HVORFOR WOWSLIDER?
En billede slider er en billede slider og de er alle sammen omtrent ens, ikke? Ikke så hurtigt. Hvad er de primære krav for at vælge enhver type internetkomponent? Kompatibilitet, nem opsætning, høj ydeevne, og et godt udseende og en god fornemmelse. Med WOWSlider, har vi forsøgt at skabe den perfekte html slider, der dækker alle disse behov og endnu mere:
 Bredeste kompatibilitet til alle mulige browsere, apparater, internetstandarder
Bredeste kompatibilitet til alle mulige browsere, apparater, internetstandarder
WOWSlider ser fejlfri ud og virker fejlfrit på alle mobile apparater, moderne og almindeligt brugte browsere, inkluderende IE6. Alt dette takket være standardernes føjelighed, gyldighed, semantisk markering og grundigt optimerede script.
 Hurtig, let vægtig, fejlfri
Hurtig, let vægtig, fejlfri
WOWSlider er let (6kb gzipped), indlæser hurtigt, udnytter hardware accelererede animationer. Den er med succes anvendt og testet på millioner af sider (ja, millioner), så vi kan sige med sikkerhed, at den er virtuelt fejlfri.
 Minimal anstrengelse for at lære, kreere og lægge alt i dit internetprojekt
Minimal anstrengelse for at lære, kreere og lægge alt i dit internetprojekt
Du spilder ikke din tid på at kode, at lære endnu en API, test og Photoshop. Træk og slip funktionen, genererer slideren automatisk med eksporten som HTML side eller Joomla/Wordpress plug-ins, og med visuel indsæt på side Wizard, behøver du ikke at røre en eneste linje af kode for at lægge den helt ned i din side.
Nya Demon

Simpel at Bruge
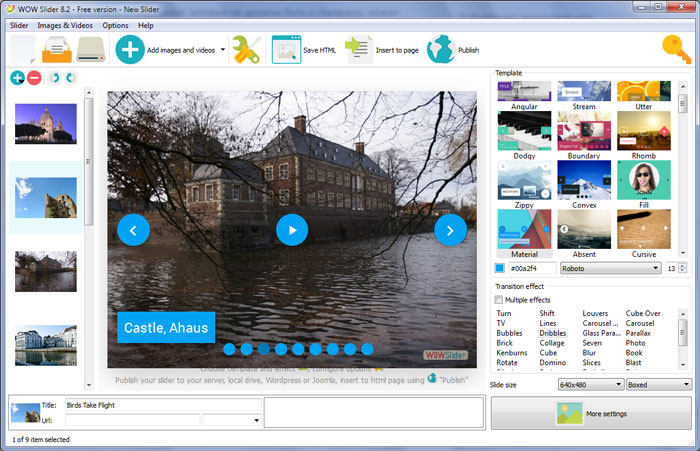
Interfacefladen er nem og ligetil – kun 3 trin:
1. Slip de billeder du vil tilføje som slides.
2. Vælg udseende, effekter, indstillinger.
3. Gem slider som en enkeltstående side, Wordpress plugin, Joomla module; Nedlæg i side med indsæt på side Wizard: Udsend til server via indbygget FTP klient.

Yderst brugerdefinérbar
Hvert slider parameter kan nemt blive brugerdefineret, til at matche dit hjemmeside design og dine behov. Nyd funktioner som: Navigationskontrol (med miniaturebilleder, sidste/næste og stop/afspil knapper, punktopstillingslister, billedbånd), auto-afspil, sløjfe, tilfældig orden, tekst deskriptioner, skjul/vis styringssystem eller stop på mouseover, billede og thumbnail størrelse, beskæringstilstand, slide forsinkelse, overgangshastighed, vandmærke og meget mere!

Let og hurtig
De fleste sliders lægger alle understøttede funktioner ind i et opsvulmet script. WOWSlider genererer motorens script alt afhængig af hvilken indstilling du vælger, så den endegyldige kode er kompakt og kun har den fornødne funktionalitet. For eksempel, slideren kreeret med brugerdefinerede indstillinger er kun på 6Kb!

Touch/svip navigation
Med den voksende mobil trend er det vigtigt, at din hjemmeside er tilgængelig på alle apparater. WOWSlider inkluderer den support til håndbevægelser på touch skærmen, for at sikre at vores besøgere opnår en gnidningsløs, naturlig oplevelse.

