なぜWOWSLIDER?
画像スライダーは、イメージスライダーであり、どれでもはほぼ同じでしょ?速くは言えない。 Webコンポーネントを選択するには主な要件は何ですか? 互換性、容易なセットアップ、高性能、そして素敵な外観。 WOWSliderなら、すべてのニーズを対応し、完璧なHTMLスライダーを作成します:
 すべてのブラウザ、デバイス、WEB標準の広い互換性
すべてのブラウザ、デバイス、WEB標準の広い互換性
WOWSliderは、外観とすべてのモバイルデバイス上で完璧に動作する子度ができ、IE6などのモダンやレガシーなブラウザ、標準に合うし、有効な、セマンティックマークアップで、徹底的に最適化されたスクリプトが付いています。
 高速、軽量、誤りのない
高速、軽量、誤りのない
WOWSliderは、軽くて(6キロバイトのgzip圧縮された)、高速ロードし、ハードウェアアクセラレーションアニメーションを利用している。これは、正常に作動し、数百万ページ(そうです、何百万)でテストされ、私たちは、確実にバグのないだと言い切れる。
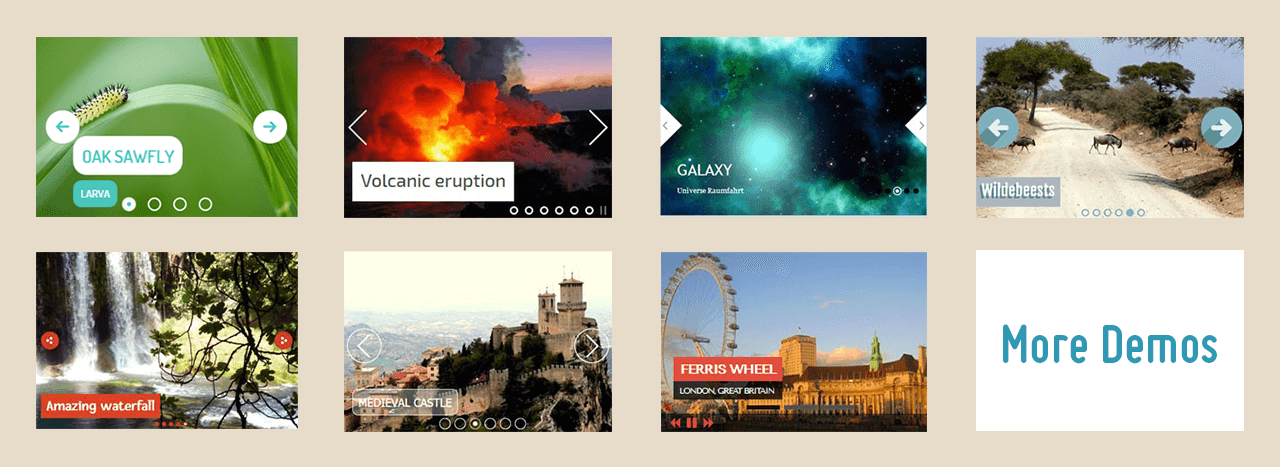
最近のデモ

