 Wordpress jQueryスライダーの作り方 (ステップバイステップ)
Wordpress jQueryスライダーの作り方 (ステップバイステップ)
1. http://wowslider.com/wowslider-free-setup.zip からWindowsかMac用のWOWSliderウィザードプログラムをダウンロードする。
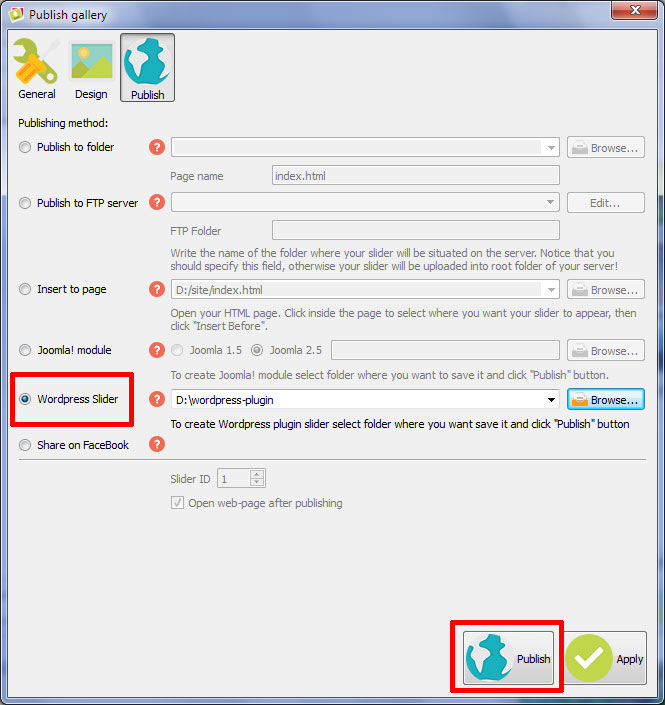
2. WOWSliderプログラムでスライドショーを作成し”公開”ボタンをクリックして、公開方法で”Wordpressスライダー”を選択する。

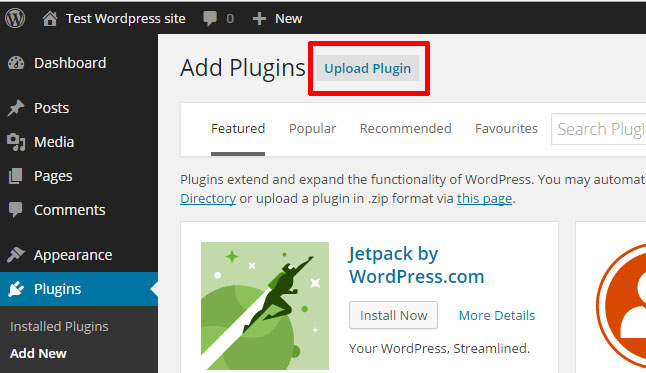
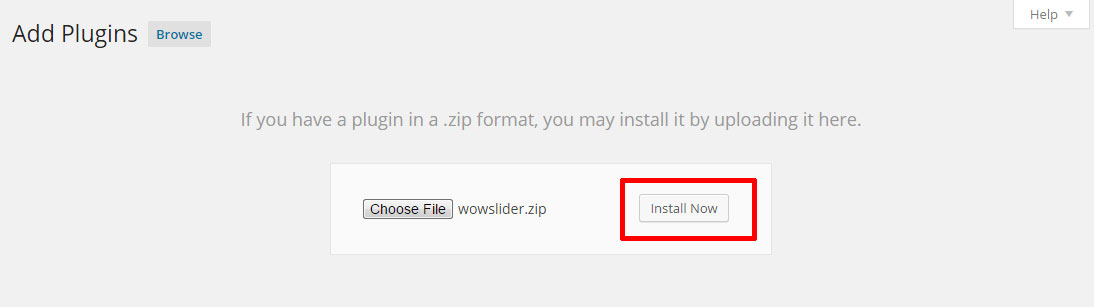
3. 作成したモジュール(wowslider.zipをWordpressプラグインとして)をインストール・起動する。


