This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 jquery gallery
Dot Style
with Seven Effect
jquery gallery
Dot Style
with Seven Effect
-
 Push Style
with Stack Animation
Push Style
with Stack Animation
-
 Balance Style
with Blast Transition
Balance Style
with Blast Transition
-
 Elemental Skin
with Slices Animation
Elemental Skin
with Slices Animation
-
 Aqua Layout
with Flip Effect
Aqua Layout
with Flip Effect
-
 jquery slideshow
155 Slides Huge Layout
with Dribbles Transition
jquery slideshow
155 Slides Huge Layout
with Dribbles Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Fly Effect &
Cloud Layout
Fly Effect &
Cloud Layout
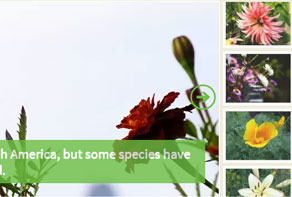
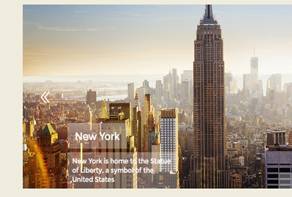
Diese Demopräsentation von WOWSLider hat einen leichten und attraktiven Look. Er ist weich und hat etwas Forsches, was toll auf Websites von allen Arten von Fotos oder Reisewebsites aussieht, da sie Bilder toll präsentiert.
Auf den ersten Blick weist die Präsentation keinen Rahmen auf, doch bei genauerem Hinschauen wird der dünne Rand deutlich, was es sehr detailgetreu und gut designt macht. Um die Leichtigkeit des Motivs beizubehalten, sind die Navigationspfeile extrem transparent und haben fast die gleiche Farbe wie der Rand. Die Pfeile sind schön und doppelt, sowohl rechts als auch links. Der kleinere Pfeil wirkt dabei als Schatten des Größeren. Die Präsentation besitzt keinen Pausieren oder Abspielen Button, allerdings befinden sich Aufzählungspunkte in der Mitte unterhalb des Rahmens. Diese sind kleine Kreise, die nicht gefüllt sind und das Bild ist auch durch die Kreise hindurch sichtbar. Der Kreis der aktuellen Folie ist etwas dunkler als der Rest. Fährt man mit der Maus über einen Kreis, erscheint ein kleines Rechteck und zeigt das dazugehörige Bild an.
Der Übergangseffekt ist der letzte Schliff. Jede Folie ist für 3 Sekunden sichtbar, bevor sie von der nächsten ersetzt wird. Wenn das Bild gewechselt wird, erscheint der Schatten des nächsten Bildes links und außerhalb des Rahmens. Sobald das Bild das Alte ersetzt hat, ist dessen Schatten sichtbar, rechts und außerhalb des Rahmens. Dadurch wird das Bild wahrlich hervorgehoben und es zieht die Aufmerksamkeit auf sich, weshalb es so gut zu Fotografie oder Reisewebsites passt.

Jede Folie hat eine Beschreibung in einer transparenten, grauen und rechteckigen Box, die sich links unten befindet. Die Schriftfarbe ist weiß, da eine klare und leicht lesbare Schriftart verwendet wird. Der Beschriftungseffekt ist „fade“, welche sehr gut zur „Fly“ Animation passt. Die einzig stattfindende Veränderung ist, wenn man mit der Maus über die Aufzählungspunkte fährt, der Rest bleibt allzeit gleich. Wenn das letzte Bild der Präsentation angezeigt wird, wird es mit dem gleichen Übergangseffekt vom ersten Bild ersetzt.
Wenn Reisewebsites Tourismus anregen wollen bzw. Fotografie Websites Klienten anlocken müssen, hilft diese Präsentation, deren Bilder zu verbessern und die Aufmerksamkeit zu fangen.

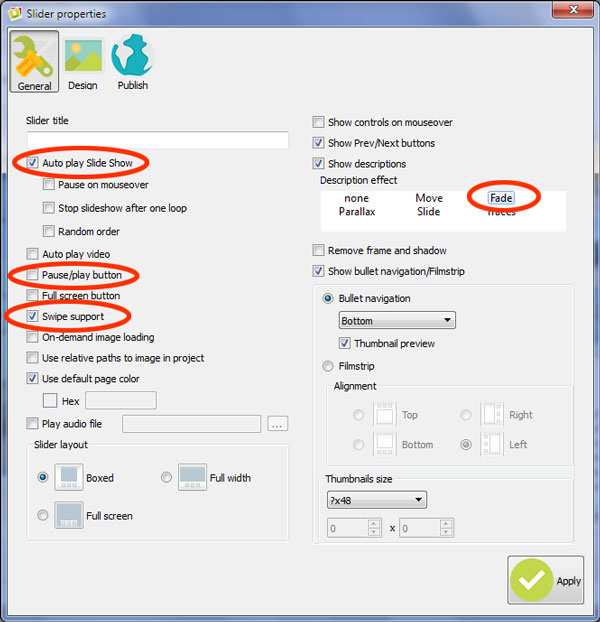
Wie Sie sehen können, ist die „Präsentation automatisch abspielen“ Option aktiviert, damit Sie die Präsentation nicht automatisch starten müssen, sie startet automatisch. Zudem kann man sie nicht pausieren, da es keinen abspielen/pausieren Button gibt. Aktivieren Sie die „Wischfunktion“ ein, um die Präsentation von Ihrem Mobilgerät aus zu verwalten.










 image slideshow
image slideshow
