 jquery slider example
jquery slider example
 slideshow erstellen
slideshow erstellen
 galeria de imagenes css
galeria de imagenes css
 logiciel diaporama
logiciel diaporama
 Immagini Galleria
Immagini Galleria
 网络幻灯片: 效果的幻灯片
网络幻灯片: 效果的幻灯片
 Galeria De Imagens
Galeria De Imagens
 слайдер изображений, слайдшоу, CSS слайдер
слайдер изображений, слайдшоу, CSS слайдер
 Bild Galleri
Bild Galleri
 画像のスライダー&ギャラリー
画像のスライダー&ギャラリー
 Afbeeldingen Caroussel
Afbeeldingen Caroussel
Recent Demos
-
 Image Responsive Carousel
Book Design
with Dribbles Transition
Image Responsive Carousel
Book Design
with Dribbles Transition
-
 CSS3 Slideshow maker
Gothic Template
with Domino Effect
CSS3 Slideshow maker
Gothic Template
with Domino Effect
-
 Photo slideshow builder
Metro Skin
with Rotate Effect
Photo slideshow builder
Metro Skin
with Rotate Effect
Slider Demos
-
 Photo Gallery jQuery
Easy Theme
with Page Effect
Photo Gallery jQuery
Easy Theme
with Page Effect
-
 CSS3 image slideshow
Pure Template
with Domino Transition
CSS3 image slideshow
Pure Template
with Domino Transition
-
 jQuery image slideshow
Flat Template
with Slices Effect
jQuery image slideshow
Flat Template
with Slices Effect
More Demos: bootstrap carousel slider with thumbnails, AI Website Builder, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Related
More questions
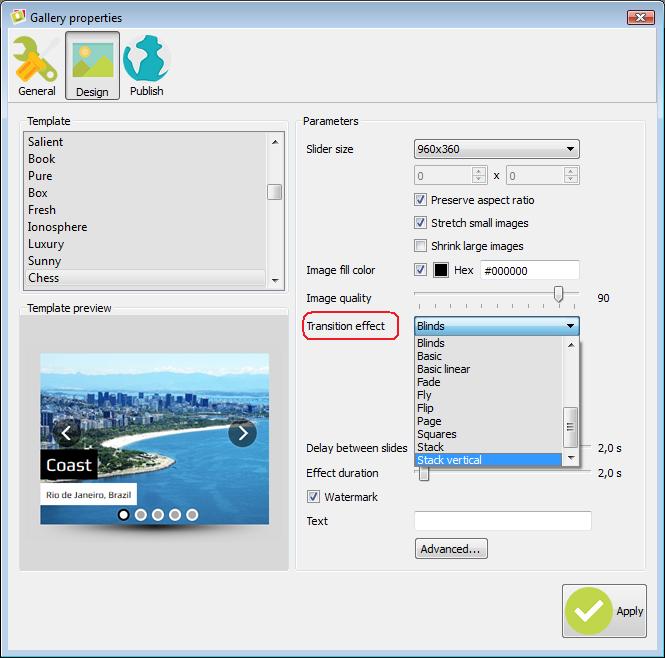
 Stack vertical effect in jquery image gallery with thumbnails
Stack vertical effect in jquery image gallery with thumbnails
Q: I thinking of using wowslider, but i need it to scroll Vertically.
Is this possible?
A: You can use stack vertical effect. You can change transition effect here:
Slider -> Properties -> Design




 Youtube & Vimeo
Youtube & Vimeo How to input sliding ajax pcture in blogger
How to input sliding ajax pcture in blogger How to create an image gallery with css
How to create an image gallery with css How to add more than jquery slider image on same page
How to add more than jquery slider image on same page How does a slideshow software work
How does a slideshow software work