This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 html5 gallery
Puzzle Template
with Collage Effect
html5 gallery
Puzzle Template
with Collage Effect
-
 slideshow creator
Turquoise Style
with Stack Vertical Effect
slideshow creator
Turquoise Style
with Stack Vertical Effect
-
 javascript slider
Ionosphere Template
with Stack Transition
javascript slider
Ionosphere Template
with Stack Transition
-
 Elegant Design
with Basic linear Effect
Elegant Design
with Basic linear Effect
-
 Calm Design
with Ken Burns Animation
Calm Design
with Ken Burns Animation
-
 Catalyst Theme
with Fade Effect
Catalyst Theme
with Fade Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
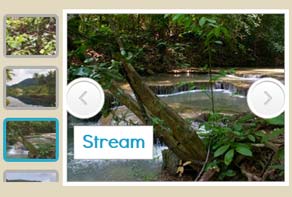
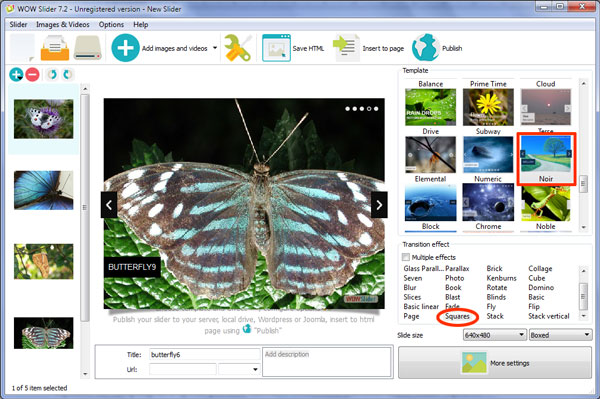
 Squares Animation &
Noir Skin
Squares Animation &
Noir Skin
Auf den ersten Blick wirkt diese Demo bescheiden und konservativ. Doch bei näherer Betrachtung werden Nutzer die Details sehen, die diese Demo von einfach zu markant machen, einschließlich ihrer einzigartigen Übergängen und versteckten Miniaturgalerie. Websites mit einem traditionellen Design-Ansatz werden den professionellen, mit-einem-Twist versehenen Stil, um diese Präsentation darzustellen, zu schätzen wissen.

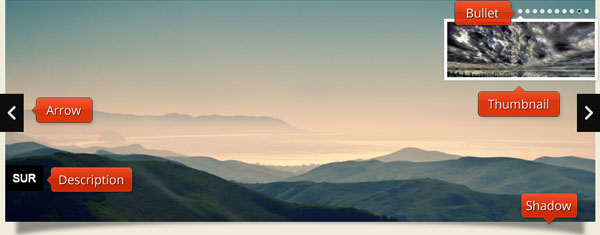
Die randlosen Rahmen um die Präsentation sorge dafür, dass jedem verwendeten Bild die volle Aufmerksamkeit geschenkt wird. Die Unterseite der Präsentation zeichnet sich durch einen subtilen 3D Schatten aus, was den WOWSlider so scheinen lässt, als würde dieser die Besucher anspringen. Im Einklang mit seinem sauberen Stil, wird eine Miniaturgalerie aller Bilder in der aktuellen Folie selbst angezeigt. Die Galerie wird nur angezeigt, wenn Benutzer mit der Maus über eine Reihe von weißen Punkten in der oberen rechten Ecke fahren. Jeder Punkt steht für ein Bild in der Präsentation, wobei die aktuelle Folie als schwarzer Punkt in einem weißen Rahmen erscheint. Es ist für die Benutzer einfach zu einem neuen Bild innerhalb der Folie zu springen, indem sie auf einen neuen Punkt klicken. Durch Drüberfahren über einen Punkt erscheint auch der Titel des Bildes.
Rechts und links des Rahmens gibt es zwei Pfeile, die nur angezeigt werden, wenn die Maus sich über der Folie befindet. Jeder Pfeil ermöglicht es Benutzern, vorwärts oder rückwärts in der Präsentation zu gehen. Die unteren linken Ecke kennzeichnet ein schwarzes Titelfeld mit einem großgeschriebenen Titel. Verwendet wird ein weiß, Helvetica Text als Kontrast.
Der Höhepunkt dieser Präsentation ist der Übergang von einer Folie zur nächsten. Jeder Übergang verfügt über geometrische Quadrate, welche nacheinander entstehen, bis der Bildschirm mit einer neuen Folie gefüllt wird, aber jeder Übergang bleibt dennoch einzigartig. Ein Übergang verfügt z.B.: über geometrische Quadrate, welche sich in einem Spiralmuster entwickeln, ein weiterer Übergang beinhaltet dieselben Quadrate, welche von oben nach unten entstehen. Ein anderer Übergang beinhaltet Quadrate, die zufällig auftauchen. Der Effekt ist kreativ und gibt dem WOWSlider ein künstlerisches Detail, welches die Präsentation innovativ anstatt langweilig macht.

Viele traditionelle Unternehmen haben einen klassischen Stil und Design und wollen daher eine Präsentation, die ein elegantes Bild vermittelt, während sie kreative Details präsentiert, die sie herausstechen lassen. Diese Präsentation gibt Ihnen das Beste aus beiden Welten, während sie auch Fluss und Bewegung auf Ihre Website bringt, ein wichtiger Aspekt des Web-Designs. Aufmerksamkeit auf diese Art von Details erhöht letztendlich die Qualität der Erfahrung eines Benutzers, die zu mehr Engagement und mehr Geschäft insgesamt führt.










 Simple jQuery Slider
Simple jQuery Slider Auto Image Slider
Auto Image Slider Simple Slider
Simple Slider jQuery Simple Slider
jQuery Simple Slider Simple Image Slider
Simple Image Slider jQuery Slider Simple
jQuery Slider Simple Simple Slider jQuery
Simple Slider jQuery Simple Photo Slider
Simple Photo Slider Simple jQuery Slider Tutorial
Simple jQuery Slider Tutorial Simple HTML Image Slider
Simple HTML Image Slider