簡単に使える
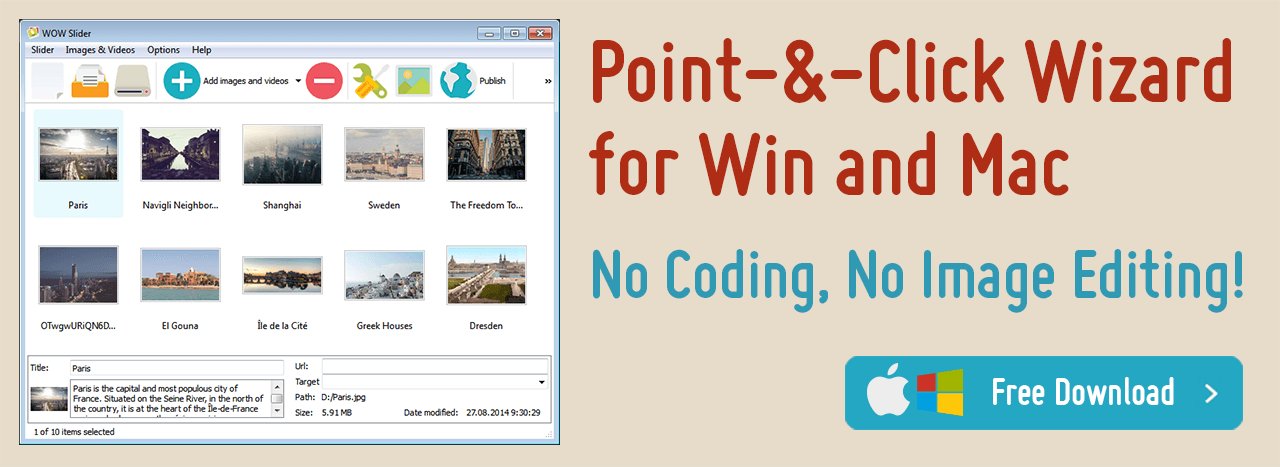
わずかな3ステップでインタフェースが簡単でわかりやすく使える:
1. スライドとして追加したい画像をドロップする。
2. スキン、エフェクト、オプションを選択する。
3. スタンドアロンのページとしてスライダーを保存し、Wordpress plugin, Joomla module と、インサート•ツー•ページウィザードを使用してページに埋め込む。 FTPクライアントでの組み込みを介してサーバに公開する。

高度なカスタマイズが可能
すべてのスライダーパラメータは、簡単にあなたのウェブサイトのデザインとニーズに合わせてカスタマイズすることができます。以下の機能は楽しみなさい:自動再生、ループ、ランダムな順序、テキスト記述、/ショーのコントロールを非表示にしたり、マウスオーバー、画像とサムネイルサイズ、クロップモード、スライド上で停止(サムネイル、前へは/次及び停止/再生ボタン、弾丸、フィルムストリップ付き)ナビゲーションコントロール遅延、遷移速度、ウォーターマークなどなど!

軽量かつ高速
大部分スライダーが肥大化したスクリプトでサポートされているすべての機能を置くが。WOWSliderは、選択した設定に応じてエンジンスクリプトを作成する。ですから最終的なコードは、コンパクトであり、必要な機能のみ備えています。たとえば、デフォルトの設定で作成スライダーは6KBだけです!

タッチ/スワイプナビゲーション
モバイルの成長傾向で、あなたのウェブサイトは、すべてのデバイス上でアクセス可能であることが重要です。WOWSliderはタッチスクリーンのジェスチャーを対応するので。あなたの訪問者がスムーズ、ネイティブ様な経験を受け取ることを保証します。

応答性のデザイン
WOWSliderはあなたが選択した任意のテンプレート、効果、指定など見事に対応する。どんなにデバイスからあなたのサイトにアクセスしても、スライダーは一貫して完璧に表示できる。

ライブプレビュー
ライブプレビュー領域を使用して、すべてのスライダーのパラメータを管理します。公開する前に、それがどのように見えるかを正確に参照することができる「オンザフライ」簡単で楽しいカスタマイズをお楽しみください。

ビジュアルインサート•ツー•ページ
コーディングの達人じゃない?HTMLコードが何であるかを知らないのですか?だったらインサート•ツー•ページウィザードを実行して、あなたはスライダーを表示したい場所をクリックします。WOWSliderは残りを処理します。コーディングの経験を一切いらない!

