This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 full screen slider
Slim Layout
with Lines Animation
full screen slider
Slim Layout
with Lines Animation
-
 css3 slider
Easy Skin
with Bubbles Effect
css3 slider
Easy Skin
with Bubbles Effect
-
 slider html
Twist Skin
with Glass Parallax Transition
slider html
Twist Skin
with Glass Parallax Transition
-
 jquery 3d slider
Transparent Template
with Brick Effect
jquery 3d slider
Transparent Template
with Brick Effect
-
 slider javascript
Emerald Style
with Photo Effect
slider javascript
Emerald Style
with Photo Effect
-
 wordpress gallery
Sky Style
with Blur Transition
wordpress gallery
Sky Style
with Blur Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
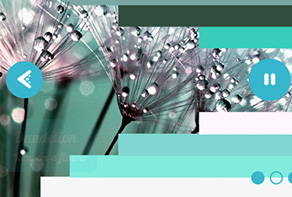
 Book Effect &
Book Template Css3 image slider
Book Effect &
Book Template Css3 image slider
Diese Präsentation imitiert das Aussehen und Gefühl eines alten Buchs. Skeuomorphismus kommt nicht oft als Foliendesign vor, weshalb dieses so anders und blickfangend ist.
Die Folie unterscheidet sich noch zusätzlich von den anderen dadurch, dass sie zwei Bilder auf einmal zeigt, auf gegenüberstehenden „Seiten“. Das bedeutet, dass diese Folie ausgezeichnet für quadratische Bilder geeignet ist, im Gegensatz zu den meisten Folien, die für Landschaftsfotos ausgerichtet sind. Die zwei Folien sind durch eine einzige Beschriftung verbunden, deshalb sollte sichergestellt werden, dass die Bilder zusammenpassen. Dies ist ein ausgezeichneter Weg, ein Produkt aus zwei verschiedenen Perspektiven zu zeigen, zum Beispiel ein Weitwinkel-Foto, das das gesamte Bild zeigt, und dann eine Nahaufnahme eines Details.

Die Folie erscheint innerhalb einer „Umschlag und Seiten“ Umrandung, welche wie ein antikes, ledergebundenes Buch aussieht. Wenn man über die Folie fährt, erscheinen auf jeder Seite zwei prunkvolle, goldene Navigationspfeile. Diese erlauben, durch die Bilder zu blättern oder zu einer vorherigen Seite zurückzukehren.
Am unteren, linken Rand befindet sich eine Beschriftung. Diese kommt direkt aus der „Seiten“ Umrandung und der Hintergrund hat dieselbe Farbe. Dadurch wirkt die Beschriftung als Teil des Buchs und verstärkt so den realistischen Effekt.
Die verwendete Schriftart ist Lobster. Dies ist eine fantastische Schriftart, die verschiedene Arten von Buchstaben und Ligaturen um einen vernetzten, handgeschriebenen Effekt kreiert, was äußerst natürlich und realistisch ist. Ein subtiler Prägungseffekt liefert den letzten Feinschliff, was dem Ganzen etwas Handgeschriebenes und Anspruchsvolles gibt, wie zum Beispiel die geprägten Buchstaben eines handgebunden Buchs.
Rechts unten befindet sich eine Reihe Kreise, wovon jeder eine Folie repräsentiert. Selbst die Kreise wurden mit hoher Sorgfalt gestaltet und sie sehen wie antike, goldene Knöpfe aus, in deren Mitte sich ein Kreis befindet, der aufgrund der unregelmäßigen Kanten „ausgestanzt“ wirkt. Wenn die derzeitige Folie ausgewählt wird, zieht sich das Knopfloch leicht zusammen.
Fährt man mit der Maus über einen der Knöpfe, erscheint eine Vorschau innerhalb eines goldenen Rahmens, der einen leichten Schlagschatten wirft. Sie können diese Buttons auch benutzen, um zur Folie zu gelangen.

Die Kombination von realistischem Leder, Prägung und Schlagschatten verleiht der Präsentation etwas Realistisches und Berührbares. Sie funktioniert auch einwandfrei mit Touchscreens, da sie geradezu einlädt, die Seiten zu berühren.
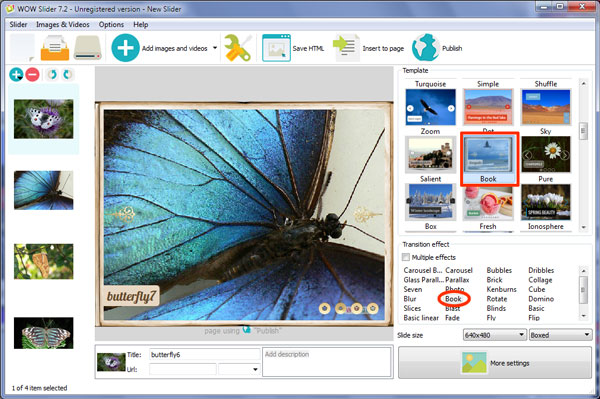
Der Standardübergangseffekt wurde perfekt gewählt, da dieser das Seitenumblättern eines Buches simuliert. Auch wenn es eine große Auswahl an Übergangseffekten gibt, so finden wir, dass „book“ am besten zu diesem Design passt.







 1
1 2
2 3
3 4
4 5
5 6
6 7
7