This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 html5 gallery
Puzzle Theme
with Collage Transition
html5 gallery
Puzzle Theme
with Collage Transition
-
 3d slider jquery
Fresh Skin
with Cube Animation
3d slider jquery
Fresh Skin
with Cube Animation
-
 Premium Layout
with Page Effect
Premium Layout
with Page Effect
-
 Dark Matter Layout
with Squares Animation
Dark Matter Layout
with Squares Animation
-
 Digit Layout
with Stack Vertical Effect
Digit Layout
with Stack Vertical Effect
-
 Flux Layout
with Slices Animation
Flux Layout
with Slices Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Seven Animation &
Dot Template Jquery gallery
Seven Animation &
Dot Template Jquery gallery
Diese Präsentation hat ein witziges und schräges Design, was perfekt für Blogger und alle, die eine etwas ausgefallenere Website betreiben, geeignet ist.
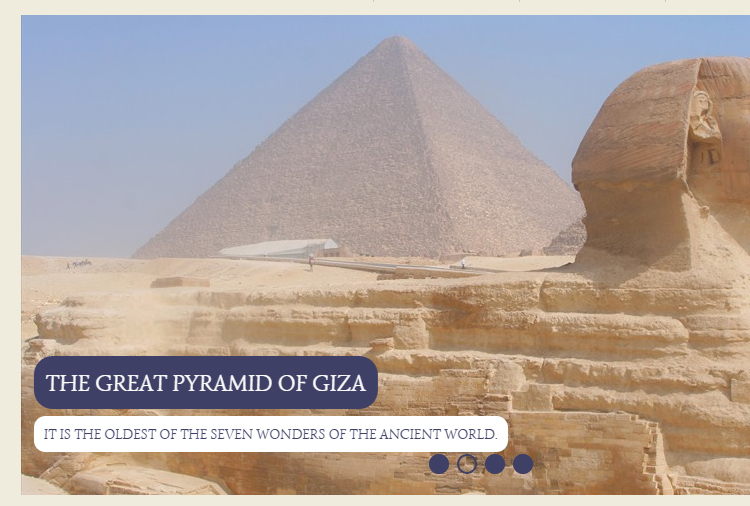
Die Folie hat eine rot „gepunktete“ Umrandung die dick und lustig ist. Das Rot hebt sich gut sowohl gegen helle als auch dunkle Hintergrunde vor.

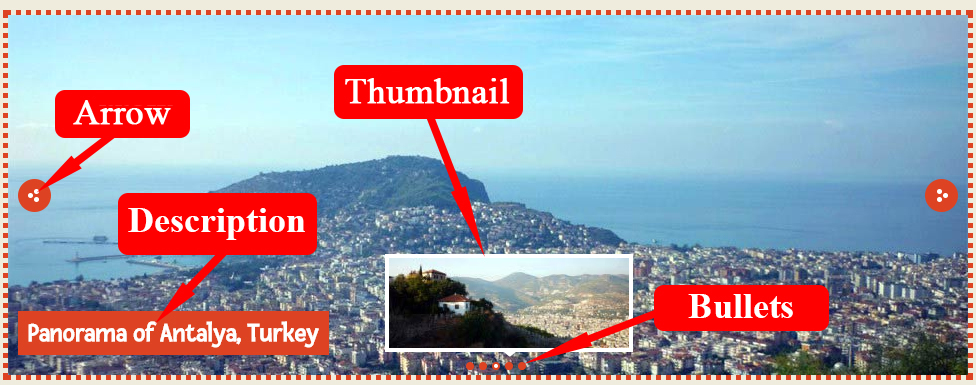
Fährt man über die Folie, erscheinen Navigations-„Pfeile“. Auch diese sind wieder schräg und einzigartig in ihrem Design. Die Pfeile werden als drei weiße Punkte dargestellt und befinden sich in einem roten Kreis. Das Anklicken der Kreise erlaubt die Navigation durch die Bilder.
Für jedes Bild gibt es eine Beschriftung am linken, unteren Rand. Die Schriftfarbe ist weiß auf rotem Hintergrund. Die verwendete Schriftart ist ‘fresca‘, eine Sans-Serif Schriftart, die wie Handgeschrieben wirkt. Das macht sie zu einer sehr freundlichen Schriftart und ist perfekt für Seiten, deren Zielgruppe Kinder sind, geeignet, da sie sowohl freundlich als auch leserlich ist. Wenn die Folie gewechselt wird, wirkt es so, als rutsche die Beschriftung von links hinein, was Bewegung und Aufregung in die Sache bringt.
In der Mitte des unteren Rands befinden sich eine Reihe roter Kreise, die jeweils eine Folie repräsentieren. Der Punkt der aktuellen Folie erhält einen weißen Punkt in der Mitte. Die Punkte sind dabei klein und nicht im Weg, sodass sie nicht von den Bildern ablenken.