全てのブラウザ
WOWSliderは、古いものと新しいブラウザでも完璧に動作します。PC、マック、iOSとAndroid上でIE6+、Firefoxの、オペラ、サファリ、Chromeを含む。PC、Mac、iOSとAndroid上でIE6+、Firefoxの、Opera、Safariは、Chromeを含む。それは、十分に構造化された明確なHTMLコードを持ち、どんな検索エンジンのスパイダーとテキストブラウザでも読み取り可能。

jQueryを嫌い?
プロジェクトでjQueryを使用しない場合は、写真をスライドさせる重いライブラリに追加するには良いアイデアではありません。Ok、ページからすべてのJavaScriptと.jsファイル削除して - WOWSliderは純粋なCSSのスライダーとしても動作します!Javascriptがサポートされていないか、または無効にされている場合、この純粋なCSSのフォールバックまだうまく動作します。

壮観なテーマを設定
テーマコレクションでは、ずっと同じなデサインだけではありません。既存のテンプレートは、あなたのスライダーは最初からプロの外観でいられる。各テンプレート内のコントロール、フォント、色、フレーム、背景が完全に調整される。写真や画像をドロップして、あなた自身の言葉を追加するだけです。

印象的なアニメーション
25個以上素晴らしいなトランジションやエフェクトを使用して、訪問者に大きい影響を与える、画像やテキストを提供し、ウェブサイトに集中するようになる。

JoomlaとWordpressのプラグイン
WOWSliderは Joomla と Wordpressのスライダープラグインのエクスポートが付属し、あなたのサイトをWordpressのスライダーやJoomlaのサイトにを簡単に公開することができる。

全幅スライダー
囲みレイアウトとは対照的に、全幅のオプションでは、あなたのイメージを目立たせるために、ブラウザの幅全体に広がるようにあなたのスライダーを設定することができます。

ビデオスライド
現在、オンラインビデオやYouTubeなどはケーブルテレビより人気です。WOWSliderはあなたが定期的に画像を補完するから、YouTubeやVimeoサポートを提供します。

オンデマンド読み込み
128枚画像もあるのスライダーを持っている想像してみてください。プレーンHTMLコードにすべての画像を配置する場合、それは劇的にページの読み込みとパフォーマンスが低下します。

38種類の言語インタフェース
あなたの母国語が何であるかは関係ありません、WOWSliderアプリのインターフェイスがもう38の言語に翻訳され、アフリカからベトナムまでも!十分に良い英語を知らないユーザーにしても迅速かつ効率的にスライダーの作成することができる。

FlickrやPicasaからのインポート
簡単にスライダをFlickr、Picasa、Photobucketから写真を追加することができます。フォトストリーム、写真、アルバムのURLを貼り付け、インポートされたイメージの数を設定するだけ!

MacとWindows
もしあなたがクロスプラットフォーム、PCとMacマシンで仕事場合は、WindowsとMac OSの両方でWOWSliderを実行し、同じインターフェース、機能、およびプロジェクトファイルを使用することができます。

フェイスブックに公開
Facebook上であなたのコンテンツを共有は、ますます人気になっている。右のツールバーから、[共有]をクリックし、スライダーがあります。世界的なイベントにスライドショーを回します。

FTPクライアント
内蔵のFTPクライアントすることで、瞬時に安全なFTPソフトウェアを使用する、あなたのサーバーに直接あなたのスライダーファイルを送信することができます。

SEOにフレンドリー
スライダはまだクール見にえるから、簡単に検索エンジンが効率的にサイトをクロールできるようにするため、プレーンなHTML5を使用して構築されています。Googleのようなサイトからの検索エンジンを喜ばせるだけでなく、あなたのサイトは、その同時に、顧客にも喜ばれます。

