This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 full width slider
Cursive Design
with Collage Animation
full width slider
Cursive Design
with Collage Animation
-
 css3 slider
Easy Design
with Bubbles Animation
css3 slider
Easy Design
with Bubbles Animation
-
 html5 gallery
Puzzle Template
with Collage Effect
html5 gallery
Puzzle Template
with Collage Effect
-
 javascript slider
Ionosphere Skin
with Stack Effect
javascript slider
Ionosphere Skin
with Stack Effect
-
 Studio Theme
with Fade Animation
Studio Theme
with Fade Animation
-
 Calm Design
with Ken Burns Animation
Calm Design
with Ken Burns Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
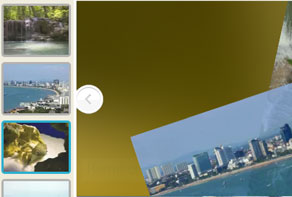
 Stack Vertical Effect &
Digit Skin
Stack Vertical Effect &
Digit Skin
Diese Präsentation ist kräftig und blickfangend. Durch ihren dramatischen Rand und Schatteneffekt passt sie gut zu hellen oder bunten Websites.
Die Folien befinden sich innerhalb eines dicken, schwarzen Rahmens. Die Ecken sind leicht abgerundet, was ihr mehr ausdruckt verleiht, gleichzeitig aber auch hilft, die Folie etwas weniger überwältigend zu gestalten.
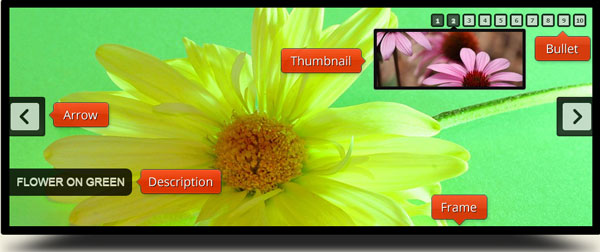
Fährt man über die Folie, erscheinen Navigationspfeile. Dadurch, dass sie versteckt sind, bis man direkt mit der Folie interagiert, lenken sie nicht von den Bildern ab. Die Navigationspfeile befinden sich in einem Quadrat mit einem ähnlichen dicken Rahmen mit runden Ecken, dieses ist allerdings dunkelgrau anstatt von schwarz. Durch diesen subtilen Unterschied sind sie klar vom Rahmen zu unterscheiden. Der Hintergrund ist ein etwas helleres grau, welches dunkel wird, wenn man über die Box fährt.

Diese Präsentation ist einzigartig, denn anstatt von „Punkten“, um durch die Folien zu navigieren, benutzt sie kleine Boxen, wieder mit einem dicken Rahmen. Jede Box hat eine Nummer und fährt man über die Nummer, erscheint eine Vorschau der dazugehörigen Folie. Das Schöne daran ist, dass es auffällig und blickfangend ist, während Punkte leicht übersehbar sind. Diese Präsentation ist gut für Websites geeignet, deren Zielpublikum nicht allzu sehr mit dem Internet vertraut sind und daher eine explizitere Oberfläche benötigen.
Beschriftungen befinden sich in der linken, unteren Ecke innerhalb einer dunkelgrauen Box mit runden Ecken, welche direkt aus dem Rahmen kommt. Wieder eine ungewöhnliche Platzierung, da die meisten Präsentationen die Beschriftung dezenter halten.
Die verwendete Schriftart ist Arial, eine gute, dicke Sans-Serif Schriftart mit der viele Benutzer vertraut sind. Die Blockschrift macht die Beschriftung klar und leicht lesbar, was nochmal durch die eher große Schriftgröße verstärkt wird.
Im Ganzen ist der Effekt gewaltig, dramatisch und blickfangend, die Präsentation ist allerdings sehr einfach zu benutzen. Dank Effekte beim Darüberfahren, Nummern anstelle von Punkten und der großen Sans-Serif Schriftart ist diese Präsentation intuitiv und extrem simpel.

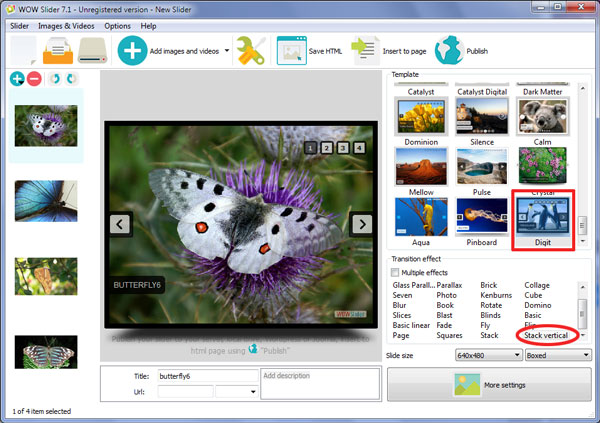
Die Präsentation beinhaltet eine Menge Übergangseffekte (dreizehn insgesamt). Der Standardeffekt ist „stack vertical“, welcher sehr ungewöhnlich ist, denn hier steigen die neuen Folien von oben herab. Dies geschieht sehr schnell, was dem Nutzer zeigt, wie eine Präsentation funktioniert und dass es noch mehr Inhalt gibt. Fährt man mit der Maus über die Folie, wird die Präsentation pausiert, damit man sich ein Bild länger anschauen kann.
Aufgrund der gewaltigen, starken Gesinnung passt diese Präsentation gut zu rauen, maskulinen Websites, die z.B.: auf Bodybuilder oder Militär abgestimmt sind. Sie funktioniert auch gut mit „kein-Blödsinn“-Websites, wie etwa welche die persönliche Finanzen oder minimalistisches Leben behandeln. Dank der intuitiven Oberfläche ist sie auch gut für Websites geeignet, deren Zielpublikum ältere Leute sind.
Schnelle Vorschau Funktion
Sie wollen eine Vorschau sehen, wie Ihre Präsentation im Internet aussehen würde? Mithilfe der Live-Vorschau Fläche können Sie Ihr Muster zu einem einzigartigen Look modifizieren und optimieren.










 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10