 Venice, Italy
Venice, Italy The northernmost of the six historic sestieri (districts) of Venice
The northernmost of the six historic sestieri (districts) of Venice The Ponte della Costituzione (English: Constitution Bridge)
The Ponte della Costituzione (English: Constitution Bridge) Dorsoduro is one of the six sestieri of Venice, northern Italy.
Dorsoduro is one of the six sestieri of Venice, northern Italy. Venice, Italy
Venice, Italy Venice, Italy
Venice, Italy Venice, Italy
Venice, Italy
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 image carousel
Book Layout
with Dribbles Animation
image carousel
Book Layout
with Dribbles Animation
-
 jquery gallery
Dot Design
with Seven Transition
jquery gallery
Dot Design
with Seven Transition
-
 Cloud Template
with Fly Transition
Cloud Template
with Fly Transition
-
 Prime Time Layout
with Basic linear Effect
Prime Time Layout
with Basic linear Effect
-
 Mellow Layout
with Blast Animation
Mellow Layout
with Blast Animation
-
 jquery slideshow
155 Slides Huge Template
with Dribbles Transition
jquery slideshow
155 Slides Huge Template
with Dribbles Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Effect &
Ionosphere Template Javascript slider
Stack Effect &
Ionosphere Template Javascript slider
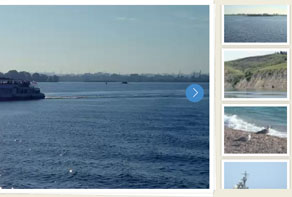
Diese Präsentation verwendet den bekannten “stack” Übergangseffekt. Hierbei wischt das nächste Bild einfach von rechts nach links hinein. Keine ausgefallenen Sprünge und ablenkende Zaubertricks, nur ein einfacher Wisch. Dadurch werden die Besucher nicht abgelenkt und der Fokus bleibt direkt beim Bild.

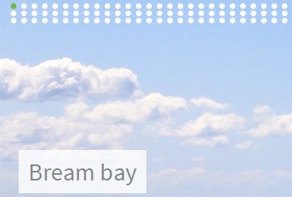
Diese Präsentationsdemo besitzt ein spitzes, rechteckiges Textfeld in der linken unteren Ecke. Jede Box ist lichtdurchlässig-schwarz mit weißer, undurchsichtiger Schrift. Es gibt zwei, sich aufeinander befindende Textfelder und jedes kommt zufällig von rechts nach links, links nach rechts oder von oben nach unten ins Bild. Diese Textfelder haben einen simplen, blauen Rahmen auf der linken Seite, welcher den blauen Rand am unteren Ende der Folie gut ergänzt. Der restliche Rand ist ohne Rahmen.
Die Aufzählungspunkte befinden sich mittig in der unteren Hälfte und haben die Form eines einfachen, grauen Kreises. Einfache, blaue Pfeile zur Navigation befinden sich links und rechts. Beide sind so lange unsichtbar, bis mit der Folie interagiert wird. Wenn Ihre Nachricht herausstechen soll, muss sie von ergänzenden Elementen umgeben sein. Diese Präsentationdemo ist genau das. Sie ist einfach, effektiv, leicht fürs Auge und hebt das hervor, was zählt: das Bild.

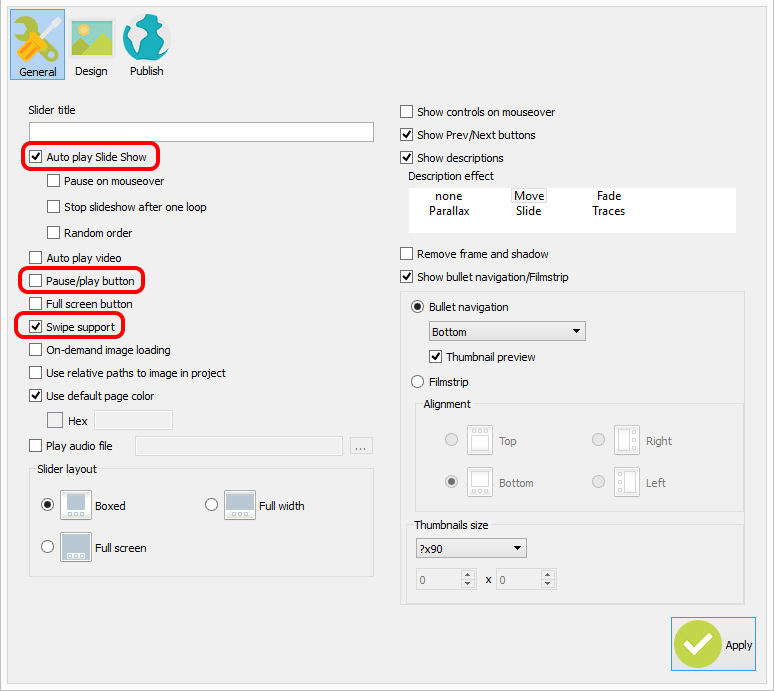
Die aktuelle Präsentation startet automatisch, da die „Präsentation automatisch abspielen“ Option aktiviert ist. Sie sehen auch keinen „abspielen/pausieren“ Button, da er in den allgemeinen Einstellungen deaktiviert wurde. Diese Präsentation hat eine Wischunterstützung, wodurch man die Präsentation ohne Probleme von einem Mobilgerät aus bedienen kann.
 image slider javascript example
image slider javascript example slider java script
slider java script html javascript slider
html javascript slider javascript image slider
javascript image slider slider javascript tutorial
slider javascript tutorial slider js example
slider js example javascript picture slider
javascript picture slider