebruikers.
Snelle Preview-functie
Wilt u een kijkje nemen naar een preview van hoe uw huidige slider er uit kan zien op het web? Met de hulp van het live preview-gedeelte van uw carrousel, kunt u uw patroon aanpassen en optimaliseren om een unieke look te ontwerpen.










 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10