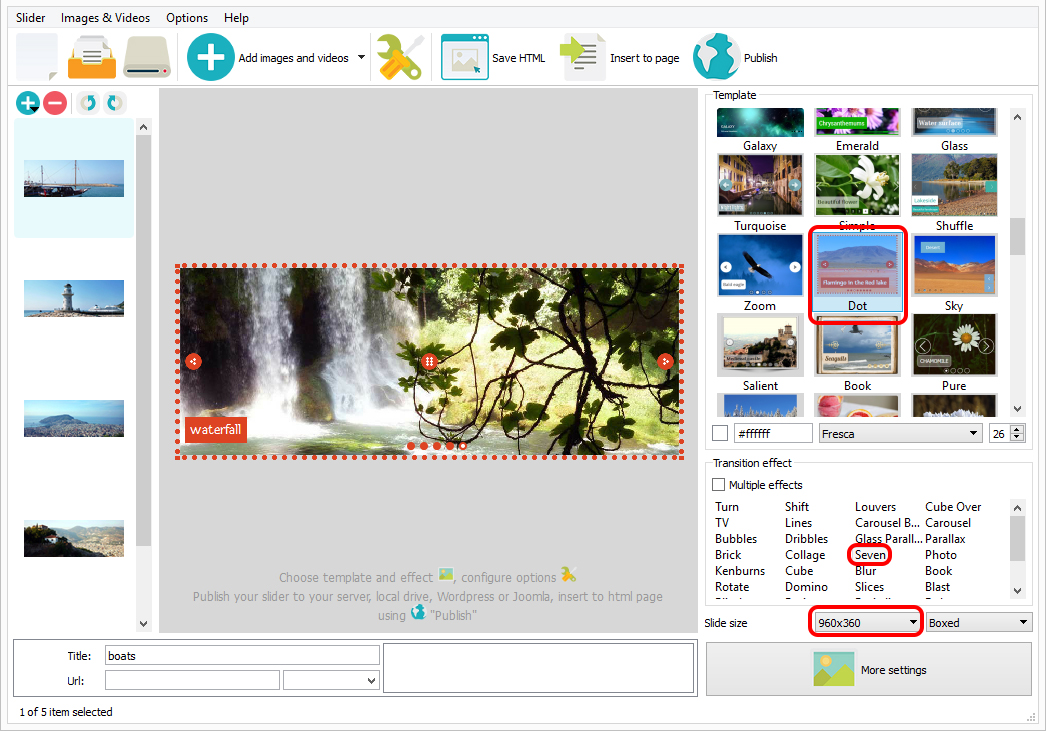
Der Standardübergangseffekt ist ‘seven‘, was den Übergang so wirken lässt, als würde das Bild nach links „wegexplodieren“, indem es in viele Quadrate zerbrochen wird. Währenddessen „stürzt“ das neue Bild von rechts hinein, indem die Quadrate in ihren Platz fallen. Es ist ein Übergangseffekt voller Bewegung, was gut zum lustigen und aufregenden Design der Präsentation passt.
Sie können jeden beliebigen Übergangseffekt verwenden, der viel Bewegung beinhaltet. ‘Bubbles‘ und ‘dribbles‘ passen aufgrund ihrer lustigen und schrägen Natur sehr gut dazu.





 dot slider
dot slider jquery gallery slider
jquery gallery slider slider with dots
slider with dots jquery effects free download with demo
jquery effects free download with demo slideshow dots
slideshow dots