This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 full width slider
Cursive Style
with Collage Transition
full width slider
Cursive Style
with Collage Transition
-
 image gallery
Simple Skin
with Basic Effect
image gallery
Simple Skin
with Basic Effect
-
 Cloud Layout
with Fly Transition
Cloud Layout
with Fly Transition
-
 Numeric Layout
with Basic Effect
Numeric Layout
with Basic Effect
-
 Crystal Design
with Basic Animation
Crystal Design
with Basic Animation
-
 Noir Skin
with Squares Transition
Noir Skin
with Squares Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
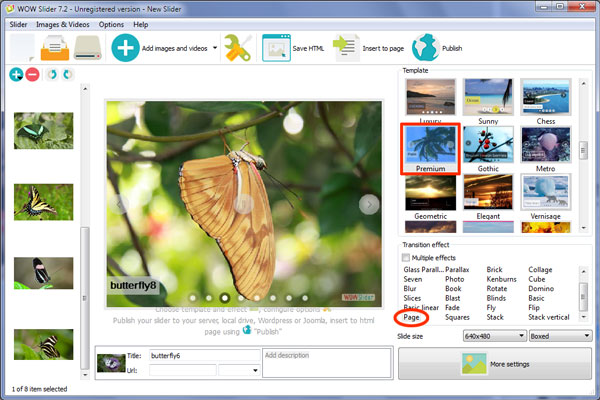
 Page Animation &
Premium Style
Page Animation &
Premium Style
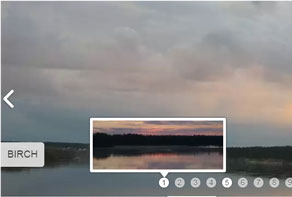
Der Slider hat ein freches, spaßiges Design. Er nutzt Grautöne und überrascht mit Transparenz-Effekten.
Das Hauptbild hat einen grauen Rahmen, der sehr subtil ist, aber dennoch hilft, das Bild in den Vordergrund der Website zu rücken.
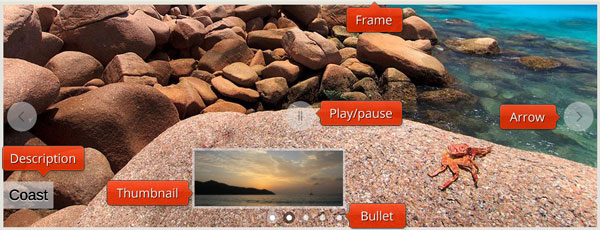
Wenn man mit der Maus über den Slider fährt, dann erscheinen auf jeder Seite zwei Pfeile zur Navigation. Diese Pfeile sind dünne, schwarze Pfeilspitzen auf einem hellgrauen Kreis. Die Navigationspfeile sind halbtransparent und lassen somit die Farben des Bilds unterhalb durchscheinen. Eine Bewegung über den Pfeil invertiert die Farben, so dass der Kreis dunkelgrau und der Pfeil Weiß erscheinen. Dies ist ein netter, sauberer und modern aussehender Rollover-Effekt, der den Benutzer auf die Interaktionsmöglichkeit mit den Pfeilen hinweist.
Mit einem Klick auf den Pfeil kann man durch die Bilder blättern.

In der linken unteren Ecke befindet sich eine Bildunterschrift. Die Bildunterschrift hat einen dunkelgrauen Text, der mit einem Reliefeffekt versehen ist und sich auf einem hellgrauen Rechteck mit abgerundeten Ecken. Das Rechteck erscheint direkt vom Rand des Rahmens. Die Bildunterschrift gleitet von links ins Bild, ein nettes Detail, welches Bewegung in den Slider bringt und Interesse weckt.
In der Mitte des Sliders befindet sich der Start / Pause-Button. Dieser Button ist dunkelgrau auf einem kreisförmigen, hellgrauen Hintergrund. Wenn man mit der Maus darüberfährt, invertiert dieser Button die Farben genau wie die Navigationspfeile. Ein Klick auf den Button ändert den Button zum Gegenteil – Wenn Sie also Pause drücken, dann verwandelt sich der Button in Start und wenn Sie die Slideshow abspielen, ändert sich der Button in Pause.
Mittig unterhalb der Slideshow befindet sich eine Reihe hellgrauer Kreise mit dunkelgrauen Rändern. Diese Kreise sind halbtransparent, damit die Hintergrundfarben durchscheinen. Jeder Kreis repräsentiert ein Bild der Slideshow und wenn diese markiert werden, dann ändert sich die Transparenz (der mittlere Kreis wird komplett deckend).
Wenn man mit der Maus über die Kreise fährt, erhält man eine Vorschau des Bildes, zu welchem der Kreis verlinkt. Jedes Vorschaubild hat einen halbtransparenten Rahmen und einen kleinen Pfeil, der auf den entsprechenden Kreis deutet. Das ganze System ist sehr nutzerfreundlich mit vielen Hinweisen, die den Nutzer verstehen lassen, was gerade passiert.
Der Klick auf einen Kreis lädt das entsprechende Bild in den Hauptslider und gestattet dem User somit, direkt dem Bild zu navigieren, welches Sie interessiert.
Der voreingestellte Wechseleffekt nennt sich „page“. Dies ist ein einzigartiger Übergangseffekt, bei dem das Bild in einem Halbkreis nach links und schließlich komplett wegfällt. Dieser Effekt ist frech und anders und ein Teil, welches das Design dieses Sliders so besonders macht.

Dieser Slider macht sich gut auf Technologiewebseiten oder Seiten von Software-Firmen, die lustige Apps oder Programme entwickeln. Aufgrund des stylischen Designs passt er auch zu Fashion-Websites. Im Großen und Ganzen ist der Slider aber flexibel genug, um auf jeder Website eingesetzt zu werden.





 1
1 2
2 3
3 4
4 5
5