This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 slideshow html
Shuffle Style
with Rotate Animation
slideshow html
Shuffle Style
with Rotate Animation
-
 css3 slideshow
Pure Layout
with Domino Transition
css3 slideshow
Pure Layout
with Domino Transition
-
 Chess Template
with Blinds Effect
Chess Template
with Blinds Effect
-
 Silence Theme
with Blur Animation
Silence Theme
with Blur Animation
-
 Calm Skin
with Ken Burns Effect
Calm Skin
with Ken Burns Effect
-
 Noir Layout
with Squares Effect
Noir Layout
with Squares Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Dribbles Transition &
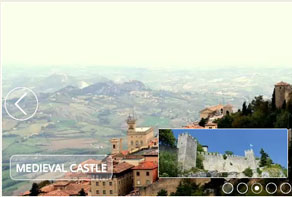
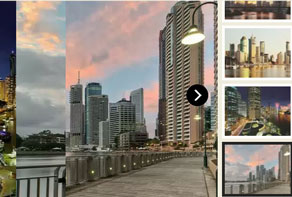
Book Skin Image carousel
Dribbles Transition &
Book Skin Image carousel
Diese Demo benutzt eine ausgezeichnete Book-Vorlage. Die Pfeile sind in einem einzigartigen, antiken Stil gehalten, welcher die Bedeutung hervorhebt. Rahmen helfen diesem Design dabei, wie ein historisches Buch auszusehen. In der unteren, rechten Ecke werden gerundete Auswahlpunkte dargestellt, die beim Mouseover schöne Vorschaubilder anzeigen. Beschreibungen sind mit der kreativen ‚Lobster‘-Schriftart dargestellt und nutzen einen Ausbleicheffekt, dessen weicher Übergang in Verbindung mit der Vorlage wie ein natürlicher Teil des Buches erscheint.
Die Dribbles-Animation lässt diese Demo herausragend aussehen. Blasen erscheinen mit einem fantastischen, elastischen Aufsprung von oben, unten, oben links oder unten rechts. Die Blasen können auch von allen Seiten gleichzeitig oder aus der Mitte kommen. Dieser Effekt kann in alle oben genannten Richtungen verschwinden. Blasen nutzen verschiedene Farben vom nächsten Bild, damit der Effekt außerordentlich gut mit den Bildern übereinstimmt. Diese Vorlage ist perfekt für Firmen geeignet, die Bücher verkaufen und Ausstellungen veranstalten. Weiterhin macht sich die Vorlage gut für eigene Bildbibliotheken.
 Einfacher Weg, die gleiche Slideshow zu erstellen?
Einfacher Weg, die gleiche Slideshow zu erstellen?

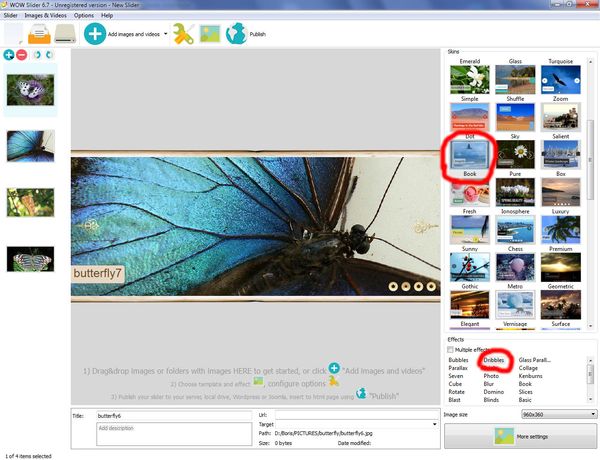
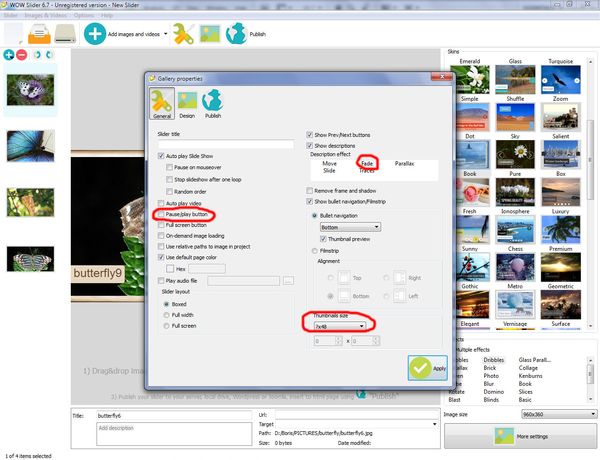
Um diesen Slider nachzubilden, sollten Sie die Book-Vorlage und den Dribbles-Effekt auf der rechten Seite des Vorschaubildschirms auswählen.

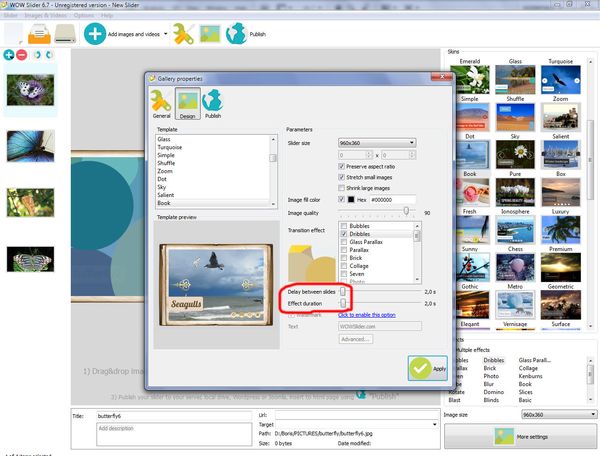
Klicken Sie danach auf „Weitere Einstellungen“ im „Design“-Reiter und setzen Sie die Verzögerung zwischen den Slides und die Effektdauer auf 2 Sekunden.
Gehen Sie nun auf den Reiter „Allgemein“, wählen Sie den Punkt ‚Pause / Abspielen-Knopf‘ ab, und stellen den ‚Fade‘-Effekt für Beschreibungen ein. Die Größe der Vorschaubilder ist Standard – x48. Nun ist der Slider fertig, kann veröffentlicht und mit Freude genutzt werden!




 carousel image slider
carousel image slider  carousel image gallery
carousel image gallery  free image carousel
free image carousel 