Responsivt Design
WOWSlider er strålende responsiv med enhver skabelon, effekt, indstillinger du vælger. Uanset hvilket apparat folk har adgang til din side fra, vil slideren se konsekvent perfekt ud.

Direkte Forhåndsvisning
Administrer alle din sliders parametre, ved at brug et direkte forhåndsvisningsområde. Se præcis hvordan den vil se ud, før du offentliggøre. Nyd nem og sjov brugertilpasning på farten.

Visuel Indsæt på Side
Ikke en guru til kodning? Ved du ikke hvad der er en HTML kode? Bare kør Indsæt på side Wizard, åben en side, og klik på et sted hvor du vil have slideren til at fremkomme. WOWSlider tager sig af resten. I sandhed en IKKE kodningsoplevelse!

Alle Browsere
WOWSlider kører perfekt på alle gamle og nye browsere, inkluderende IE6+, Firefox, Opera, Safari, Chrome på PC, Mac, iOs og Android. Den har en velstruktureret og klar HTML kode, læselig af alle søgemaskiners spider programmer og tekst browsere.

Hader du jQuery?
Hvis du ikke bruger jQuery i dit projekt overhovedet, er det ikke en god idé at tilføje det tunge bibliotek, kun for at slide billeder. Okay. Fjern alle Javascript og .js kald fra en side – WOWSlideren vil stadig virke som en ren CSS slider! Denne rene CSS reserve virker også fint når Javascript ikke er understøttet, eller er blevet slået fra.

Spektakulær Tema Sæt
Med en tema kollektion, er du ikke fanget af kun at have ét look. Forud designede skabeloner, hjælper dine slidere med at se professionelle ud fra starten. Styringsmekanismer, skrifttyper, farver, rammer og baggrunde i hver skabelon er perfekt koordineret. Bare drop fotos eller billeder, og tilføj dine egne ord.

Imponerende Animationer
Brug over 25 forbløffende transitioner og effekter til billeder og tekst, der vil have en stor påvirkning på dine besøgere. Hold dine kunders opmærksomhed fokuseret på din hjemmeside.

Joomla og Wordpress plug-in
WOWSlider kommer med Joomla og Wordpress slider plug-in eksport, så publiceringen af din slider til din Wordpress eller Joomla side aldrig var så nemt som dette.

Slider med fuld bredde
I kontrast til emballeret layout, lader fuld bredde indstillingen dig opsætte din slider til at strække sig over hele bredden af din browser, for at få dine billeder til at skille sig ud.

Video Slides
Online video og YouTube især, er nu mere populært end kabel tv. WOWSlider leverer en understøttelse til YouTube og Vimeo, der lader dig livliggøre dine slides med at supplere de regulære billeder.

On-Demand Indlæsning
Forestil dig at du har en slider med 128 billeder. Hvis alle billeder lægges ind i den enkle HTML kode, vil det sænke sidens indlæsning og ydeevne markant. I dette tilfælde har WOWSlider funktionen ”On-Demand Indlæsning” også kendt som ”doven indlæsning”, der udelukkende indlæser billeder der træder ind eller skal til at træde ind i viewporten.

38-sprog interface
Dit medfødte sprog har ingen betydning, WOWSlider applikationens interface er allerede oversat til 38 sprog, fra Afrika til Vietnam! Dette gavner brugere meget – der ikke kender Engelsk godt nok – til hurtigt og effektivt at starte med at kreere slidere.

Importér fra Flickr, Picasa
Du kan nemt tilføje billeder fra Flickr, Picasa, Photobucket til slideren. Bare kopier og indsæt URL’en af fotostrøm, fotosæt, album eller enkelt foto og definér antallet af importerede billeder!

Mac og Windows
Hvis du arbejder på tværs af platforme, på PC og Mac maskiner kan du uden problemer opsætte og køre WOWSlider på både Windows og Mac OS og bruge den samme interface, funktioner, og projektfiler.

Offentliggør på Facebook
Deling af dit indhold på Facebook bliver mere og mere populært. Lige fra værktøjsbjælken, klik Del og slideren er der. Transformer dit slideshow om til en verdensomspændende begivenhed.

