Slider Demos
-
 slider html
Twist Layout
with Glass Parallax Animation
slider html
Twist Layout
with Glass Parallax Animation
-
 Crystal Design
with Basic Animation
Crystal Design
with Basic Animation
-
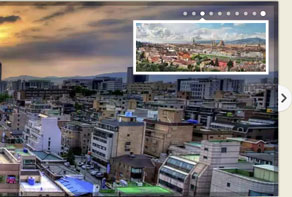
 html5 photo slider
Transparent PNG Images Layout
with Fade Transition
html5 photo slider
Transparent PNG Images Layout
with Fade Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Kan ik mijn eigen navigatiepijlen/schaduwen/.. toevoegen aan de slideshow?
You can replace all of the graphics that are used in the Slideshow with your own icons. To do this, you must first build your slideshow as you normally would. Then ‘save as HTML’ or publish the slideshow to a folder.
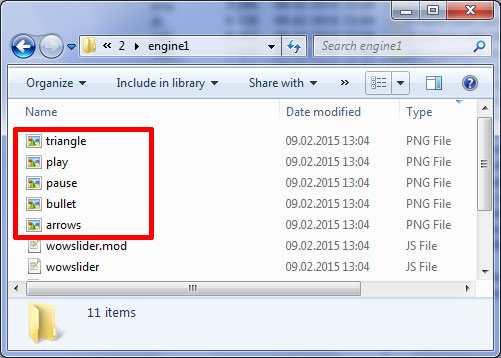
Now go into the folder where you saved your WOWSlider, and open the folder called ‘engine’.

Here you will find all the graphics used in the interface. You should replace each one with an image that has the same name. So, for example, ‘arrows.png’ should be replaced with a file also called ‘arrows.png’.