This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 slider html
Twist Skin
with Glass Parallax Animation
slider html
Twist Skin
with Glass Parallax Animation
-
 slideshow javascript
Easy Layout
with Page Transition
slideshow javascript
Easy Layout
with Page Transition
-
 slideshow html
Shuffle Template
with Rotate Effect
slideshow html
Shuffle Template
with Rotate Effect
-
 css3 image slider
Book Layout
with Book Transition
css3 image slider
Book Layout
with Book Transition
-
 Studio Design
with Fade Animation
Studio Design
with Fade Animation
-
 html5 photo slider
Transparent PNG Images Design
with Fade Effect
html5 photo slider
Transparent PNG Images Design
with Fade Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Fly Animation &
Cloud Theme
Fly Animation &
Cloud Theme
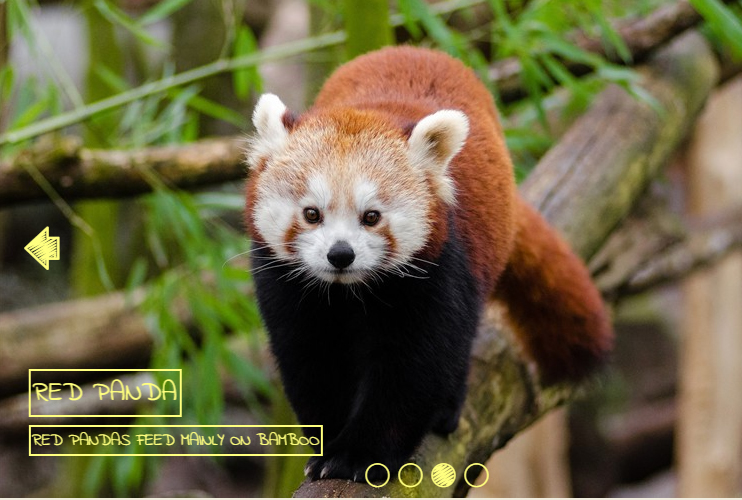
Deze demo slider gemaakt door WOWSlider heeft een lichte en aantrekkelijke look. Hij ziet er soepel uit en heeft een zekere lichtheid, die goed eruitziet bij elke fotografie of reiswebsite.
Je eerste indruk is misschien dat deze slider geen randen heeft, maar als je beter kijkt, zie je dat er een dun licht vignet om de hele slider heen zit, wat precies het detail is waardoor deze slider eruit springt. Om de lichtheid van het thema te behouden, zijn de pijlen van deze slider, waarmee gebruikers handmatig door de slides heen kunnen bewegen, bijna volledig transparant gemaakt. De pijlen zien er mooi uit, met dubbele pijlen aan de rechter- en linkerkant. De kleinere pijlen schaduwen de grotere pijlen, wat een bijzonder effect geeft. De slider heeft geen pauze of afspeelknoppen, maar er zijn bolletjes geplaatst onderaan het frame. Deze kleine ronde cirkels geven aan bij welke afbeelding de slider zich bevindt. Het bolletje is net iets donkerder dan de andere bolletjes en geeft daardoor aan bij de hoeveelste afbeelding de slider op dat moment is. Wanneer je met de muis over een specifiek bolletje beweegt, komt er een kleine rechthoekige pop-up tevoorschijn met een voorbeeld van het plaatje waar het naar verwijst.
Maar wat deze slider echt bijzonder maakt is het overgangseffect. Elk slide komt ongeveer drie seconden in beeld voordat het wordt vervangen door de volgende. Wanneer de afbeelding verandert, komt de schaduw van de volgende afbeelding vanuit de linkerkant aanzetten. Wanneer de nieuwe afbeelding zijn plaats midden in het scherm heeft ingenomen, zie je de schaduw van de oude afbeelding nog aan de rechterkant van het scherm. Met dit effect wordt bijzondere aandacht getrokken naar de afbeeldingen, en daarom denken we dat dit geweldig past bij fotografie of reiswebsites, omdat het mensen trekt.

Bij elke slide is een beschrijvende tekst beschikbaar in een transparante grijs vierkant aan de linker benedenhoek van de slider. De tekst is in het wit geschreven in een duidelijk en begrijpelijk lettertype om makkelijk te kunnen lezen. Het effect voor de beschrijving is de ‘Fade’ die goed past bij de ‘Fly’ animatie. De enige verandering die plaatsvindt bij het bewegen van je muis over de slide is bij de rondjes. Wanneer de slider is aangekomen bij de laatste afbeelding, gaat deze met dezelfde overgang weer terug naar de eerste afbeelding.
Reiswebsites die meer toeristen naar een bepaalde regio of hotel willen trekken en fotografie websites die meer klanten willen voor hun diensten, kunnen deze slider gebruiken om op te vallen.

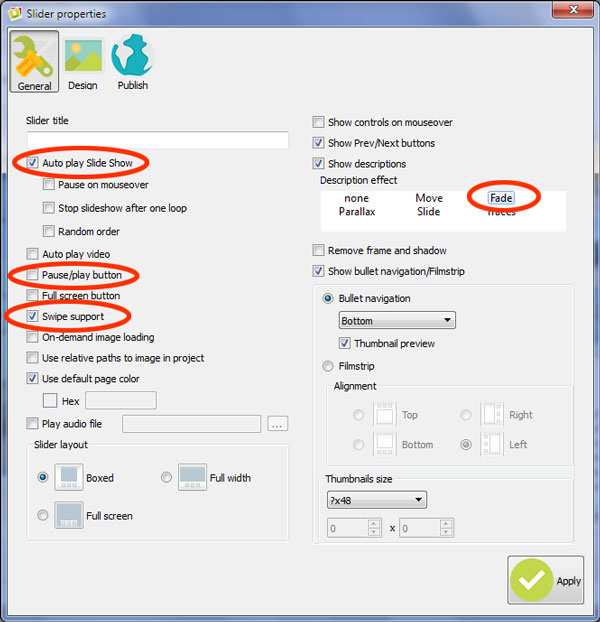
De 'Automatisch afspelen slide show' functie is ingeschakeld bij deze slider zodat je hem niet handmatig hoeft te starten. Je kunt deze slider ook niet stopzetten omdat er geen afspeel/pauzeer knop is. Schakel de 'Swipe support' in om je slider compatibel te maken met mobiele apparaten.










 image slideshow
image slideshow