FTP client
Indbygget FTP klient, lader dig sende dine slider filer sikkert direkte til din server med det samme, uden at skulle bruge den separate FTP software.

SEO Venlig
Slideren er bygget ved brug af enkel HTML5, hvilket gør det nemt for søgemaskiner effektivt at ”crawle” siden, imens stadig at se virkelig fed ud. Dette giver dig evnen til ikke kun at behage søgemaskinerne fra sider som Google, men din side vil tilfredsstillende for kunder også, alt sammen på samme tid.

Automatisk Sortering efter størrelse og Beskæring
Forskellige billeder har den forskellige størrelse, opløsning, orientering. Med WOWSlider behøver du ikke flere billede redigeringsprogrammer, for at få dine billeder klar til slideren. WOWSlider laver perfekt proportionerede slide billeder, specifikt skræddersyet omkring dine indstillinger af størrelse/beskæring.

Baggrundsmusik
Billeder og tekst alene er ofte ikke nok til, at beskæftige og fange dine lytteres opmærksomhed. Tilføj tempo og dynamik uden besvær til din slider, ved at inkludere et lyd soundtrack.
WOWSlider Egenskaper
Wow-Slidersnabbhjälp Egenskaper
Support
För felsökningar, funktionsförfrågningar, och allmän hjälp, kontakta Kundsupport hos
 .
Se till att inkludera information om vilken webbläsare du använder, operativ system, WOW-Sliderversion och länk till din webbsida. I de flesta fallen kommer du att få svar inom en arbetsdag.
Vänligen läs FAQ först för att se om din fråga redan har besvarats.
.
Se till att inkludera information om vilken webbläsare du använder, operativ system, WOW-Sliderversion och länk till din webbsida. I de flesta fallen kommer du att få svar inom en arbetsdag.
Vänligen läs FAQ först för att se om din fråga redan har besvarats.
 OVERSIGT
OVERSIGT
WOWSlider kreerer ikke kun fantastisk udseende slidere, men nogen der er optimeret med henblik på ydeevne, tilgængelighed, og bygget med alle de nyeste egenskaber og funktionalitet. WOWSlider lader dig med et simpelt klik på musen, lave endeløse mængder af justeringer til din slider. Responsiv slider med touch/svip support? Fuld bredde slider med thumbnail billedbånd og afspil/pause betjening? 3D effekter og tekst beskrivelser? Intet problem! Endnu bedre, du har 50+ fuldstændig unikke designs, 25 overgange at vælg imellem og ét hundrede af direkte demoer, der illustrerer hvad du kan opnå med WOWSlider.
 Snabbhjälp
Snabbhjälp
FAQ
VIDEOGUIDER
Del 1 - Lägga till mappar med bilder eller bilder till din bild-slider
Från Bildmenyn välj Lägg till Bilder.... Bläddra till mappen med bilderna du vill lägga till och välj bilderna. Du kan också använda Lägg till bilder från mapp..., Lägg till bilder från Flickr... och Lägg till bilder från Photobucket... alternativen.

WOWSlider importerar dina valda bilder. Eller så kan du dra bilderna (eller mappen med bilderna) till WOW-Bildsliderfönstret. Bilden kopieras till din bildmapp och läggs automatiskt till på din webbsidas slider.
Om du har valt bilder som du inte vill ha med I jquery-slidern, så kan du enkelt ta bort dem. Välj bilderna du vill ta bort från bildslidern, och välj 'Radera bilder...' från Bildmenyn. Du kan välja ut bilder genom att hålla ner CTRL-knappen på tangentbordet samtidigt som du väljer bilderna.

Del 2 - Lägga till undertext
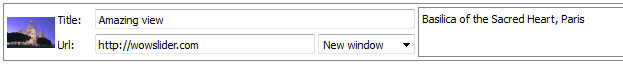
När du valt en bild kommer du att se följande information om den:

- Titel - När du lägger till bilder kommer deras namn att synas som huvudrubrik automatiskt.
- Beskrivning - Du kan skriva in vilken kommentar eller text du vill om bilden i bildslidern.
- Url - Du kan lägga till länkar för varje bild I webbslidern.
Del 3 - Redigera förmågor
I denna bildsliderskapare kan du enkelt rotera dina bilder med "Rotera Vänster" - och "Rotera Höger" knapparna.

