 image slider plugin jquery
image slider plugin jquery
 css bildergalerie
css bildergalerie
 galeria de fotos
galeria de fotos
 carrousel html
carrousel html
 Immagini Galleria
Immagini Galleria
 网络幻灯片: 效果的幻灯片
网络幻灯片: 效果的幻灯片
 Galeria De Imagens
Galeria De Imagens
 слайдер изображений, слайдшоу, CSS слайдер
слайдер изображений, слайдшоу, CSS слайдер
 Bild Galleri
Bild Galleri
 画像のスライダー&ギャラリー
画像のスライダー&ギャラリー
 Afbeeldingen Caroussel
Afbeeldingen Caroussel
Recent Demos
-
 Free simple jQuery slider
Gentle Style
with Basic linear Transition
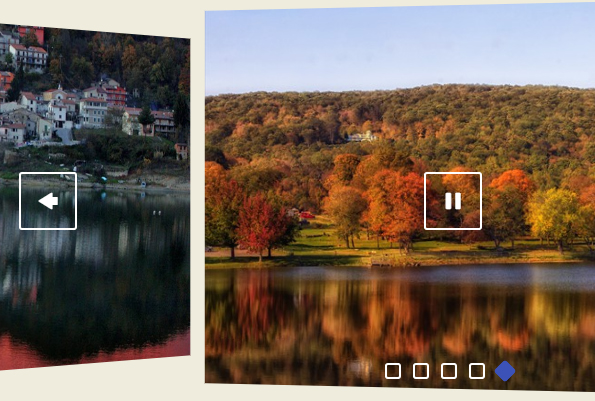
Free simple jQuery slider
Gentle Style
with Basic linear Transition
-
 html5 image slideshow
Box Design
with Stack Vertical Effect
html5 image slideshow
Box Design
with Stack Vertical Effect
-
 image slider
Catalyst Digital Skin
with Stack Animation
image slider
Catalyst Digital Skin
with Stack Animation
Slider Demos
-
 Slider javascript code
Emerald Template
with Photo Transition
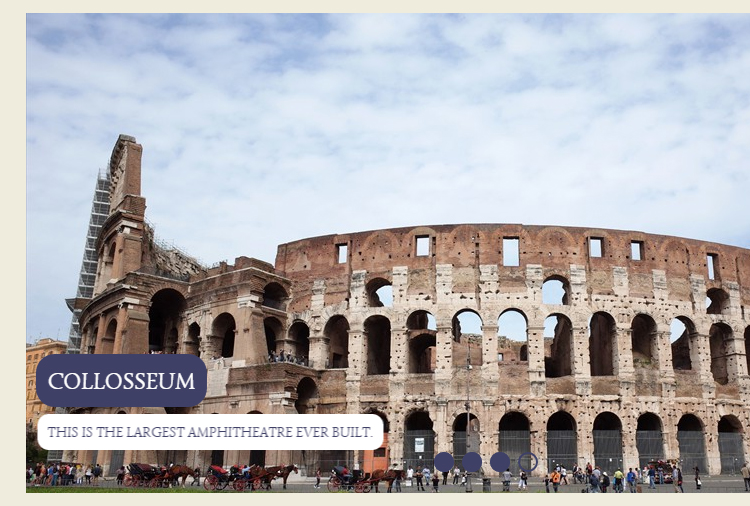
Slider javascript code
Emerald Template
with Photo Transition
-
 Photo Gallery for Website
Subway Style
with Basic Effect
Photo Gallery for Website
Subway Style
with Basic Effect
-
 multiple image slide show using html free download
Dark Matter Skin
with Squares Animation
multiple image slide show using html free download
Dark Matter Skin
with Squares Animation
More Demos: bootstrap owl carousel slider, AI Website Builder, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Related
More questions
 Where should upload gallery template html files on server?
Where should upload gallery template html files on server?
Q: Dear Support,
I am trying out your slider and am having trouble. I entered the code on my homepage where I want it and added code to the header. I also loaded the appropriate files in webdav.
Links are showing on my home page, but it is not in picture form. Any ideas?
A: Possible, you use incorrect paths for files. Please, check it.
Generated "data" and "engine" folders should be into the same folder with your page (where you added wowslider) on your server. If you get "question marks" instead of slider, it means that you didn't upload "data", "engine" folders on your server at all or upload them into wrong place. Please check it.
For example, you have the following folders and files on your server:
pages/
page1.html
page2.html
new_pages/
page3.html
page4.html
main_page.html
So, if you add wowslider into:
* "main_page.html" page - "data" and "engine" should be into a root folder on your server;
* "page1.html" or "page2.html" - "data" and "engine" should be into "pages" folder on your
server;
* "page3.html" or "page4.html" - "data" and "engine" should be into "new_pages" folder on
your server.



 Youtube & Vimeo
Youtube & Vimeo How to add multiple photo slidershows to one page
How to add multiple photo slidershows to one page How to create photo slideshow for website using jquery and css
How to create photo slideshow for website using jquery and css How to create a sliding from widget of drupal
How to create a sliding from widget of drupal How to change the size of carousel slider
How to change the size of carousel slider