This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 slider javascript
Emerald Template
with Photo Effect
slider javascript
Emerald Template
with Photo Effect
-
 jquery gallery
Dot Design
with Seven Transition
jquery gallery
Dot Design
with Seven Transition
-
 Cloud Theme
with Fly Transition
Cloud Theme
with Fly Transition
-
 Silence Style
with Blur Effect
Silence Style
with Blur Effect
-
 Flux Layout
with Slices Transition
Flux Layout
with Slices Transition
-
 Noir Theme
with Squares Effect
Noir Theme
with Squares Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Bubbles Effect &
Easy Design Css3 slider
Bubbles Effect &
Easy Design Css3 slider
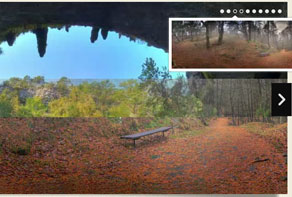
Dies ist eine Demo mit dem Easy-Muster und der Bubbles-Animation. Die Pfeile sind einfach gehalten – normale, klare weiße Linien. Der Rahmen ist auch schlicht. Er ist ein einfaches, weißes Rechteck. Die Auswahlpunkte sind kleine, weiße Kreise, die in der unteren, rechten Ecke angezeigt werden.
Die Beschreibungen befinden sich unten in der linken Ecke und werden mit der Hilfe eines weißen Rechtecks dargestellt, welches sich perfekt in die gesamte Vorlage einfügt. Zur Darstellung der Beschreibungen wird die stylische „Exo2“-Schriftart genutzt.
Der modern aussehende Bubbles-Effekt ist nicht so einfach wie die Vorlage. Er besteht aus mehreren, farbigen Kreisen, die sich überschneiden und aus der Mitte des Bilds erscheinen und in 2 Richtungen verschwinden können: zurück über die Mitte oder auf den unteren Teil der Seite. Diese Effekte nutzen verschiedene, erleichternde Funktionen und Hardwarebeschleunigte CSS3-Übergänge. Die Farbe der Kreise wird anhand der Bilder im Slider generiert und passt immer perfekt auf das jeweilige Bild. Die Kombination aus der schlichten Easy-Vorlage und dem modernen Bubbles-Effekt machen den Slider stimmig und ausgeglichen.
 Einfacher Weg, die exakt gleiche Slideshow zu erstellen?
Einfacher Weg, die exakt gleiche Slideshow zu erstellen?
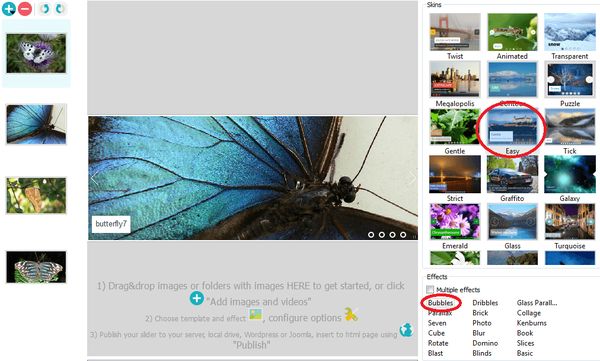
Wenn Sie diese Demo erstellen möchten, dann sollten Sie die Easy-Vorlage und den Bubbles-Effekt auf der rechten Seite des Anwendungsfensters auswählen.

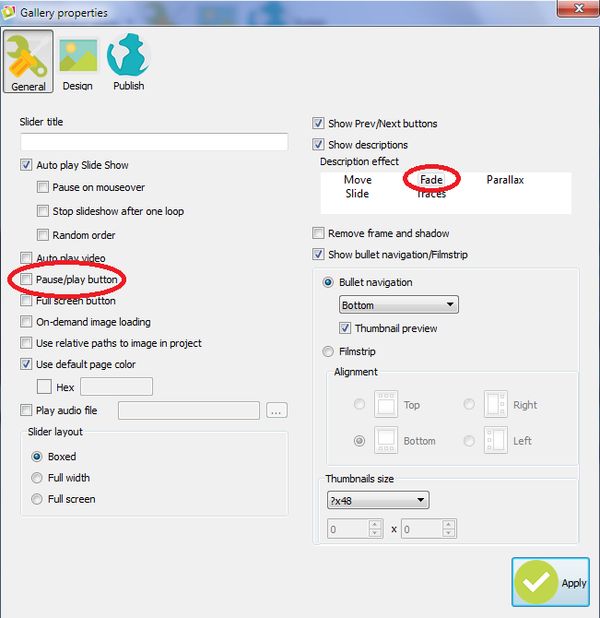
Klicken Sie danach auf den „Weitere Einstellungen“-Button, der sich in der unteren, rechten Ecke befindet. Gehen Sie auf den Reiter „Allgemein“, wählen die Option „Pause/Abspielen-Knopf“ ab und ändern den Beschreibungseffekt auf „Ausblenden“. Die anderen Einstellungen bleiben unverändert.

Mit dem Live-Vorschaubereich der Slideshow können Sie alle Funktionen steuern. Damit können Sie vor der Veröffentlichung schon sehen, wie Ihr Projekt wirklich aussieht. Diese spontane Änderungsmöglichkeit der Einstellungen macht Spaß und ist schnell.




 slick responsive slider
slick responsive slider  slick
slick slick slides
slick slides slick slider cdn
slick slider cdn