 Hohenschwangau
Hohenschwangau Easter Lake
Easter Lake Lucerne
Lucerne Rieti
Rieti Squantz Pond
Squantz Pond
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 wordpress slider plugin
Absent Skin
with Cube Transition
wordpress slider plugin
Absent Skin
with Cube Transition
-
 html5 gallery
Puzzle Layout
with Collage Animation
html5 gallery
Puzzle Layout
with Collage Animation
-
 responsive slider
Chess Theme
with Blinds Transition
responsive slider
Chess Theme
with Blinds Transition
-
 ken burns slideshow
Noble Template
with Ken Burns Animation
ken burns slideshow
Noble Template
with Ken Burns Animation
-
 slider demo
Mellow Layout
with Blast Effect
slider demo
Mellow Layout
with Blast Effect
-
 jquery css slider
Flux Theme
with Slices Animation
jquery css slider
Flux Theme
with Slices Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 WOWSlider Guide: jQuery Image Slider!
WOWSlider Guide: jQuery Image Slider!
This video tutorial will guide you through creating of this wonderful Image Slider!
 Demo: jQuery Photo Slider in Action!
Demo: jQuery Photo Slider in Action!
Learn about which transition effects can be applied to this jQuery Image Slider!
 jQuery Image Slider HTML Code
jQuery Image Slider HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the jQuery Image Slideshow to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/hohenschwangau532864.jpg" alt="Lake in Alps" title="Lake in Alps" id="wows1_0"/>Hohenschwangau</li>
<li><img src="data1/images/landscape1344620.jpg" alt="Iffeldorf Lake" title="Iffeldorf Lake" id="wows1_1"/>Easter Lake</li>
<li><img src="data1/images/lucerne1359909.jpg" alt="Lake in Switzerland" title="Lake in Switzerland" id="wows1_2"/>Lucerne</li>
<li><img src="data1/images/rieti106848.jpg" alt="Italian Lake" title="Italian Lake" id="wows1_3"/>Rieti</li>
<li><img src="data1/images/squantzpond209864.jpg" alt="Autumn Lake" title="Autumn Lake" id="wows1_4"/>Squantz Pond</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Lake in Alps"><span><img src="data1/tooltips/hohenschwangau532864.jpg" alt="Lake in Alps"/>1</span></a>
<a href="#" title="Iffeldorf Lake"><span><img src="data1/tooltips/landscape1344620.jpg" alt="Iffeldorf Lake"/>2</span></a>
<a href="#" title="Lake in Switzerland"><span><img src="data1/tooltips/lucerne1359909.jpg" alt="Lake in Switzerland"/>3</span></a>
<a href="#" title="Italian Lake"><span><img src="data1/tooltips/rieti106848.jpg" alt="Italian Lake"/>4</span></a>
<a href="#" title="Autumn Lake"><span><img src="data1/tooltips/squantzpond209864.jpg" alt="Autumn Lake"/>5</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
 JQUERY PICTURE SLIDER EXAMPLE AND FREE DOWNLOAD
JQUERY PICTURE SLIDER EXAMPLE AND FREE DOWNLOAD
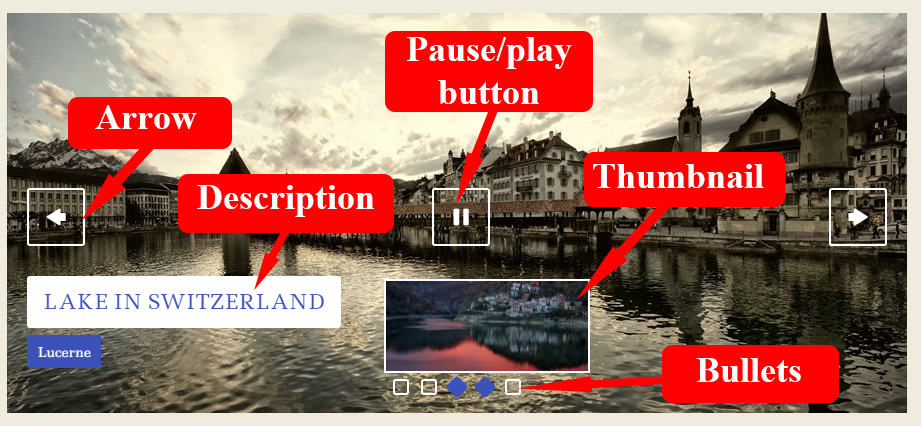
This slider stands out amongst all the others in the business. Once you go to the page, it automatically starts the slideshow. All the slide images you feature in each slide will be properly shown one by one. It also features right and left arrows that let the user move back or forward through the gallery slider jquery. If you need to move forward faster, you can press the arrow on the right to see the next slide. If you need to review an picture, you can just press the left button to display the previous slide. The arrows are actually hidden as the slides are automatically shown. However, the arrows recover and can be used or clicked, if you point the mouse over the slides.