Dubbelklicka på bilden för att öppna den I din förvalda bildredigeringsprogram. Du kan justera färgerna i bilden, såväl som fixa rödöga och klippa ut oönskade delar av bilden.
Del 4 - Slider egenskaper
Från Slidermenyn, välj "Egenskaper" eller använd Egenskaper-knappen från verktygsraden.

På första fliken av Slider Egenskaper-fönstret kan du välja namnet av din bildslider och slå av eller på följande egenskaper: Slider title, Spela Bildspel Automatiskt, Visa beskrivningar, Visa Före/Nästa-knappar och Visa knappmeny.

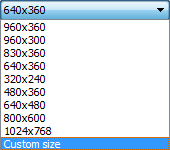
På andra fliken av Slider Egenskaper-fönstret kan du välja bland mallarna, storlek och kvalité av dina bilder, övergångseffekter, fördröjningar mellan bilder, effekternas varaktighet och ändra vattenstämplar.

Du kan etablera olika storlekar för importerade bilder.

Kontrollera bildkvalitén av PNG och JPEG formaten genom att definiera parametrarna (0%…100%) i "Bildkvalité".

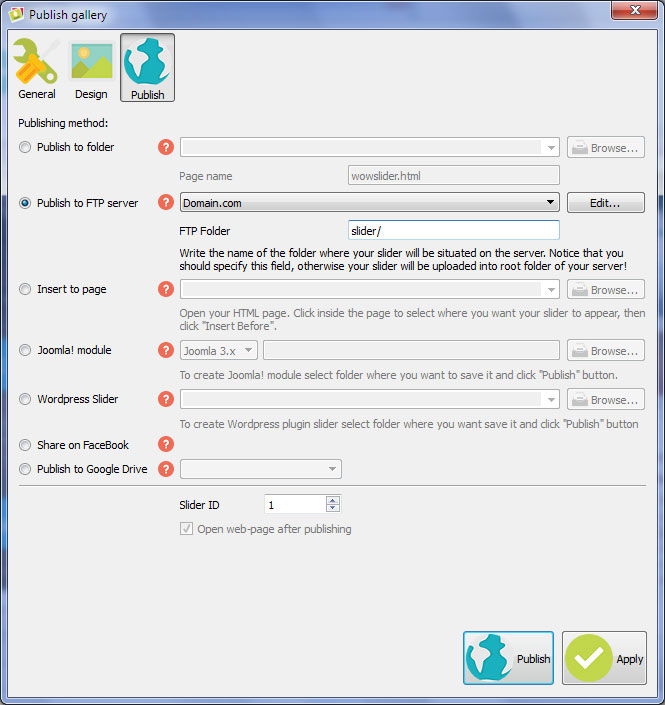
Del 5 - Publicering av WOW-Slidern
När du är redo att publicera din slider online eller testa den lokalt så går du till "Galleri/Publicera". Välj bland publiceringsmetoder:'Publicera i mapp', 'Publicera på FTP-server', infoga in jquery-bilderslider till existerande HTML-sida genom 'Infoga till sida'-alternativet, spara jquery-slider som Joomla-modul eller Wordpress-sliderplugin.