自動的な拡大•縮小とトリミング
さまざま画像は、異なるサイズ、解像度、方向性を持っている。WOWSliderを使用すると、スライダーのために写真編集は必要ありませ。完璧に均整のスライド画像を作成するため、WOWSlider特にあなたのサイズ/クロップ設定をに合わせた。
WOWSliderの特徴
WOWSlider Wizardの特徴・機能
サポート
リクエスト機能、一般的なヘルプ、 でのカスタマーサポートがトラブルシューティング用にあります。必ずあなたのブラウザ、オペレーティングシステム、WOWSliderのバージョン、あなたのページへのリンクなどの詳細を記入して下さい。ほとんどの場合平日なら1日で返信が届きます。初めにFAQを読みそこに答えがないか確認して下さい。
でのカスタマーサポートがトラブルシューティング用にあります。必ずあなたのブラウザ、オペレーティングシステム、WOWSliderのバージョン、あなたのページへのリンクなどの詳細を記入して下さい。ほとんどの場合平日なら1日で返信が届きます。初めにFAQを読みそこに答えがないか確認して下さい。
 概要
概要
WOWSliderは素晴らしいデザインスライダーができだけではない、すべての最新の機能と機能、性能、アクセシビリティを最適化することができます。WOWSliderは、あなたがマウスをクリックするだけでスライダーを調整の無限の量を作ることができます。タッチ/スワイプサポートと応答スライダー?サムネイルフィルムストリップと遊びと全角スライダー/制御を一時停止?3Dエフェクトやテキストの説明?問題ない!さらに良いことに、あなたは50以上完全にユニークなデザイン、25トランジションを100ライブデモのから選択するとあなたはWOWSliderで達成できる。
 クイックヘルプ
クイックヘルプ
FAQ
ビデオチュートリアル
Part 1 – 画像をフォルダやあなたの画像スライダーに追加する
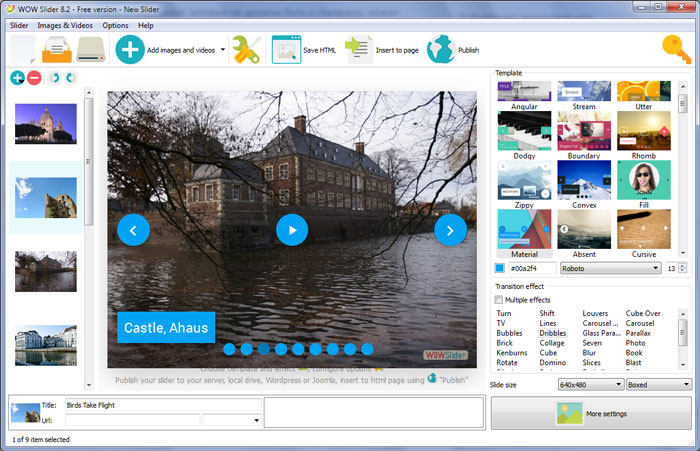
画像メニューから、“画像を追加”を選択… あなたが追加したいフォルダの位置を探し画像を選択。他にも”フォルダから画像を追加”、”Flickerから画像を追加”、”Photobucketから画像を追加”も使用出来ます。

WOWSliderにそれらの画像が入ります。それか、WOW画像スライダーウィンドウに画像(フォルダ)をドラッグ出来ます。その画像はあなたのピクチャーフォルダにコピーされ、自動であなたのウェブスライダーに追加されます。
あなたがjQueryスライダーに追加したくない画像を入れてしまった場合でも、簡単に削除出来ます。フォトスライダーから削除したい全ての画像を選び、”画像を削除”を画像メニューから選択。CTRLを押しながら好きな画像をクリックする事で画像を選択できます。

Part 2 – キャプションの追加
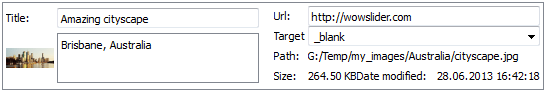
画像を選択すると、たくさんの情報が表示されます。例えば:

- タイトル - 画像を追加したときこの名前がヘッドラインに自動的に表示されます。
- 説明 - 画像スライダーに画像のコメントや本文を入力出来ます。
- Url - ウェブスライダーの画像ごとにリンクを追加出来ます。
Part 3 − 機能編集
このフォトスライダーでは ”右に回る” と ”左に回る” ボタンを使用することで簡単にあなたの画像を替える事が出来ます。

画像をダブルクリックしてあなたのデフォルトの画像編集プログラムにそれを開きます。画像の色彩調整、赤目補正や画像の不必要な部分のクロップなどもできます。
Part 4 – スライダープロパティ
スライダーメニューからプロパティを選択するか、ツールバーのプロパティボタンを使います。