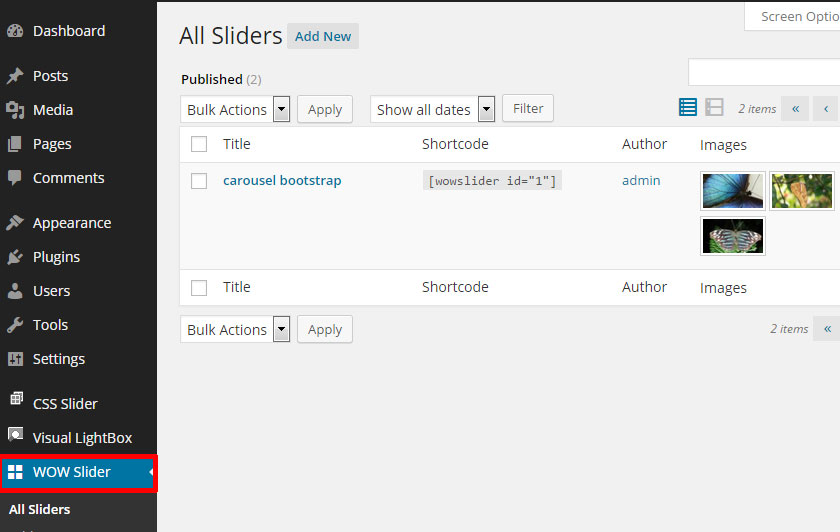
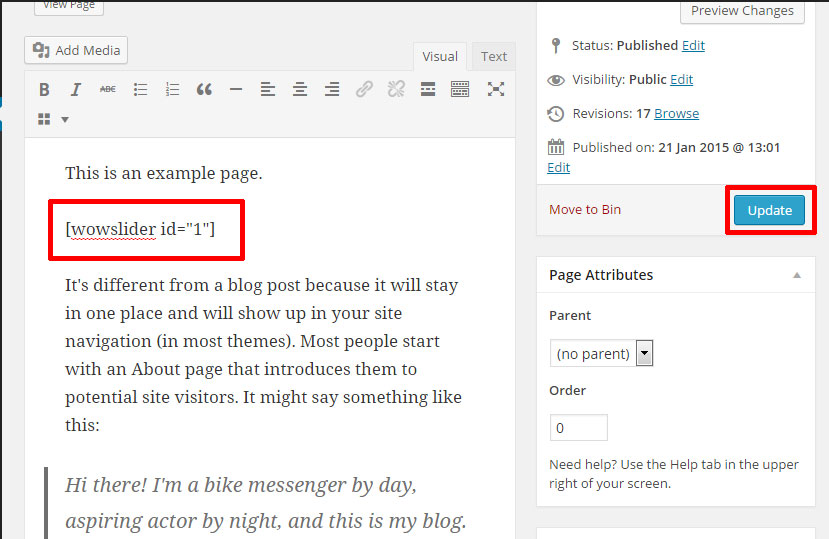
4. WOWSliderメニューが表示されるので WOWSlider→すべてのスライダー へ行き、あなたのスライダーのショートコードコピーする。

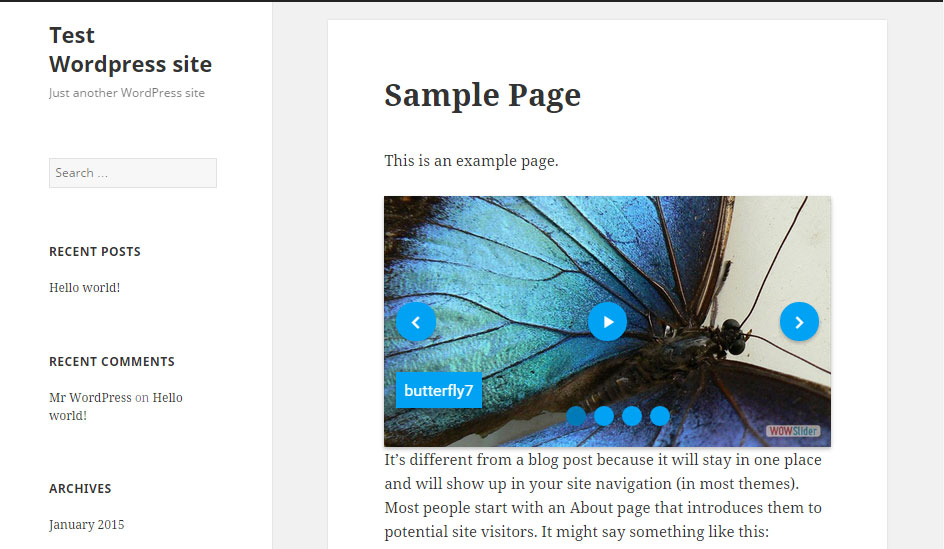
5. ページのスライダーを表示したい場所にショートコードをペーストする。

6. プレビューを変更。

7. WOWSliderメニューの WOWSlider→新規追加 を使ってスライダーを順に追加する。
WOW Wordpressプラグインは Wordpress.org を参照してください。
 FAQ
FAQ
 最近WOWSliderをオーダーしましたが、Wordpressヘッダーを追加しようと思っています。どうしたらできますか?
最近WOWSliderをオーダーしましたが、Wordpressヘッダーを追加しようと思っています。どうしたらできますか?
ヘッダーにWOWSliderを挿入するにはWOWSliderのPHPコードを使ってください。
WOWSlider→すべてのスライダーへ行き、右上にある”抜粋して見る”ボタンをクリックします。PHPコードと一緒に”テンプレート用”がショートコードとアンダーラインに表示されます。このphpコードをヘッダー(外観→編集→ヘッダー)のスライダーを表示したい場所に追加してください。例として、
<?php wowslider(1); ?>
 WOWSliderをWordpressウィジェットに追加するには?
WOWSliderをWordpressウィジェットに追加するには?
まずphpコードをテキストウィジェットに追加できる専用のプラグインをインストールしてください。”daikos-text-widget”など。
http://wordpress.org/extend/plugins/daikos-text-widget/
その後にWOWSlider→すべてのスライダーへ行き、右上にある”抜粋して見る”ボタンをクリックします。PHPコードと一緒に”テンプレート用”がショートコードとアンダーラインに表示されます。このphpコードを”daikos-text-widget”に追加してください。例として、
<?php wowslider(1); ?>
 WordpressでDOCTYPEデコレーションをユニバーサルな互換性に変えるにはどうすればいいですか?
WordpressでDOCTYPEデコレーションをユニバーサルな互換性に変えるにはどうすればいいですか?
外観→編集を選択し、右の列にあるテンプレートから”header.php”を変えてください。
 Wordpressで直接変更(または追加・画像の削除・テンプレートや効果の変更)はできますか?
Wordpressで直接変更(または追加・画像の削除・テンプレートや効果の変更)はできますか?
いいえ、できません。WOWSliderでのみ変更し、新しいモジュールを作成できます。