 Amazing nature, Norway
Amazing nature, Norway In the mountains of Norway
In the mountains of Norway Kjeragbolten is a boulder wedged in a mountain crevasse
Kjeragbolten is a boulder wedged in a mountain crevasse City in Norway
City in Norway Town by the sea
Town by the sea Snowy landscape
Snowy landscape
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 Premium Layout
with Page Effect
Premium Layout
with Page Effect
-
 Vernisage Style
with Stack vertical Animation
Vernisage Style
with Stack vertical Animation
-
 Silence Style
with Blur Effect
Silence Style
with Blur Effect
-
 Quiet Style
with Rotate Transition
Quiet Style
with Rotate Transition
-
 Terse Template
with Blur Transition
Terse Template
with Blur Transition
-
 responsive image gallery
Glass Layout
with Basic Linear Effect
responsive image gallery
Glass Layout
with Basic Linear Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slices Effect &
Flat Design
Slices Effect &
Flat Design
Dieser Slider hat ein helles und stylisches Design. Es nutzt grelles Pink, Weiß und Schwarz für einen auffälligen Effekt.
Das Hauptbild hat einen dünnen grell-pinken Rand oben und unten, der den Slider wirklich hervorstechen lässt. Dieser Slider funktioniert gut auf Websites mit dunklen oder schwarzen Hintergründen, die das grelle Pink wirklich dramatisch aussehen lassen.
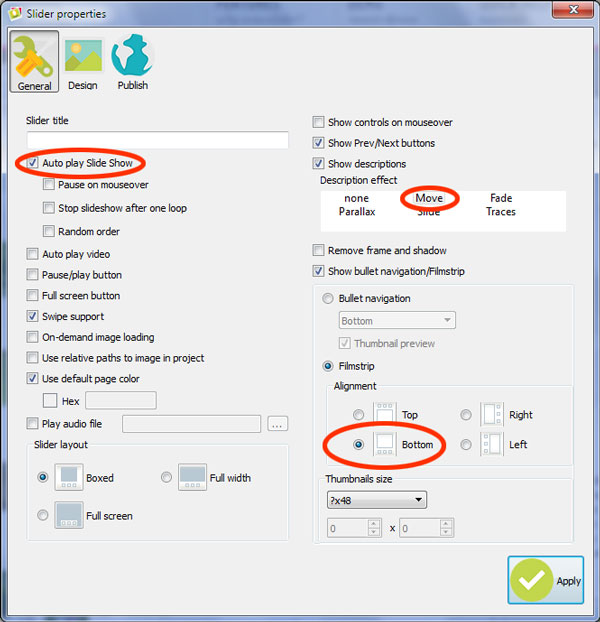
Wird die Maus über das Bild bewegt, erscheinen die Navigationspfeile. Diese sind eher diskret gehalten. Die Pfeilspitze ist lediglich eine dünne weiße Linie, die vor einer halbtransparenten schwarzen Box umgeben wird, die direkt an die Seiten des Sliders grenzt. Wird die Maus über die Navigationspfeile bewegt, nimmt die Box im Hintergrund dasselbe grelle Pink an wie der Rahmen, was sie sofort hervortreten lässt. Mit einem Klick auf die Pfeile kann der Benutzer durch die Slides navigieren.

In der unteren linken Ecke des Sliders befindet sich ein Titel. Der Titel enthält einen Haupttitel, bestehend aus einem großen weißen Text auf einem grell-pinken Hintergrund und einem Untertitel auf einem schwarzen Hintergrund. Der Titel ist halbtransparent und grenzt direkt an die Seite des Rahmens. Dies hilft ihm dabei, diskret im Hintergrund zu bleiben. Der verwendete Font ist ‚Signika‘, ein serifenloser Font, der auf Lesbarkeit in Situation mit wenig Kontrast hin entworfen wurde. Daher ist der Text des Titels trotz seiner Halbtransparenz klar und einfach zu lesen.
In der rechten unteren Ecke befindet sich eine schwarze, halbtransparente dünne Linie von der gleichen Breite wie der Rand. Sie ist in Abschnitte aufgeteilt und jede entspricht einem Bild in dem Bilderslider. Wenn man die Maus über einen Abschnitt der Linie bringt, wird sie grau und öffnet eine Vorschau auf das Bild in einem weißen Rahmen mit einem Schlagschatten. Klicken Sie auf diesen Abschnitt und Sie laden das Bild in den Hauptslider. Nun kann der Benutzer zu jedem Bild, das er will, navigieren.
Der Abschnitt der Linie, die dem aktuellen Bild entspricht, wird hellrosa und das verdeutlicht, dass die Linie mit dem Bilderslider verbunden ist, und die Benutzer auffordert, mit ihr zu interagieren.
Die gesamte Wirkung dieser Linie ist stilvoll und einzigartig, ganz anders als andere Bilderslider, die Punkte und Zahlen verwenden.

Der Standardänderungseffekt wird ‚Slices‘ genannt. Dieser Effekt macht jeden Bildübergang zum nächsten durch das Aufteilen des Bildes in dünne Scheiben und ersetzt sie in einer Vielzahl von Möglichkeiten. Also ist das ein sauberer, aber stilvoller Übergang, der gut zu dem Design des Bilderslider passt. Es gibt auch eine breite Palette von anderen Änderungseffekten, die zu diesem Bilderslider passen, einschließlich ‚Bubbles‘ und ‚Dribbles‘, beide machen Spaß und sind funky und ‚Glass Paralax‘, welches sehr stilvoll ist.
Dieser Bilderslider würde perfekt für Websites sein, die dramatisch und stillvoll aussehen sollen. Er wäre großartig für Modeunternehmen, die ‚alternative‘ Kleidung verkaufen, sowie Websites, die Make-up und Schönheitsprodukte verkaufen, und in der Tat für jeden, der spassige und funky Artikel verkauft sowie Blogger und persönliche Websites. Er wäre auch toll für Theatergruppen und Unterhaltungswebsites.
 1
1 2
2 3
3 4
4 5
5 6
6