To skip images particularly, there are buttons with numbers at the slider images bottom. The numbers represent a certain slide or image. If you want to review the pictures, but would not want to wait for the automatic transition of slides, you can just click on a number and the image will be displayed. Hovering to numbers without clicking actually showcases a small slide preview of the actual image.

At the bottom left corner of the slide is the title of the image being shown. It I actually a feature that allows you to place a brief description of each image you have in the slides. As shown in this slideshow the effect of the transition of the slides is in stack mode. Each image slides to the left after it is being shown and another image or slide is displayed. This is an elegant presentation of the images while each slide showcases the images with sophistication.
This ultimately elegant slideshow is one that will not only attract customers, but will mostly let them stay longer on your profile. This is not your ordinary slideshow. It showcases remarkable and highly revolutionary features that could help in the increase of your visibility online.
With this slider you can use as many images as possible. The best way is to use the slider for highlighting the main features on your business home page. You can utilize the slider as sneak peek to the guiding features encompassed by your business. The point is user will conveniently and freely navigate due to the wonderful features of the slideshow.
 Comments
Comments
I have installed wowslider but I have a problem in that shortly after opening the software, I get the error: ‘wowslider has stopped working. Windows is checking for a solution to the problem.’ As recommended in your support section, I’ve tried turning off the DEP for it via Control panel -> System -> Advanced system settings -> (Performance) Settings -> Data Execution Prevention -> adding an exception for wowslider.exe, but still have the same problem.
Please try to turn off error reporting on your device and check if the WOW Slider app can launch then.
I have tried disabling the error reporting but made no difference, the program still stops working soon after starting.

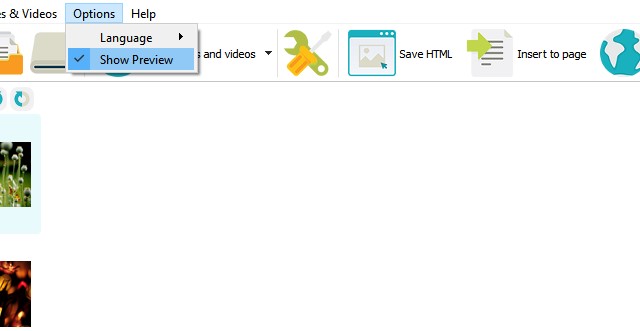
If your app crashes, maybe you add too many images. If it happens, please go to "Options" and uncheck "Show preview". Relaunch the app, then it will work more stable.
Sorted, thank you :-)
I just purchased a WOW Slider license, went to "Help/Register", but there's no place to paste activation code... What am I doing wrong???
Please tell us more about this issue. Click on 'register' and get your reg. key into the white field.
My fault...Works fine now...Thanks for the response...
I installed Wow Slider in my Tumblr theme recently. Everything was working perfectly. But then I realized it stopped working. I host my *.js files in my own server. So what could be the reason?
We checked your website and haven't found any WOW Slider scripts in head and body sections. Please try to embed the code of WOW Slider to your page correctly. Could you please provide us with detailed information on how you was inserting the slideshow to your web page? We'll check it and point on what the issue is.
