 Venice, Italy
Venice, Italy The northernmost of the six historic sestieri (districts) of Venice
The northernmost of the six historic sestieri (districts) of Venice The Ponte della Costituzione (English: Constitution Bridge)
The Ponte della Costituzione (English: Constitution Bridge) Dorsoduro is one of the six sestieri of Venice, northern Italy.
Dorsoduro is one of the six sestieri of Venice, northern Italy. Venice, Italy
Venice, Italy Venice, Italy
Venice, Italy Venice, Italy
Venice, Italy
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 slideshow javascript
Easy Layout
with Page Effect
slideshow javascript
Easy Layout
with Page Effect
-
 wordpress gallery plugin
Grafito Layout
with Seven Transition
wordpress gallery plugin
Grafito Layout
with Seven Transition
-
 slideshow jquery
Salient Layout
with Squares Transition
slideshow jquery
Salient Layout
with Squares Transition
-
 Subway Theme
with Basic Animation
Subway Theme
with Basic Animation
-
 Dark Matter Skin
with Squares Transition
Dark Matter Skin
with Squares Transition
-
 responsive image gallery
Glass Design
with Basic Linear Transition
responsive image gallery
Glass Design
with Basic Linear Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Transition &
Ionosphere Layout Javascript slider
Stack Transition &
Ionosphere Layout Javascript slider
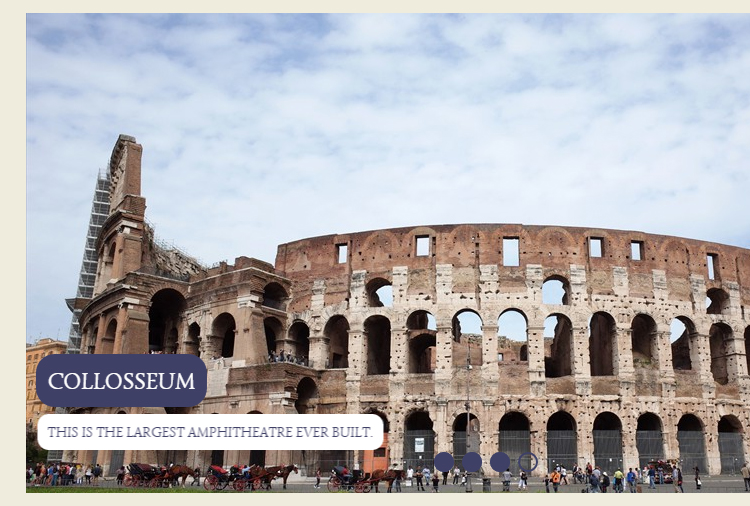
Deze slideshow demo gebruikt het welbekende ‘stack’ effect voor de overgangen van de slides. Met dit effect schuift elke nieuwe slide simpelweg het scherm in vanuit de rechterkant. Geen fancy sprongen en afleidende magische trucs, alleen een eenvoudige swipe. Op deze manier wordt de kijker niet afgeleid en kan hij zich alleen richten op de afbeelding voor hem.

De slideshow heeft scherpe, hoekige rechthoekige boxen voor tekst die in de linkeronderhoek staan. Elke box is zwart en doorschijnend en heeft witte ondoorzichtige letters. Er zijn twee rijen met tekstboxen en elk van deze kan willekeurig het scherm in schuiven van rechts naar links of links naar rechts of van boven naar beneden. Deze tekstboxen hebben een eenvoudige blauwe rand aan de linkerkant, in aanvulling op de blauwe rand aan de onderkant van het frame van de hele slideshow. Afgezien daarvan heeft de rest van het frame geen rand.
De punten die de slides representeren, staan aan de onderkant in het midden en hebben de vorm van grijze cirkels. Eenvoudige blauwe pijlen voor navigatie staan aan de rechter- en linkerkant. Ze zijn beide onzichtbaar totdat de muis zich over de slider beweegt. Als je wilt dat je boodschap opvalt, moet deze omringt worden door dingen die hem aanvullen. Deze slideshow demo doet precies dat. Hij is eenvoudig, hij is effectief, hij is niet te druk en hij benadrukt datgene dat van belang is, de afbeelding.

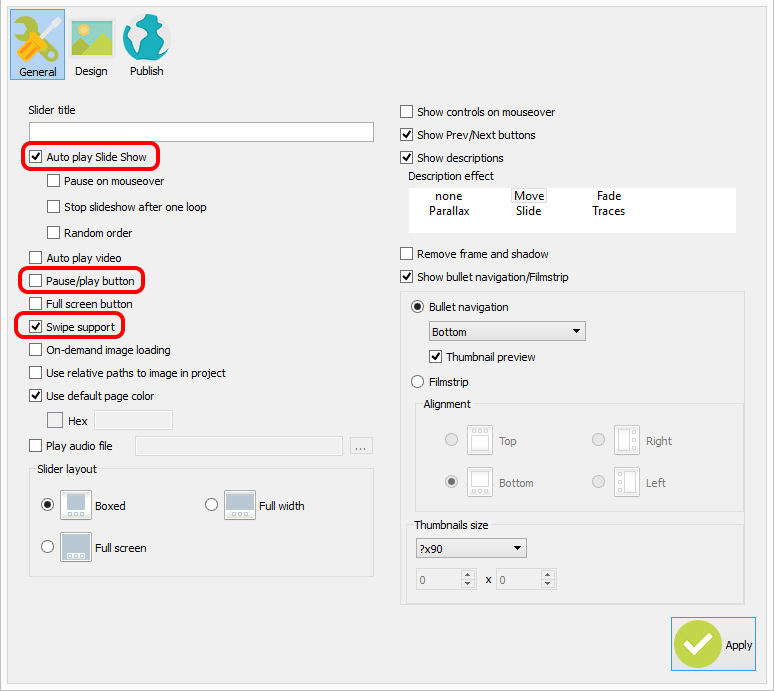
De huidige slideshow begint automatisch omdat de ‘auto play slide show’ optie standaard aan staat. Je ziet ook geen play/pauze knop omdat deze is uitgeschakeld in een algemene eigenschappen tab. Deze slider ondersteunt swipen, dus je kunt de slider gemakkelijk beheren op je mobiele devices.
 image slider javascript example
image slider javascript example slider java script
slider java script html javascript slider
html javascript slider javascript image slider
javascript image slider slider javascript tutorial
slider javascript tutorial slider js example
slider js example javascript picture slider
javascript picture slider