- * publicera i mapp. För att välja en lokalplats på din hårddisk, klicka på Bläddra bland mappar-knappen och välj destination. Klicka sen OK. Du kan också välja "Öppna webbsida efter publicering"-valet.
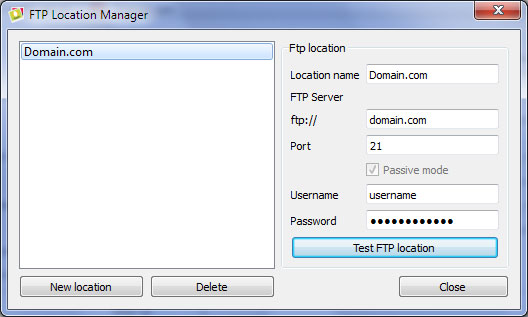
- * publicera på FPT-server. FTP-plats Hanteringsfönstret låter dig definiera ett antal anslutningar att använda medan du laddar upp din bildslider till en FTP.
Du kan lägga till en ny FTP-sida genom att klicka på "Redigera" höger om "Publicera på FTP-Server" i rullgardinsmenyn. FTP-plats Hanteringsfönstret visas då. Skriv in meningsfullt (detta är inte typiska värddatornamnet) namn för din sida och fyll i FTP-detaljer i korrekta fält. Du kommer att behöva skriva in ditt värddatornamn, dvs., domännamn. FTP-porten är vanligen 21 så detta är redan inskrivet åt dig. Om din sida använder en annan port, så skriver du in det istället.
Skriv in ditt användarnamn och lösenord för anslutningen. Om du inte fyller i denna information, så kommer WOW-Slidern inte att kunna ansluta till din sida och därmed inte kunna ladda upp din bildslider till din webbsida. Om din sida tillåter anonyma anslutningar så skriv in "anonymous" (utan citationstecknen) som användarnamn och din e-postadress som lösenord.
Du kanske måste ändra Filkatalog om du ska ladda upp dina bilder till exempelvis "www/galleri/". Detta specificerar du i FTP-Mappsfältet i Publicerafönstret.
Notis: Skriv in mappnamnet där du vill att din bildslider ska placeras på server. Notera att du måste specificera detta fält; annars kommer din jquery-slider att laddas upp till roten på din server!
- * infoga till sida. För att välja en HTML-sida, klicka på Öppna HTML-sida knappen och välj sidan där du vill installera fotoalbumet. Klicka sen Öppna.

Klicka sedan inuti sidan var du vill att din slider ska synas. Klicka 'Infoga Före'-knappen och sen 'Publicera'-knappen.

Del 6 - Spara din bild-slider som en projektfil
När du avslutar WOW-Slider, kommer du att bli tillfrågad att spara ditt projekt. Projektet innehåller bilderna du valt för din bildslider och alla dina inställningar. Det är smart att spara projektet, eftersom det låter dig att ändra projektet i fall du vill göra något annorlunda i framtiden med dina sliders. Klicka Ja och skriv in ett namn för ditt projekt. För att välja plats där du vill spara ditt projekt, klicka på Bläddra mappar knappen och välj destination. Klicka sen Spara.
Del 7 - Lägga till WOW-Slider på din egen sida
WOW-Slider skapar en speciell kod. Du kan klistra in detta varsomhelst på din sida där du vill lägga till bildslidern.
* Exportera din bildslider med WOW-Slider till vilken testmapp som helst på din lokala hårddisk.
* Öppna skapta index.html-filen i vilket textredigeringsprogram som helst.
* Kopiera all kod för WOW-Slider från HEAD- och BODY-taggarna och klistra in dem på din sida i HEAD-taggen och platsen där du vill ha din jquery-slider (inuti BODY-taggen).
<head>
...
<!-- Start WOWSlider.com HEAD section -->
.....
<!-- End WOWSlider.com HEAD section -->
... </head>
<body>
...
<!-- Start WOWSlider.com BODY section -->
.....
<!-- End WOWSlider.com BODY section -->
...
</body>
* Du kan enkelt ändra mallarnas stilar. Hitta skapta 'engine/style.css'-filen och öppna den i valfritt textredigeringsprogram.
 Nedladdning
Nedladdning
WOWSlider är gratis för icke-kommersiell användning. Om du vill använda WOWSlider på en skolsida, din icke-kommersiella blogg eller för en ideell organisations webbsida, ladda då ner WOWSlider gratis.
En licensavgift krävs för kommersiell användning. WOWSlider Commercial Edition förser dig även med valet att ta bort WOWSlider.com erkännandefrasen såväl som förmågan att lägga till din egen logga till bilder.
 Support
Support
För felsökningar, funktionsförfrågningar, och allmän hjälp, kontakta Kundsupport hos  . Se till att inkludera information om vilken webbläsare du använder, operativ system, WOW-Sliderversion och länk till din webbsida. I de flesta fallen kommer du att få svar inom en arbetsdag.
Vänligen läs FAQ först för att se om din fråga redan har besvarats.
. Se till att inkludera information om vilken webbläsare du använder, operativ system, WOW-Sliderversion och länk till din webbsida. I de flesta fallen kommer du att få svar inom en arbetsdag.
Vänligen läs FAQ först för att se om din fråga redan har besvarats.




 WOWSlider
WOWSlider jQuery slideshow
jQuery slideshow