スライダープロパティウィンドウの一つめのタブでフォトスライダーの名前の変更や、以下のプロパティを有効・無効に変える事ができます:スライダータイトル・スライドショーの自動再生・ショーの説明・ショーの前/後ボタン・ショーのナビゲーション。

二つ目のタブでテンプレート、画像のサイズとクオリティ、画面切り替え効果の選択、画像のタイミング、効果の持続期間、そして透かしの変更を選択できます。

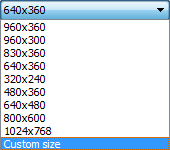
エクスポートした画像にいろんなサイズの設定が出来ます。

アウトプットPNGとJPEG形式画像のクオリティを”画像クオリティ”メーター(0%〜100%)を調整することでコントロール出来ます。

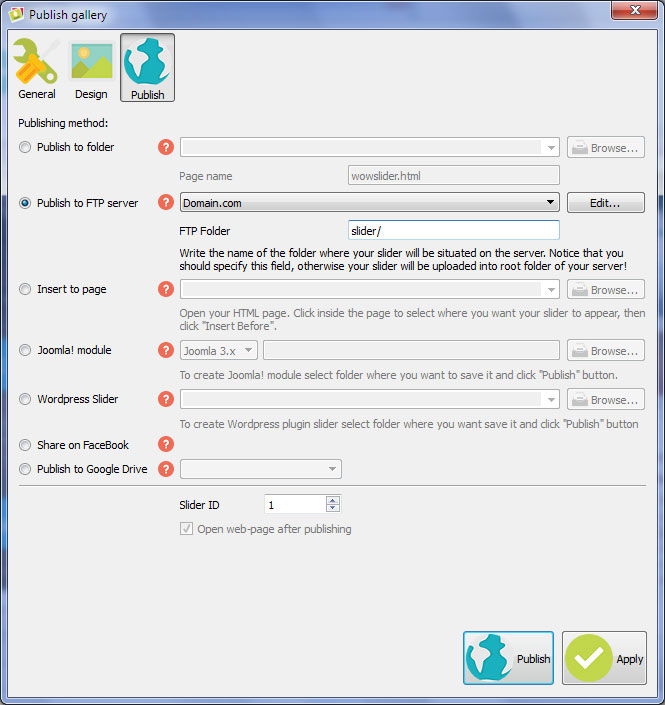
Part 5 – WOWSliderの公開
スライダーをオンラインやテスト用ローカルドライブに公開する準備ができたら、”ギャラリー/公開”へ行き、公開する方法を選択します:”フォルダに公開”、“FTPサーバーに公開”、”ページに挿入”を使ってjQuery画像スライダーを既存のhtmlページにペースト、Joomlaモジュールや WordpressスライダープラグインとしてjQueryスライダーを保存。


- * フォルダに公開. あなたのハードドライブのローカルロケーションを選択するには、ブラウズボタンをクリックしロケーションを選びます。そしてOKをクリックします。また、”公開後にウェブページを開く”も選ぶことができます。
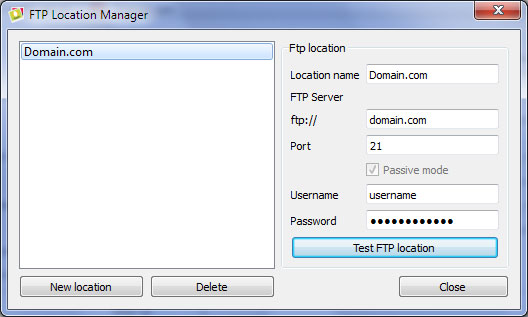
- * FTPサーバーに公開. FTPにあなたの画像スライダーをアップする時に、FTPロケーションマネージャーのウィンドウでいくつかのコネクションを記入することができます。
“FTPサーバーに公開”の右にある”編集”をクリックして新しいFTPサーバーを追加することが出来ます。FTPロケーションマネージャーのウィンドウが表示されます。そしてあなたのサイトの有意義な名前(ホスト名ではない)とFTPの詳細を適切な場所に記入します。あなたのホスト名と例えばドメインを記入しなくてはなりません。FTPポートは通常21ポートにありますのですでに記入されているはずです。あなたのウェブサイトが他のポートを使用している場合はそこに記入しなくてはなりません。
あなたのコネクション用のユーザーネームとパスワードを記入してください。これを記入しない場合はWOWSliderとあなたのサイトをリンクできず、サイトにあなたのフォトスライダーをアップできません。匿名コネクションがこのサイトで可能であれば、パスワードとしてユーザーネームとメールアドレスに匿名(anonymous)と記入して下さい。
あなたのアップした画像を例えば"www/gallery/"に置きたい場合は、ディレクトリーを変更してみてください。公開ウィンドウにあるFTPフォルダ欄に記入できます。
注意:サーバーのフォトスライダーを置きたい場所にフォルダの名前を書いて下さい。この欄を明記しなければならないと分かるために;そうしなければあなたのjQueryスライダーはあなたのサーバーのルートフォルダにアップロードされます!
- * ページに挿入。 htmlページを選択するには、HTMLページを開くボタンをクリックしてあなたがインストールしたいウェブサイトアルバムのページを選んで下さい。そして開くをクリックします。ページの中をクリックしてスライダーを表示したい場所を選択します。

