This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 css gallery
Galaxy Theme
with Collage Effect
css gallery
Galaxy Theme
with Collage Effect
-
 responsive image gallery
Glass Theme
with Collage Effect
responsive image gallery
Glass Theme
with Collage Effect
-
 slideshow html
Shuffle Template
with Rotate Transition
slideshow html
Shuffle Template
with Rotate Transition
-
 Plastic Theme
with Squares Effect
Plastic Theme
with Squares Effect
-
 Flat Design
with Slices Animation
Flat Design
with Slices Animation
-
 Numeric Layout
with Basic Effect
Numeric Layout
with Basic Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
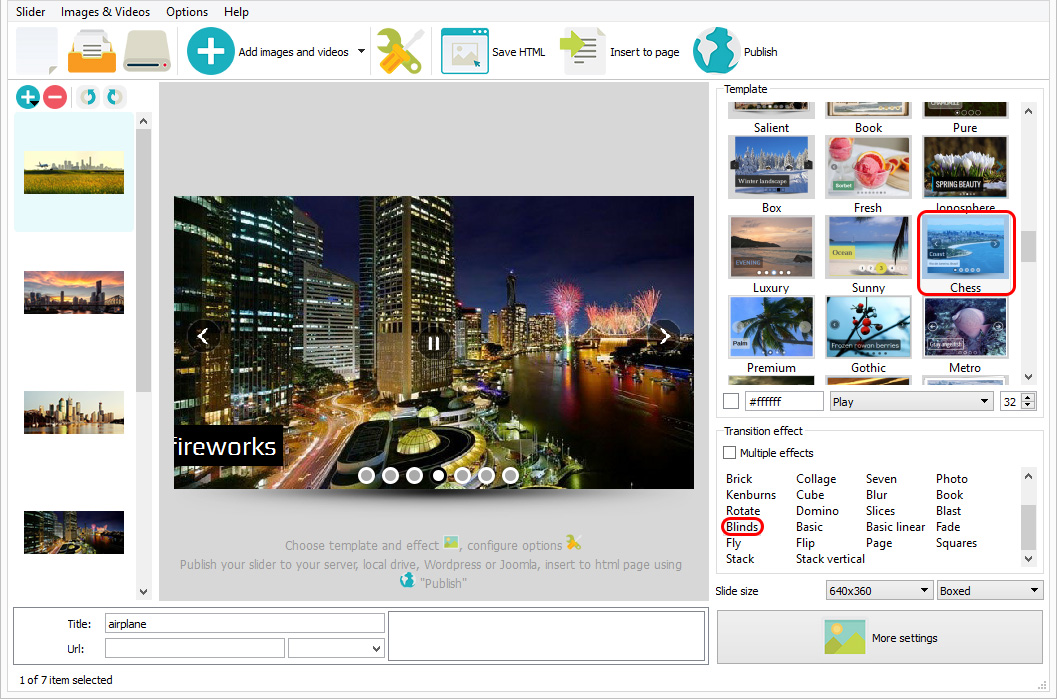
 Blinds Transition &
Chess Template
Blinds Transition &
Chess Template
Dieser Slider hat ein einfaches, klares und sehr modernes Design, welches sich auf Schwarz und Weiß stützt.
Der Hauptslider hat weder einen Rahmen noch einen Rand, aber dafür einen Schlagschatten unterhalb des Sliders, welcher Ihm etwas Tiefe verleiht und ihn von der Website abhebt.

Wenn man mit der Maus über den Slider fährt, dann erscheinen zwei Navigationspfeile, einer auf jeder Seite. Der Pfeil ist weiß auf einem halbtransparenten, schwarzen Kreis mit einem dünnen, weißen Rand. Bewegt man die Maus auf den Pfeil verringert die Transparenz und bringt so den Pfeil mehr hervor. Mit einem Klick auf die Pfeile kann man durch die Bilder schalten.
In der linken, unteren Ecke befindet sich die Bildunterschrift. Der Haupttitel besteht aus weißem Text auf schwarzem, rechteckigen Hintergrund, der direkt vom Rahmen des Sliders erscheint. Der Haupttitel kann aus jeder Richtung ins Bild gleiten. Am Ende der Slide-Bewegung ist ein kleiner „Federeffekt“, der die Bewegung sehr organisch und natürlich wirken lässt.
Der Untertitel besteht aus schwarzem Text auf einem weißen Hintergrund und erscheint vom Rand des Sliders. Auch hier bewegt sich der Text von jeder Richtung aus an seine Endposition, mit dem gleichen „Federeffekt“ am Ende.
Die benutzte Schriftart nennt sich „Play“, ein minimalistischer Font ohne Serifen mit einem sehr modernen Aussehen. Die Nutzung von abgerundeten Rechtecken lässt ihn fast futuristisch aussehen. Insgesamt sind die Buchstaben groß und offen, was dabei hilft, dass der Text leserlich bleibt.
Entlang der rechten Seite des Sliders befinden sich eine Reihe an quadratischen Vorschaubildern, die vertikal angeordnet sind. Jedes hat einen dicken, weißen Rahmen. Wenn das Vorschaubild, welches mit dem derzeit angezeigten Bild verlinkt ist, ausgewählt wird, dann ändert sich der Rahmen zu schwarz. Wenn man mit der Maus über die Vorschaubilder fährt, kann man durch diese durchscrollen. Mit einem Klick auf das Vorschaubild gelangt man direkt auf das Bild, welches man sich ansehen möchte.

Dadurch, dass die Vorschaubilder einen Teil der Breite des Sliders einnehmen, ist dieses Slider-Design besser für weniger panorama-artige Bilder geeignet als andere Slider.
Der voreingestellte Wechseleffekt heißt „blinds“. Dieser Übergang teilt die Bilder in drei Rechtecke und jedes Rechteck lässt das neue Bild in Position gleiten. Es ist ein moderner, futuristisch anmutender Übergang, der sehr effektvoll ist. Andere Übergangseffekte haben ein ähnliches Aussehen, unter anderem „Glass Parallax“. Ein etwas einfacherer, aber genauso moderner Übergangseffekt ist „Kenburns“.
Aufgrund des klaren und modernen Designs eignet sich dieser Slider besonders für Technologie-Websites, Softwareunternehmen und Webseiten über moderne Architektur. Er wäre außerdem eine großartige Wahl für Science-Fiction-Autoren oder jede Webseite über das Weltall oder Zukunftsdenken.
 Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia
 Brisbane, Australia
Brisbane, Australia jquery responsive slideshow
jquery responsive slideshow
 free responsive image slider
free responsive image slider responsive slider jquery demo
responsive slider jquery demo slideshow jquery responsive
slideshow jquery responsive jquery slideshow responsive
jquery slideshow responsive responsive slider
responsive slider responsive slideshow jquery
responsive slideshow jquery