Once you created the slideshow, is there a way to click on the picture and get the full picture pop up on different web pages, I’ve tried with the demo version and can’t find a way to do that, I don’t mind buying the full version if it does it
You can give a link to an image which would lead to the window with this full-size image. But you can use our other products such as Visual Lightbox available on http://visuallightbox.com
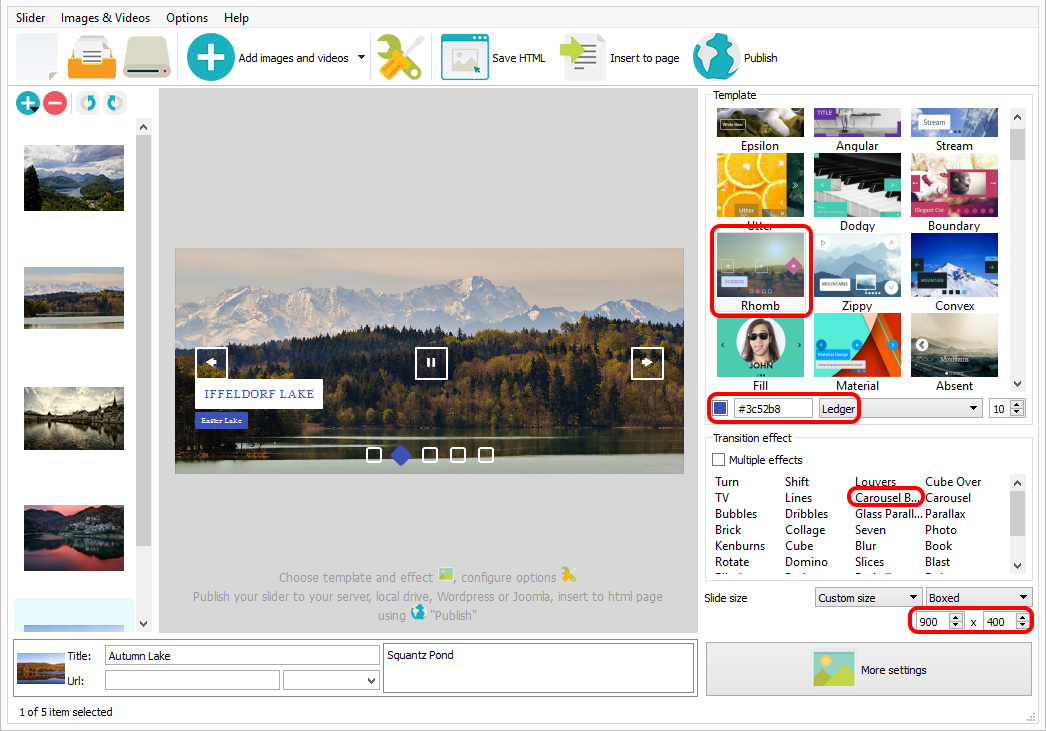
I use a lot of sliders on my site (almost in every new post). How can I change default settings of WOW jquery image gallery windows application? I need to change default settings of the template, slider size, [x] shrink large images, transition effect, image quality, [ ] show descriptions (do not show), [x] remove frame and shadow and publish to WordPress by default for all newly created sliders.
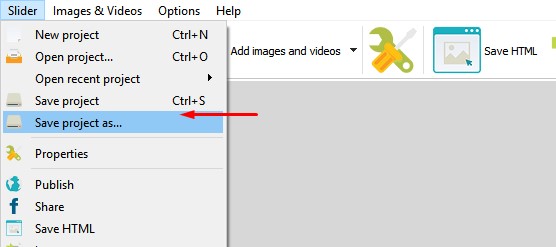
You can save a project with the settings that you like. Then you should open this project, delete images and use "Slider" -> "save project as" option. So you'll get the blank project with your settings to make a new slider.

I have the sliders working, but the description that moves across the slider does not appear on the website even though they are all there in Wowslider and in the preview that appears on the page with the code.
I see it is only when I put the second slider into my page that the description on both sliders does not show. What to do?
Please check the paths to the files and make sure the WOW Slider files are uploaded to your server. If you're still getting issues, please see this instruction, which describes how to add several slide shows onto one page: http://wowslider.com/help/many-slideshows-on-page-3.html Note, sliders should have different ID's in order to avoid a conflict.
If you have problems with the appearance of the slider description, please make sure that javascript is enabled in your browser and there is no javascript conflict on your page. WOWSlider works as Pure CSS slider in this case.
I got the sliders working. Sorry, I'm such a hassle but there is one more problem. I put the slider into a .theme page and that worked fine, but when I use the theme with a page and try to preview it, I get an error message - error with the script - 'Jquery' is undefined. Please, can you help. I was so excited when everything worked and then the error message. Please, please.
Please update your WOW Slider app to 8.7 version and try to create the sliders again.
I did what you said below but no luck. I'm sure the problem is in Wow image sliders software. I think you should mention it to your developers so that the feature is available in the next upgrade.
Do you have earlier versions of Wow Slider software archived anywhere for download? I just lost my hard drive and all the contents and cannot re-install the business version of the product I have. The current version does not have a template (buttons at the bottom of the frame) that I have already employed on a website.
I am looking for 3.0 and earlier..
We can provide you with the 3.0 version of WOW Slider.
I appreciate you supplying me with the link and the activation code again. However, when I attempt to open projects I have created over the years ((with version 2.) nothing happens. The project does not load into the software.
Please note that your project files don't store images, they store the paths to them only, and if your images were moved or removed, they won't be shown. You can open your project file in a text editor and check the paths.
Thanks, I'll put everything in the same folder and see what happens.
 image sliders
image sliders image slide
image slide jquery image slideshow
jquery image slideshow slide image
slide image gallery slider jquery
gallery slider jquery