”挿入前”と”公開”ボタンをクリックします。

Part 6 – あなたのフォトスライダーをプロジェクトファイルに保存
WOWSliderを終了するときあなたのプロジェクトに保存しますかと表示されます。そのプロジェクトはあなたが画像スライダーに選んだ画像とすべての設定で出来ています。将来スライダー何かを変えたい時に保存したプロジェクトで変更できます。ですので、はいをクリックし、あなたのプロジェクトの名前を入力して下さい。プロジェクトのロケーションを選択するにはブラウズフォルダボタンをクリックし、別のロケーションを選択して下さい。そして保存をクリックします。
Part 7 – WOWSliderをあなたのページに追加する
WOWSliderは専用コードを生成します。それを画像スライダーを追加したい場所にペーストします。
* あなたのフォトスライダーをWOWSliderを使ってローカルドライブのテストフォルダにエクスポートします。
* 生成したindex.htmlファイルをテキスト編集プログラムで開きます。
* WOWSliderのHEADとBODYタグからすべてのコードをコピーし、それをHEADタグとあなたがjQueryスライダーを置きたい場所(BODYタグの中)にペーストします。
<head>
...
<!-- Start WOWSlider.com HEAD section -->
.....
<!-- End WOWSlider.com HEAD section -->
... </head>
<body>
...
<!-- Start WOWSlider.com BODY section -->
.....
<!-- End WOWSlider.com BODY section -->
...
</body>
* テンプレートのスタイルは簡単に変える事ができます。生成した”engine/style.css”ファイルを探し、テキスト編集プログラムで開きます。
 ダウンロード
ダウンロード
WOWSliderは商業用以外ではタダでご利用いただけます。学校のサイトや商業用ではないブログ、非営利団体のサイトで使用したい場合のWOWSliderのダウンロードはフリーです。
商業用でご利用になるにはライセンス料が必要です。WOWSlider商業バージョンにはWOWSlider.comのクレジットの削除とあなたのロゴ画像の表示が出来るようになります。
 サポート
サポート
リクエスト機能、一般的なヘルプ、 でのカスタマーサポートがトラブルシューティング用にあります。必ずあなたのブラウザ、オペレーティングシステム、WOWSliderのバージョン、あなたのページへのリンクなどの詳細を記入して下さい。ほとんどの場合平日なら1日で返信が届きます。初めにFAQを読みそこに答えがないか確認して下さい。
でのカスタマーサポートがトラブルシューティング用にあります。必ずあなたのブラウザ、オペレーティングシステム、WOWSliderのバージョン、あなたのページへのリンクなどの詳細を記入して下さい。ほとんどの場合平日なら1日で返信が届きます。初めにFAQを読みそこに答えがないか確認して下さい。


 Wordpress
Wordpress
 WOWSlider
WOWSlider jQuery 效果的幻灯À
jQuery 效果的幻灯À